SNSを併用してメディアの運営をしている方は、OGPを活用してみてはいかがでしょうか。OGPを活用することでSNSでシェアしたときにコンテンツが目立ちやすくなり、SNS経由での集客や、さらなる拡散が期待できます。
こちらの記事では、OGPについて詳しく知らない方に向けてOGPの概要や設定方法、確認ツールなどをご紹介します。記事の後半では、すでにOGPを設定しているけれど課題があるという方に向けて改善策を解説します。OGPを設定したい方も、すでに設定済みの方も参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
OGPとは
OGP(オージーピー)は「Open Graph Protcol」の略称で、ページをSNSでシェアした際にタイトル、URL、画像、概要などを伝えるためのHTML要素です。
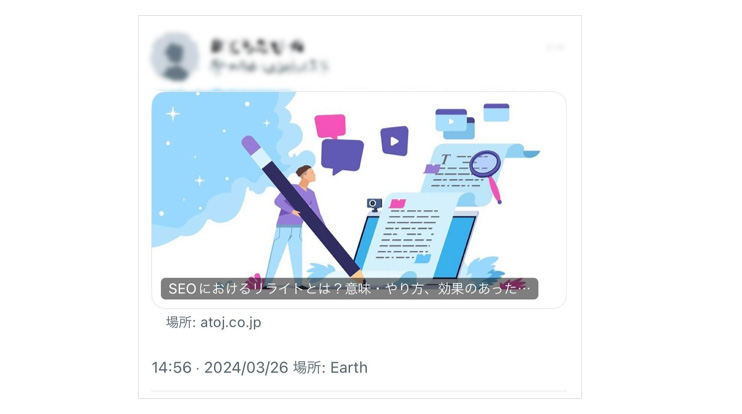
以下のような形でSNSに投稿されているのを見たことがある方もいらっしゃるのではないでしょうか。OGPを設定することでこのように通常の投稿とは異なる見せ方でページをシェアをすることができます。

OGPを設定するメリット
OGPは、通常の投稿とは違った形式で投稿することができるので、目にとまりやすい、リンク先がイメージしやすいというメリットがあります。この2つのメリットに関する詳しい説明は次をご覧ください。
シェアされた際に目にとまりやすくなる
OGPを適切に設定することで、SNSのタイムライン上で通常の投稿より大きく表示することができます。画面の占有率が広がるだけでなく、画像がアイキャッチになるのでシェアされた際に目にとまりやすくなります。
その投稿を目にしたほかのユーザーにも投稿に気づいてもらいやすくなり、さらなる拡散や、流入の増加が期待できます。
リンク先がイメージしやすくなり、訴求率が高まる
こちらの画像は、SNSに投稿した際の見え方の比較です。左がOGPを設定していない場合で、右がOGPを設定した場合の見え方になります。
OGPを設定した投稿のほうが、リンク先をイメージしやすいですよね。このようにOGPを設定することでタイトルや概要のほか、画像でページの内容を視覚的に伝えることができ、ユーザーの関心を得られやすくなります。SNSからの集客を強化したいと考えている方は、積極的に取り入れたいですね。
OGPの設定方法
OGPの基本の設定方法とX(旧Twitter)、Facebook、LINEの設定方法をご紹介します。OGPを設定しようと考えている方はチェックしてみてください。
基本の設定方法
OGPを設定するにはHTMLソース内にmetaタグを記述する必要があります。具体的に何を設定するのか手順を追ってご紹介します。
STEP 1.prefix属性の追加
まずは、head要素にprefix属性を追加し、OGPを使うことを宣言します。
<head prefix="og: https://ogp.me/ns#">
STEP 2.metaタグに要素を追加する
次に、metaタグに以下の要素を追加していきます。
<meta property="og:url" content="ページのURL"/>
<meta property="og:type" content="ページの種類(website または blog または article)"/>
<meta property="og:title" content="ページのタイトル"/>
<meta property="og:description" content="ページの概要"/>
<meta property="og:site_name" content="ページのサイト名"/>
<meta property="og:image" content="サムネイル画像のURL"/>
各要素の説明は以下に記載していますので、何を設定したらいいかわからない方は以下を参考にしてみてください。
og:url
og:urlには、OGPを設定するページのURLを記載します。
og:type
og:typeには、ページの種類を記載します。代表的なものは以下です。・トップページ:website
・トップページ以外(下層ページ):article
・製品紹介ページ:product
この他にもvideoやbookなどもあるので、ページの種類に応じて適切に設定しましょう。
og:title
og:titleには、OGPを設定するページのタイトルを記載します。シェアされるSNSによって表示される文字数が異なるので、優先的に表示したいキーワードは先頭に持ってくるといいでしょう。
og:description
og:descriptionには、ページの概要を記載します。ページの説明文を80~90字程度でまとめて記載しましょう。タイトルを補足し、ページの内容をよりわかりやすく伝えることができます。
og:site_name
og:site_nameには、サイト名を記載します。
og:image
og:imageには、SNSでシェアされた際に表示したい画像のURLを記載します。推奨されるOGPの画像サイズについては 後述 しますので、詳しくはそちらをご覧ください。
以上の内容をもとに、この記事にOGPを設定すると以下のようになります。
<meta property="og:url" content="https://www.atoj.co.jp/atoj-info/detail/62"/>
<meta property="og:type" content="article"/>
<meta property="og:title" content="OGPとは?設定方法や画像の推奨サイズなどを解説!これから設定する方必見"/>
<meta property="og:description" content="OGPを設定することでタイトル、画像、説明付きでページを紹介することができ、ページの訴求をしやすくなります。OGPをまだ設定していない方はこちらの記事を参考に取り入れてみてください。"/>
<meta property="og:site_name" content="【株式会社エートゥジェイ】コンテンツマーケティングとECサイト構築・運営"/>
<meta property="og:image" content="https://www.atoj.co.jp/cms/240327_OGP_01.jpg"/>
X(旧Twitter)でのOGPの設定方法
X(旧Twitter)用にOGPを設定する際は、以下を設定します。
<meta name="twitter:card" content="カードの種類">
<meta name="twitter:site" content="@ユーザー名">
<meta name="twitter:title" content="ページのタイトル">
<meta name="twitter:description" content="ページの概要">
<meta name="twitter:image" content="サムネイル画像のURL">
X(旧Twitter)用に新たに設定する必要があるのが、twitter:card、twitter:siteです。それぞれ以下に説明を記載しますので、設定内容がわからない方はご覧ください。
※以下に記載の情報は2024年3月25日時点の内容です。今後、Xの仕様変更などで変わることも考えられますのでご了承ください。
twitter:card
twitter:cardは、X上でのOGPの表示タイプを指定するタグです。twitter:cardの種類は4種類あり、それぞれ以下の違いがあります。
summary(サマリー)
OGPにウェブページを設定する際に使用するタグです。これを使うと以下のように1:1にトリミングされた画像と、記事タイトル、URLが表示されます。

summary_large_image (サマリーラージイメージ)
OGPにウェブページを設定する際に使用するタグです。先ほどのsummaryと比べて、画像が大きく表示されます。

app
OGPにアプリを設定する際のタグです。アプリを配布するページへのリンクを指定する際に使用します。
player
OGPに動画を設定する際のタグです。Xで動画や音楽を表示する際に使用します。
twitter:site
twitter:siteには@から始まるXのユーザーIDを記載します。
twitter:title、twitter:description、twitter:image
twitter:title、twitter:description、twitter:imageについては 「基本の設定方法」 で設定したog:title、og:description、og:imageと同様の内容でも大丈夫です。
FacebookでのOGPの設定方法
Facebookインサイトを利用する場合は、
「基本の設定方法」
に加えて、FacebookのアプリIDであるfb:app_idを設定する必要があります。
<meta property=”fb:app_id” content=“App_id”>
App_idに記載するのは、FacebookのアプリID(15文字の半角数字)です。App_idは Meta for Developers から取得できます。
LINEはFacebookと同じ設定でOK
LINEの場合、Facebookで設定した内容を流用できるので個別の設定は不要です。
OGPの画像サイズは1200px×630pxを推奨
SNSによってOGPに推奨される画像が異なり、XとFacebookだけでも以下の違いがあります。
▼X(旧Twitter)の場合
- 画像の最小サイズは300px×157px 、最大サイズは 4096px×4096px
- 画像のサイズは5MB未満
- サポートされている画像の形式はJPG、PNG、WEBP、GIF
- twitter:cardにsummaryを使用:画像のアスペクト比は1:1で表示
- twitter:cardにsummary_large_imageを使用:画像のアスペクト比は1.91:1で表示
▼Facebookの場合
-
- 画像サイズは1200px×630px以上を推奨
- 画像サイズは8MB以下
- 画像のアスペクト比1.91:1に近づける
SNSごとに「別々に画像を作らなきゃいけないの?」と思うかもしれませんが、それは不要です。どのSNSでも汎用的に使える1200px×630pxのサイズでOGP画像を作成すると、使いまわしが可能です。
注意点としては、twitter:cardにsummaryを使用する場合です。1200px×630pxから1:1の正方形にトリミングされて画像が表示されるので、summaryで設定しようと考えている場合は、中央の630px×630pxのエリアに一番目立たせたい情報を入れましょう。
また、SNSの特性を考え、画像の視認性を高めることも意識しましょう。タイムラインは基本的に流し見されます。じっくり見てはもらえないため、一目見ただけでわかりやすいデザインにすることが望ましいです。
設定したOGP・画像を確認するにはツールを活用
OGPに設定する所定の要素と、画像を用意したら設定内容に不備などがないかツールを使って確認しましょう。確認用に使えるおすすめのツールを3つご紹介します。
ラッコツールズ

画像の引用元: ラッコツールズ
ラッコツールズを使うと、Facebook・X(旧Twitter)・はてなブックマーク・LINEでページをシェアした際のOGP画像・タイトル・概要を確認できます。PC版のほかに、スマートフォン版・アプリ版の確認用としても使えます。
OGP画像シュミレーター

画像の引用元: OGP画像シュミレーター
OGP画像シュミレーターは、OGP画像をドラッグ&ドロップするだけでタイムライン上での見え方をシュミレーションできるツールです。
画像が意図したトリミングで表示されるか確認する際に、使用してみてください。
シェアデバッカー

画像の引用元: シェアデバッカー
シェアデバッガーは、Facebookでページがシェアされた際のプレビューができるツールです。使用にはFacebookにログインが必要です。
設定したOGPが表示されないとき
「OGPを設定したのに、表示されていない」とお困りの場合は、次の方法を試してみましょう。
OGPに設定したmetaタグを確認する
まず、確認してほしいのがmetaタグの各要素が適切に設定されているかどうかです。要素が1つでも抜けていたり、画像のURLが誤っていたりすると表示されないので、再度確認してみましょう。
キャッシュをクリアする
OGPの設定に問題がなさそうであれば、キャッシュをクリアしてみてください。Facebookの場合は、シェアデバッガーで「もう一度スクレイピング」という箇所をクリックすると、最新のページの情報を取得できます。
OGPを設定する際の注意点
OGPを設定する際におさえておきたい注意点を3つご紹介します。
各ページ固有のOGPを設定する
OGPは各ページ固有の内容を設定しましょう。設定するのが面倒だからと、全ページ同じ内容にしてしまうと、ページの内容によっては投稿に表示された情報とリンク先の内容に齟齬が生まれます。
表示された情報とリンク先の内容に齟齬があると、ユーザーへ不信感をもたらしてしまいます。信用を損なうことにもなりかねませんので、各ページにあった内容を設定してください。
URLは絶対パスで設定する
“og:url”と"og:image"にURLを設定する際は、相対パスではなく、絶対パスで設定しましょう。相対パスと絶対パスの違いはこちらです。
絶対パス:https://www.atoj.co.jp/cms/240327_OGP_01.jpg
相対パス:./240327_OGP_01.jpg
絶対パスはドメイン名からフォルダ名、ファイル名まで完全な状態で記述します。対して、相対パスはURLの一部を省略した状態で記述します。シェアされた際、外部ページからの遷移になるので絶対パスを使わないとリンク切れが起きたり、画像が表示されなくなってしまいます。
画像が設定されていないと機会損失となる
画像を設定しなくてもOGPは表示されますが、アイキャッチ効果が失われ、訴求力が低下してしまいます。流入や拡散の機会損失となってしまうでしょう。
場合によっては下記のように記事とは関係ない画像が代わりに表示されてしまうこともあるため、注意が必要です。

OGPを最大限に活用して、訴求力を高めたい場合はOGP画像を忘れずに設定するようにしましょう。
OGPを設定したけど…こんなときはどうする?
OGPを設定したものの、期待するような効果が得られていないという方に向けて改善策をご紹介します。
SNSからの流入が増えない
SNSでシェアされているものの、流入に変化が見られない場合は設定したOGPでは、ページをうまく訴求できていない可能性が考えられます。タイトルやディスクリプション、画像の見直しを検討してみてください。
X(旧Twitter)のOGPを設定をする際は、OGP画像を一工夫してみてはいかがでしょうか。現在のXの仕様だと、ページをシェアしたときに画像が大きく表示される代わりにURLやタイトルが小さく表示されてしまいます。
一見すると画像を掲載しているように見え、リンクだと認識しにくいですよね。クリックしてもらうために、リンクであることがわかるような見せ方にするといいでしょう。タイトルも小さく表示されてしまうので画像に惹きのあるコピーや記事タイトルを入れるなどして遷移先をイメージしやすくすることも考えてみては。
ディスクリプションであれば、そのページを見て得られるベネフィットや、誰向けの記事なのかターゲットを入れるなど工夫することで、ユーザーを興味喚起するのに効果的です。詳しくは以下の記事をご覧ください。
あわせて読みたい

メタディスクリプションとは?文字数や書き方のコツを例をもとにご紹介
シェアされていない
OGPを設定したものの、ページがシェアされていないという場合は、コンテンツの質に課題があると考えられます。
そもそもあなたがシェアしたいページは、どんなものでしょうか。おそらく人に伝えたいような有益な情報に出会ったときではないかと思います。それは、自社のコンテンツにも同じことが言えます。コンテンツで有益な情報提供ができていないようであれば、シェアされる可能性は低いでしょう。
思わずシェアしたくなるような、有益なコンテンツを制作することにも注力してみてください。
質の高いコンテンツを制作するならAtoJを活用
先ほどもご紹介しましたが、シェアされるためにはコンテンツの質が重要です。「質の高いコンテンツを制作したい」「現状のコンテンツを改善したい」という方は、AtoJへおまかせください。
AtoJはコンテンツマーケティングを主なサービスとして提供しており、これまで100社以上の運用支援経験があります。これまでに得られたノウハウをもとに、成果につながるコンテンツの改善をご提案します。
弊社のコンテンツ制作の特徴として、競合分析やニーズ調査を徹底していることが挙げられます。事前の調査・分析を徹底することで、ユーザーにとって有益な質の高いコンテンツにすることができます。
また、SEO対策への知見もあるため、SNSだけでなく自然検索経由での流入も強化することが可能です。集客に課題をお持ちの方は、ぜひご相談ください。
あわせて読みたい

自然検索経由のセッションが9.2倍!サイト全体のグロースを目指すパートナーとしてAtoJを選んだ決め手とは?(株式会社エイトレッド)
まとめ
今回はOGPを設定したい方に向けて、設定方法や注意点、画像サイズなど設定時に知っておきたいさまざまな情報をご紹介しました。
SNSでの集客に効果的なOGPですが、設定したからといって必ずシェアされるとは限りません。ユーザーが自然とシェアしたくなるようなページにするためにも、コンテンツの見直しなどもあわせて検討してみてはいかがでしょうか。
「自社でOGPの設定が対応できなさそう」、「コンテンツの改善をしたいけどノウハウがない」などお困りの方は 「お問い合わせ」 からお気軽にご相談ください。AtoJがサポートいたします。
もっと知りたい!
続けてお読みください