
SEOの内部施策として内部リンクの最適化が挙げられますが、「具体的にどのような効果があるの?」「内部リンクを最適化したいけど、どうすればいいかわからない」という方もいるのではないでしょうか。
内部リンクは適切に設置することで、ユーザーの利便性を向上したり、クローラーの巡回を促進したり、ページの関連性を伝えたりすることができ、SEOにおいて重要な施策になります。
こちらの記事では内部リンクがSEO対策として重要な理由や、内部リンクの設置場所、回遊やコンバージョンにつなげるための内部リンクのコツなどを解説します。
記事の後半では、内部リンクの改修も含めてコンテンツの改善を行った事例もご紹介しています。
OUTLINE 読みたい項目からご覧いただけます。
内部リンクとは
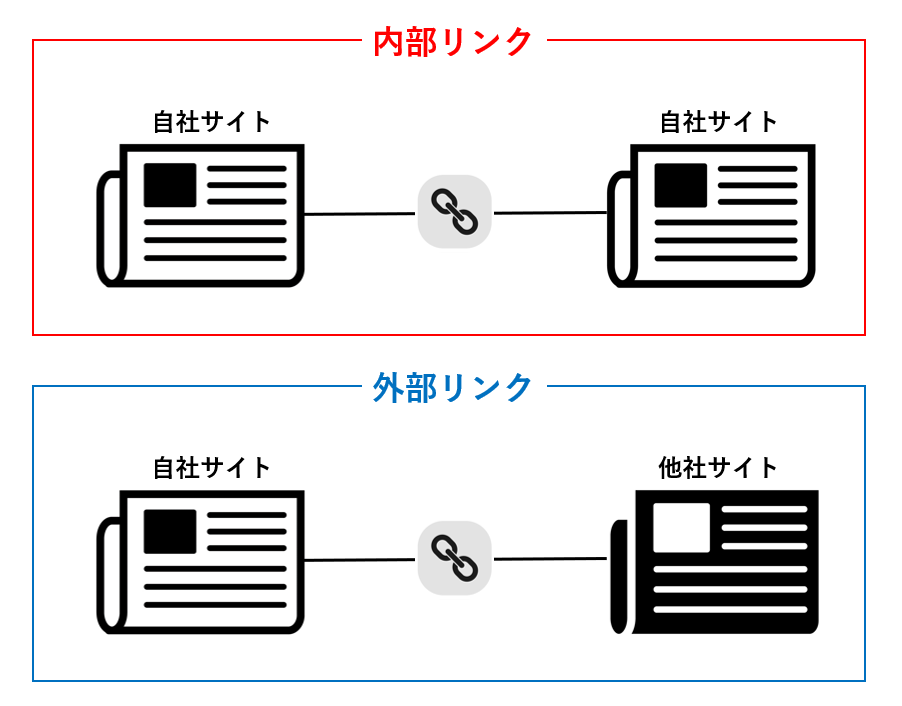
内部リンクとは自社サイト内にあるページ同士をつなぐリンクのこと。相互にはられていても、一方的にはられていてもどちらも内部リンクになります。(※自社サイト内とは同一ドメイン内を指す)
内部リンクと似たような言葉に外部リンクがありますが、外部リンクは自社ドメイン外のページ同士をつなぐリンクのことであり、内部リンクとは別物です。

内部リンク、外部リンクどちらもSEO対策として重要な施策ですが、今回はSEOの内部施策である内部リンクについてお伝えします。
内部リンクがSEO対策として重要な理由
内部リンクを適切に設置することでクローラーの巡回を促したり、ユーザーの利便性を向上するなどSEO対策として効果的。続いては、具体的に内部リンクがどのようなSEO効果が見込めるのかご紹介します。
ユーザーの利便性が向上する
内部リンクを適切に設置するとGoogleがページを評価するうえで重視している「ユーザーの利便性」が向上します。
記事コンテンツの場合、本文と関連する記事のリンクを設置することで、ユーザーはすぐに必要な情報にアクセスすることができます。
たとえば、「コンテンツのSEO対策」について知りたくて記事に訪問したユーザーがいるとします。SEO対策と関連する「タイトル」や「内部リンク」などの他の記事へのリンクを設置することでユーザーは「SEO対策」についてより踏み込んで知ることが可能となります。
このようにユーザーが必要な情報をすぐに見つけられ、役立つ情報を得ることができる状態は検索エンジンが重視している「ユーザーにとって利便性がいい状態」になっていると言えます。
内部リンクが適切に設置されるとサイトからのユーザーの離脱も防ぎ、回遊を促すことも可能です。
クロールを促し検索結果へ反映されやすくなる
Googleが検索順位を決定づけるには、クロール、インデックス、検索結果への表示という主に3つのステップをへて行われます。
クロールとは、Googleのクローラーと呼ばれるロボットがインターネット上のサイトを巡回して情報収集をすること。インデックスとはクロールによって得られた情報を解析してGoogleのデータベースに登録すること。その後、データベースに登録された情報をアルゴリズムに基づき順位づけられます。
こうした仕組みで順位が決定づけられているので、クロールが行われなければ検索結果にも反映されないということになります。
クロールはサイト内のリンクをたどって行われるため、適切に内部リンクを設置することでクローラーの情報収集を促すことができ、インデックスの処理がされやすくなります。
メディアの場合、新しいコンテンツを制作したり、リライトした際は、内部リンクを最適化することで新規コンテンツの順位付けを促したり、リライトしたことを検索エンジンに伝えることができ、検索結果に反映される時間を短縮できます。
検索エンジンにページ同士の関連性を伝えられる
関連するページ同士をリンクでつなぐことで、検索エンジンは「このサイトはこのテーマやキーワードで専門性がある」と認識します。
専門性はGoogleがコンテンツを評価する際の重要な指標であるE-E-A-Tのひとつ。そのため、内部リンクで適切にページの関係性を整理し、それぞれの関連性を伝えられればそのテーマやキーワードで専門性を高め、検索エンジンから評価を得ることが期待できます。
これを活用した戦略に「トピッククラスターモデル」というものがあり、記事単体ではなく関連するページ群全体で評価を底上げすることが可能です。
内部リンクの設置場所
続いては、内部リンクをどこに設置すればいいかわからない方のために、内部リンクの主な設置場所をご紹介します。
コンテンツ内
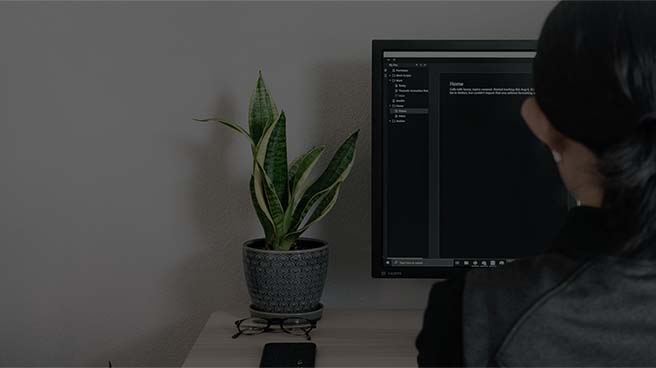
以下のようにコンテンツの本文にリンクが設置されているのを見たことはないでしょうか?(画像の赤枠参照)コンテンツの本文は内部リンクの設置場所のひとつです。

たとえば、このコンテンツでは説明しきれなかったけれど「これを伝えておくとよりユーザーの役に立つ」と思う情報があれば、コンテンツ内にリンクを設置するといいでしょう。ユーザーの情報収集を助けられ、利便性が向上します。
設置する際は、本文の文脈を考慮してリンクを設置することでユーザーが知りたい情報に自然にアクセスしやすくなります。
パンくずリスト
パンくずリストとは、ユーザーがサイト内のどこにいるかをわかりやすく示すためのもの。以下の画像のようにページのヘッダーあたりに設置されていることがほとんどです。

現在地を把握するだけでなく、ひとつ前のページに戻りたいと思った時もスムーズに移動できます。パンくずリストがあることでユーザーだけでなくクローラーもサイト構造が把握しやすくなります。
グローバルナビゲーション
グローバルナビゲーションとはサイト内の主要なページへのリンクをカテゴリごとにまとめたもので、主にページの上部に設置されています。

グローバルナビゲーションがあることで、サイト内にどのようなページがあるのか把握しやすいだけでなく、目的のページへアクセスしやすくなり、ユーザーの利便性が向上します。
サイドバー
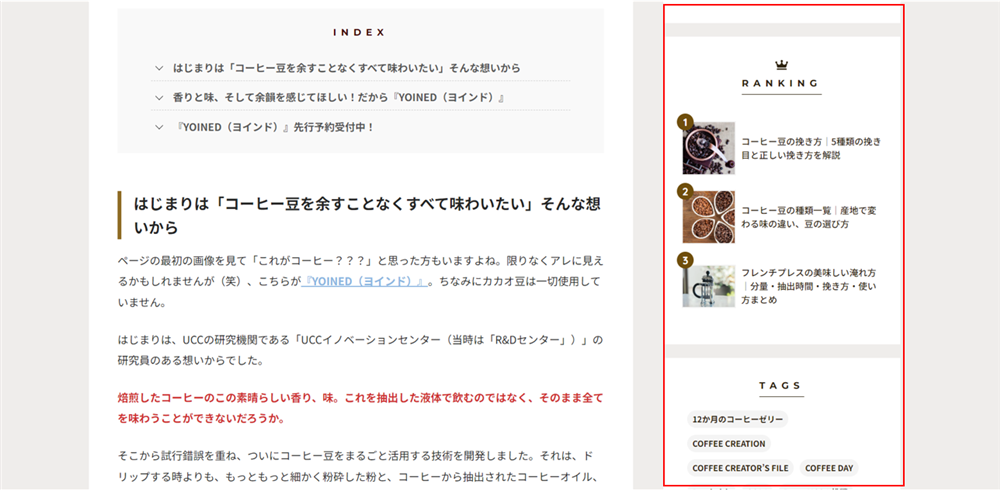
サイドバーとはコンテンツの左右のエリアのことでサイドメニューやサイドカラムなどとも呼ばれます。メディアの場合、サイドバーには閲覧数が多いコンテンツや関連度の高いコンテンツ、検索バー、カテゴリなどのリンクを設置することが多いです(以下の画像参照)。

画像の出典元: UCC COFFEE MAGAZINE「イベントレポート!コーヒーを「食べる」…余韻を味わう『YOINED(ヨインド)』をお披露目しました!」
ユーザーはトップページから訪問するとは限らないため、関連性の高いコンテンツやカテゴリなどをサイドバーに表示することでユーザーが興味のある情報にアクセスしやすくなり、回遊を促せます。
フッター
フッターは、ページの最下部のエリアです。以下の画像(黒枠参照)のようにサイトマップ的にサイト全体のリンクを設置する傾向にあります。

画像の出典元: 上島珈琲のホームページ
メディアの場合は、重要なページへの導線を設置するという活用の仕方もされています。そうすることで、最後までコンテンツを読んだ方に次のアクションを促すことが期待できます。詳しくは 「回遊やコンバージョンにつなげる内部リンクのコツ」 で解説しています。
HTMLサイトマップ
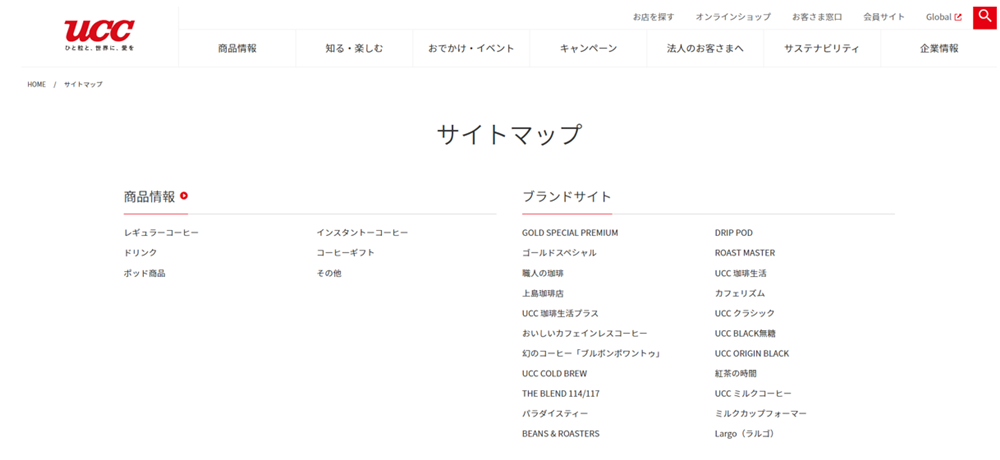
HTMLサイトマップはサイト全体にどのようなページがあるのかを一覧でまとめたものです。クローラーもユーザーもサイト全体のページを把握しやすくなります。

画像の出典元: 上島珈琲「サイトマップ」
SEOを意識した内部リンクの貼り方
内部リンクはただ設置するのではなく、適切に設置することでSEOに良い影響を与えることができます。では、「適切に設置する」とは具体的にどういうことなのか?こちらではSEOを意識した内部リンクの貼り方をご紹介します。関連性が高いページにリンクさせる
内部リンクの基本は関連性のあるページにリンクを設置すること。
コンテンツ同士を内部リンクでつなぐ場合は、リンク元のコンテンツとリンク先のコンテンツの関連性を考えて設置しましょう。関連性を考える際はコンテンツの文脈などから、このリンクを設置することでユーザーの役に立つかどうかを考えると判断しやすくなります。
アンカーテキストを配置する
検索エンジンに対してクロールを促し、リンク先の情報の理解を助けるにはhref 属性を持つ aタグで囲み、アンカーテキストを配置する必要があります。アンカーテキストとはaタグで囲んだ文字列のこと。
以下のようにhref属性でリンク先を指定し、 aタグでアンカーテキストを囲みます。
<a href="ここにURLを入れます">文字列を入れます(アンカーテキスト)</a>
これにより、aタグで囲んだアンカーテキストがリンクとして表示されます。アンカーテキストにはリンク先のURLではなく文字列を入れるのがポイントです。その理由は以下の画像をご覧ください。

上記の画像のように、アンカーテキストがURLでは、クローラーもユーザーもリンク先の内容がよくわかりません。アンカーテキストは文字列を入れてリンク先に何があるのか教えてあげることが内部リンクを機能させるうえで重要です。
バナーリンクはalt属性を設定する
画像を使ってバナーリンクを設置する場合は、バナー画像にalt属性を設定します。alt属性とは、画像を表示する際に使う<img>タグに設定する文字情報のこと。
クローラーは画像を読み取れないため、どのような画像を掲載しているのかをalt属性に設定し、補足してあげることでリンク先の内容の理解を促せます。
また、alt属性はクローラーだけでなく、画像が表示されないユーザーや視覚障害のある方に画像の内容を伝えることができ、ユーザーの利便性を高めることにも効果的。
重要なページにリンクを集める

検索エンジンは、内部リンクが多いページを「重要度の高いページ」だと判断します。そのため、評価を上げたいページがある場合は、そのページにリンクを集めるようにしましょう。
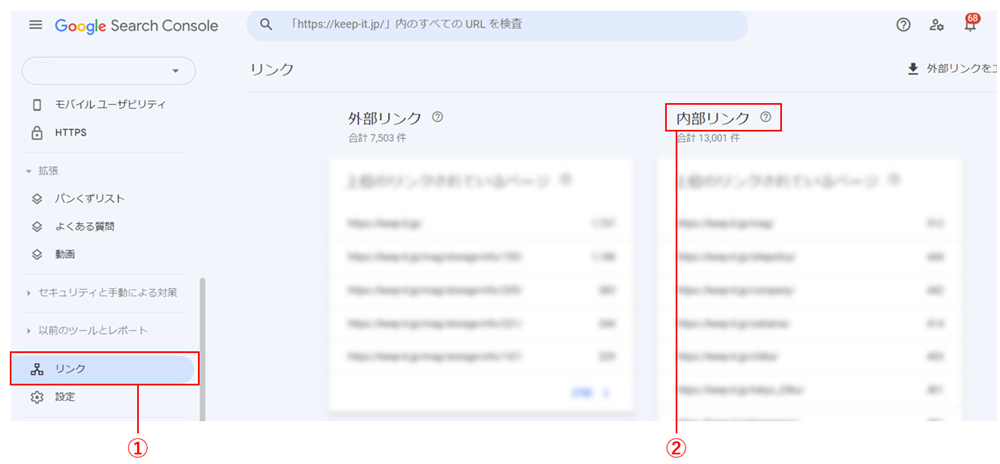
重要なページにリンクが集まっているかはサーチコンソールというツールを使うと確認できます。
サーチコンソールの左のメニューにある「リンク」をクリックし、「内部リンク」をチェックしましょう(以下の画像参照)。内部リンクの数が多い順にページのURLが並んでいるので、重要なページにリンクが集まっているか確認することが可能です。

確認してみて、重要度の低いページにリンクが集まっていれば内部リンクの見直しを検討しましょう。
回遊やコンバージョンにつなげる内部リンクのコツ
内部リンクを機能させるには、ユーザーの行動を考えて設置するのがポイント。こちらでは、回遊やコンバージョンにつなげるための内部リンクの設置のコツを具体的な例をもとに解説します。
アンカーテキストで興味喚起する
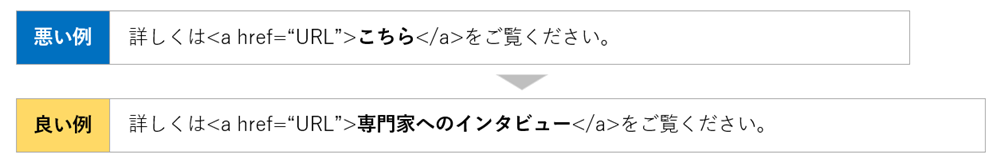
内部リンクを効果的に使う場合、アンカーテキストには、リンク先に遷移したくなるようなユーザーの興味をひくテキストを入れるようにしましょう。以下の画像は一例ですが、「こちら」だけだと、リンク先がどのようなものかイメージしにくいですよね。クリックしようとする興味も起こりにくいでしょう。

一方で、「専門家へのインタビュー」と具体的に記載することで、より正確で詳細な情報を得たいと思うユーザーに対してクリックを促すのに有効です。検索エンジンもリンク先の内容を把握しやすくなります。
アンカーテキストは読み手の気持ちを考慮しながら具体的に記載することでユーザーのクリックを促し、より多くのページを見てもらうことが期待できます。
本文に差し込むリンクのUIを工夫する
コンテンツの本文に設置する内部リンクは、テキストだけでなくブログカードやCSSで装飾したボタンにするなどUIを工夫することができます。
テキストリンクの場合、文章になじむので自然な形でリンクを設置できます(画像赤枠参照)。自然に見える分、リンクだとわかるように色を変えたり、下線をひくなど見え方を考慮する必要があります。

続いて紹介するブログカードはアイキャッチ画像を使ってリンクを目立たせることが可能(以下の画像参照)。視認性が高まり、リンク先へ誘導しやすくなります。

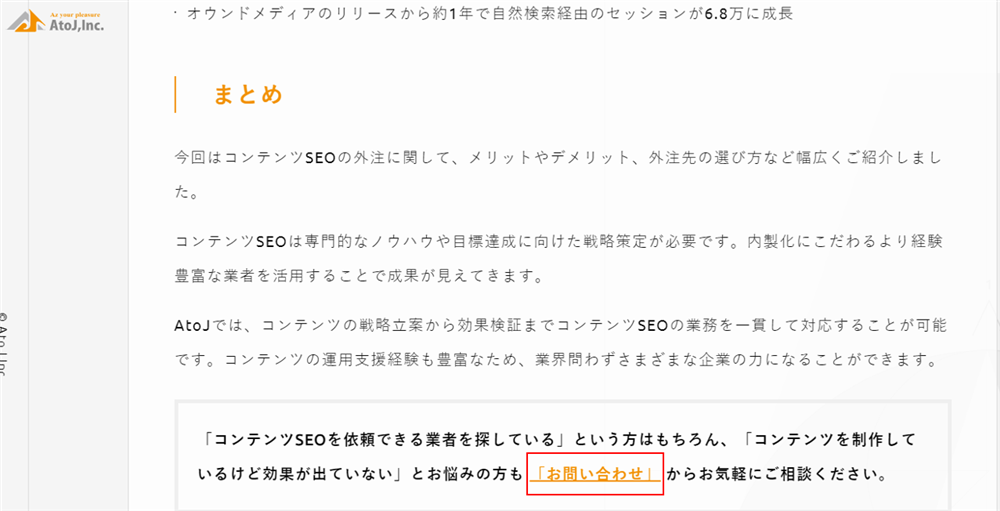
コンバージョンに誘導する場合は、その導線を分かりやすく示すためにCSSでボタンを装飾するのが効果的。ボタンにする場合は、視認性を高め、目立たせることがポイントです。以下のサイトの場合、お問い合わせボタンにオレンジを使用しており、コンテンツの中でも目立っていますよね。

画像の出典元: トランクルームマグ「遺品整理のお悩みを解決!トランクルーム特別プランをご用意!」
このように、内部リンクのUIもさまざま。たとえば、集客記事からコンバージョンに近い記事へ誘導するために視認性の高いブログカードを活用する。コンバージョン目的の記事ならリンクをボタンにしてわかりやすく設置するなど、記事の目的によってリンクのUIを使い分けることが重要です。
記事の最後に重要なリンクを設置する
コンテンツの下部にリンクを設置することでユーザーを重要なページに誘導することができます。実際の例をもとにご紹介します。
以下は「トランクルームマグ」というトランクルーム(収納サービス)を提供している企業が運営してるメディアです。記事では本の収納に困っている方に向けて「本の収納アイデア」を紹介し、最後には収納サービスを訴求した記事に遷移するリンクを設けています(画像の赤枠参照)。

画像の出典元: トランクルームマグ「本や漫画の保管方法は?収納アイデアや本を傷めないための注意点をご紹介」
ページの最後まで読んでいるユーザーは熱心に情報収集しているユーザーとも考えられるので、将来的に商品やサービスの購入につながる見込み客となる可能性があります。
集客用の記事から、コンバージョンに近い記事をリンクさせることで、ユーザーに商材の必要性を訴求しやすくなり、コンバージョンに近づけることが期待できます。
訪れたユーザーを購入やお問い合わせといった成果につなげるためには「記事を読んだら、それで終わり」にせず、ユーザーにどう行動してほしいかを考えて内部リンクを設計するといいでしょう。
実際に内部リンクを改修して、回遊やコンバージョンにつなげた事例もありますので、この次に紹介する 「内部リンクを含めたコンテンツ改善事例」 よりご覧ください。
内部リンクを含めたコンテンツ改善事例:IT企業のブログ系オウンドメディア(BtoB)
あるIT企業よりオウンドメディアの成果(流入、回遊、CV)が出ていないので、課題を見つけて改善したいとご相談いただきました。オウンドメディアを調査したところ、コンテンツはあるものの流入はほぼなく、回遊に関する動線も設置されていないことが判明。
弊社で内部リンクを含めた改修を行い、成果につながるよう改善を実施。その結果、自然検索経由での流入が増えてセッションは1.5倍になり、回遊も改善されたことによりPV数を1.7倍にすることができました。
課題
- コンテンツは、50記事ほどありましたが、流入がほぼない状態
- 記事を回遊する導線がほぼ設置されていない
- サイト構造やURL正規化にも問題があった
解決策
- 関連記事の機能追加(内部リンク)
- 記事の内部リンクを含めたUI改修
- ランキンング機能の追加
- title、description、パンくず、大見出しの再設計及び実装
- 一覧ページの2ページ目以降の仕様変更(ページネーション)
- OGP設定
- 不適切なcanonical設定の改善
成果
- オーガニック流入が増え、セッションが1.5 倍に増加
- 回遊性も改善され、PVは約1.7倍に増加
内部リンクだけでなくコンテンツの質にも注目
コンテンツで成果を上げるには内部リンクだけでなく、コンテンツの質にも注力することが重要です。
ユーザーにとって必要な情報が書かれていても、コンテンツが読みにくくわかりにくいものになっていれば自社サイトでの情報収集をやめ、他社サイトへユーザーが離脱してしまうでしょう。これでは、適切に内部リンクを設置しても回遊やコンバージョンにつなげるのは難しくなります。
コンテンツで成果を上げたいとお考えなら、内部リンクだけでなく、タイトルや見出し、リード、本文などコンテンツ全体を見直して、改善することを検討しましょう。
コンテンツをどう改善していいか見当がつかない方は、コンテンツの運用支援を得意とする外注の手を借りるのを推奨します。
コンテンツの改善はAtoJにおまかせ
AtoJはコンテンツマーケティングを得意とし、これまで100社以上の企業を支援してきました。
これまでの支援経験からコンテンツで成果を出すためのノウハウも蓄積し、その一部を以下のように公開しています。
【無料ダウンロード】コンテンツ(記事)改善チェックリスト自社でコンテンツの改善を考えている方は上記のコンテンツ改善チェックリストを参考にしてみてください。今すぐできる改善内容も掲載しています。
すでに「自社でコンテンツの改善をするのが難しい」と感じており、対策に困っている方はAtoJにお気軽にお問い合わせください。
AtoJではコンテンツのSEO対策や、ライティング、編集、分析などコンテンツ制作に関する業務をトータルでサポートできる体制が整っています。BtoB、BtoC、業界問わず支援経験も豊富なため、メディアを成長させるための後押しが可能です。実際の運用支援の成果は以下の記事からご覧いただけます。
あわせて読みたい

自然検索経由のセッションが9.2倍!サイト全体のグロースを目指すパートナーとしてAtoJを選んだ決め手とは?(株式会社エイトレッド)
まとめ
今回は内部リンクがSEO対策として重要な理由や内部リンクの貼り方などをお伝えしました。コンテンツで商品やサービスを訴求したり、購入などの成果につなげるには、内部リンクでその導線を設計することも大事ですが、一番重要と言えるのはコンテンツの質です。
ユーザーの検索意図を満たす情報提供や、見やすくわかりやすい記事づくりを意識することで商品やサービスの必要性を伝えられ、集客したユーザーを潜在顧客から見込み客、そして顧客へとつなげることが可能になります。
「自社でコンテンツ制作のノウハウがない」「コンテンツを改善したくても時間がない」という方は 「お問い合わせ」 からお気軽にご相談ください。
もっと知りたい!
続けてお読みください