「詳しくはこちら」「もっと見る」などサイトで使われているのをよく目にしますよね。一般的によく使われる表現方法ですが、実はもっと最適な表現や使い方があるんです。
こちらでは、なんとなく「詳しくはこちら」「もっと見る」を使っている方に向けて、より最適な状態に改善するための方法をご紹介します。回遊性の向上やコンバージョンの獲得にもつながる内容なのでぜひ参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
「詳しくはこちら」「もっと見る」をなんとなく使うのがよくない理由
自社サイトやLPで「詳しくはこちら」「もっと詳しく」「view more」や「もっと見る」をなどをなんとなく使うのがよくない理由をご紹介します。
スムーズな回遊を止めてしまう
リンクテキストとしてよく使われている「詳しくはこちら」や「もっと詳しく」「view more」などのテキストは、テキストを見ただけではリンク先がどんなページなのかイメージできないですよね。
ページの上部からじっくり見ていれば文脈からリンク先を察することができるかもしれませんが、訪問者の中には拾い読みするユーザーが多いことが考えられます。
拾い読みするユーザーが「詳しくはこちら」というボタンを目にしたとき、リンクの前に書かれている内容まで戻って読まないと、リンク先に遷移するかどうか判断ができません。
ボタンの前で一時停止させてしまう状態となるため、「詳しくはこちら」など具体性に欠けるリンクテキストを設定しているとスムーズな回遊をストップさせる原因になってしまうでしょう。
視覚障害者に対して不親切なサイトになる
サイトを閲覧するユーザーのなかには視覚に障害がある方もいると考えられます。
視覚に障害がある方はスクリーンリーダーを使ってページを読み進めていくことになるのですが、リンクテキストに「詳しくはこちら」が多用されていると、それぞれの「詳しくはこちら」が何を示しているのか分からなくなってしまいます。
自分が見たかったページかどうかリンク先に遷移してから判断させることになります。目的とするページへと直感的に遷移できないため、ユーザーにストレスを感じさせてしまうでしょう。
どんな人が使ってもわかりやすいサイトにするためにも「詳しくはこちら」の多用はよくないといえます。
コンバージョンの機会損失になる
コンバージョンのボタンに「詳しくはこちら」などの抽象的な言葉が設定されていると、非常にもったいないです。
たとえば、申し込みをしたいユーザーがいたとします。「詳しくはこちら」というボタンを目にしただけでは申し込みできるのかどうかわかりにくいですよね。「申し込みはどこからやるのか?」と迷わせてしまい、コンバージョンの機会損失となってしまうでしょう。
また、申し込みをしようと思っていても「失敗したくない」という心理が働き、行動にブレーキがかかってしまうことも考えられます。重要なリンクには、通常のリンクテキストと違って行動のきっかけとなるモチベーションの上がる一言をいれるなどコンバージョンを後押しする工夫が必要です。
あわせて読みたい

CTAとは?デザインやコピー、設置場所などクリックしたくなるCTAを作るポイントを紹介
SEO対策としてもったいない
「詳しくはこちら」などのクリックできるテキストはアンカーテキストと呼ばれます。
アンカーテキストはページの内容を検索エンジンに伝える役割があるので、「詳しくはこちら」というリンクテキストを設定していると、検索エンジンにページの内容を適切に伝えることができなくなってしまいます。その結果、適切な評価が受けられなくなる可能性があるので、SEO対策としてもったいない状態になっているといえます。
情報が伝わりにくくなる
重要度の高い情報を「もっと見る」などのテキストで省略してしまうと、ユーザーがその情報に接触する機会を失ってしまいます。そのため、なんとなく「もっと見る」にするのは、おすすめできません。
情報の重要度を考慮して「もっと見る」にするかどうか判断することが重要です。
「詳しくはこちら」のやってはいけない使い方
続いてはサイトでよく使われがちな「詳しくはこちら」のやってはいけない使い方をご紹介します。
「詳しくはこちら」をリンクテキストとして使うのは避ける
「詳しくはこちら」「詳しく見る」などの抽象的なテキストをリンクテキストとして使うのをやめ、リンク先を示す具体的なワードをいれるのが望ましいです。以下は一例です。
ビフォー:詳しく見る
アフター:代表挨拶を見る
このように具体的なワードをいれることで、拾い読みするユーザーでもリンクテキストを見ただけでリンク先のページがイメージしやすくなります。
ユーザーを立ち止まらせることなく、スムーズに回遊させることができるでしょう。
ユーザーを迷わせるリンクになっている
コンバージョンなど重要なリンクは、リンクテキストを見ただけで何ができるのか示すようにしましょう。以下のようにリンクテキストにユーザーに取らせたい行動をいれることで、ユーザーが迷わず行動を起こしやすくなります。
ビフォー:詳しくはこちら
アフター:無料相談申し込み
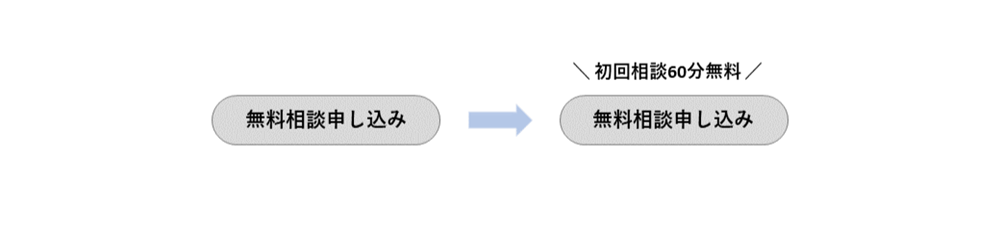
さらに、もうひと押しするなら、行動することで得られる価値を伝えるのがおすすめです。
以下は一例ですが、「無料相談申し込み」というコンバージョンのボタンに対して「初回相談60分無料」などユーザーがお得に感じる情報を補足しています。

このように行動することで得られる価値をいれることでコンバージョン前で躊躇しているユーザーの背中押しをすることができます。
あわせて読みたい

マイクロコピーとは?改善するメリットや行動を後押しするコピーの作り方を解説【具体例付き】
遷移先のページと整合性がとれていない
リンクテキストと遷移先のページタイトルが同一の内容になっていないと離脱を招いてしまいます。
(例)
リンクテキストが「●●の基準を知る」となっているのに遷移先のページタイトルが「●●の知識」となっている など
リンクテキストと遷移先のページタイトルにズレがあると、ユーザーに「別のページに来てしまったかも?」と戸惑いを与えてしまいます。その結果、自分の求めたページではないと離脱につながってしまうのです。
「詳しくはこちら」「詳しく見る」などのリンクテキストを改善する場合は、リンクテキストだけを見て作業するのではなく、遷移先のページタイトルを含めて改善するようにしましょう。
そして、改善後はユーザーになったつもりでサイト内を回遊し、違和感なくサイトを利用できるかどうか、きちんと確かめましょう。
ユーザーに押してもらえるリンクにするには?
ここまで読んだ方は「詳しくはこちら」をなんとなく多用するのがよくないと分かったのではないでしょうか?続いては、応用編としてリンクをクリックしてもらうためのポイントをご紹介します。
重要なリンクならデザインを差別化する
リンクの重要度によってデザインを差別化するのがおすすめです。リンクはリンクテキスト以外に、ブログカードやボタンにするなどデザインを変えることができます。
記事コンテンツの場合「これは見てほしい!」という関連記事があれば以下のようにアイキャッチ付きのブログカードというリンクにすることでユーザーの目にとまりやすくなり、クリックを促せます。
▼ブログカードの例(以下の青枠部分を参照)

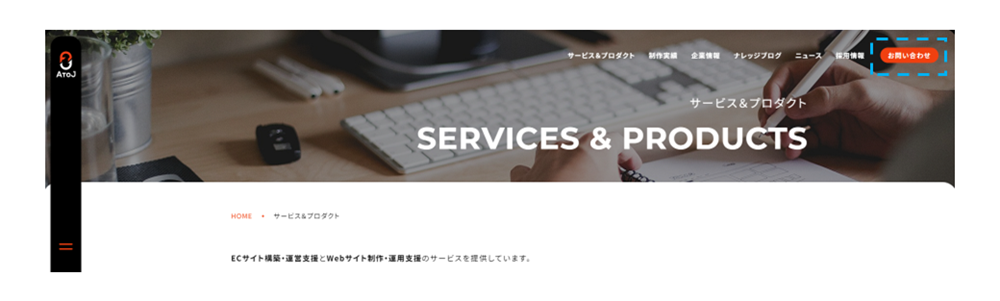
コンバージョンにつながるリンクの場合は、ボタンにするのが一般的です。ボタンにして尚且つサイト内で一番目立つ色にすることで、重要な導線を見落とされるのを防ぐことができます(以下の青枠部分を参照)。

他のパーツやサイトデザインとのバランスを考慮してリンクのデザインを検討してみてはいかがでしょうか。
リンクだとわかる見た目にする
テキストをリンクにする場合は、リンクだと認識される見た目にすることがポイントです。
リンクテキストは、一般的に青系の色と下線を組み合わせた形で掲載されています。一般的に認識されている見た目を踏襲することで、説明しなくても「これはリンクだ」と多くのユーザーに認識させることができます。
なかには、下線なしで色だけでリンクを示しているサイトもありますが、ユーザビリティを向上するなら下線もつけるのがベストです。
色の違いだけでは通常のテキストと区別しにくいユーザーがいることも考えられます。下線など色以外でも差別化をすることで、通常のテキストと明確な違いを示すことができ、ユーザビリティを向上することができます。
一般的には青系の色に下線をつけてリンクテキストにするのが理想ですが、サイトのデザインや提供サービスによっては例外として青ではない色を使っているところもあります。
料理レシピサービスを提供しているクックパッドのサイトではテキストリンクの色に青系の色が使われていません。青系の色を使わない理由として、サイトのデザインにマッチしない、食欲をそそる色ではないということが考えられます。
意図がある場合は青以外を選択することも検討してもいいでしょう。
一文全体をリンクにする
「こちら」をリンクテキストに設定していると、選択できるエリアが狭く、ユーザーに狙ってクリックをさせる必要があります。ユーザーが操作する際にストレスを感じさせてしまうので、リンクを設定する場合は一文全体をリンクに設定しましょう(以下参照)。
ビフォー:応募規約はこちらをご覧ください。
アフター:応募規約はこちらをご覧ください。
改善後のアフターの状態だと、クリックできる範囲が広がるのでユーザーがクリックしやすくなり、回遊性の向上も期待できます。
リンク同士の間隔をあける
リンクテキストが続く場合は、押し間違いがないように間隔を調整しましょう。
ビフォー:事業内容 社員インタビュー 募集要項
アフター:事業内容 社員インタビュー 募集要項
間隔をあけずにリンクテキストが続くと、狙ったリンク以外を押してしまいユーザーをイライラさせてしまいます。使いにくいだけでなく、サイトやサービスに対してネガティブな印象を持たれてしまうので改善するのがおすすめです。
外部リンクの場合はそれを明確に示す
サイト外のページへ遷移する外部リンクの場合は、別ウィンドウで開くアイコンを掲載しておきましょう(以下の青枠部分を参照)。

外部リンクに遷移した際に、別ウィンドウで開くように設定していると遷移後に「戻る」ボタンが使えず、今までいた場所にすぐに戻れなくなってしまいます。最悪の場合、そのまま離脱につながってしまう可能性も。
あらかじめ別ウィンドウで開くことを伝えることで、ユーザーが今どこにいるのか把握しやすくなり、ユーザーを迷わせたり、離脱させてしまうことを防げるでしょう。
「もっと見る」の活用シーン
続いては「もっと見る」の活用シーンをご紹介します。「詳しくはこちら」との違いを理解して、最適な使い方ができるようにしましょう。
コンパクトに見せたいときに使う
情報をコンパクトに見せたいときに「もっと見る」を活用するのがおすすめです。
スマートフォンで閲覧する場合、画面が狭いので同じ情報が続いてしまうケースがあります。そうすると、下部にある情報まで見てもらうにはユーザーに何度もスクロールさせる手間が生じます。
そういった状態ではスクロールが手間となり、下部にある情報に接触されにくくなってしまいます。優先度の低い情報の場合は情報の一部だけ表示し、その後に続く情報は「もっと見る」にして隠すことを検討しましょう。
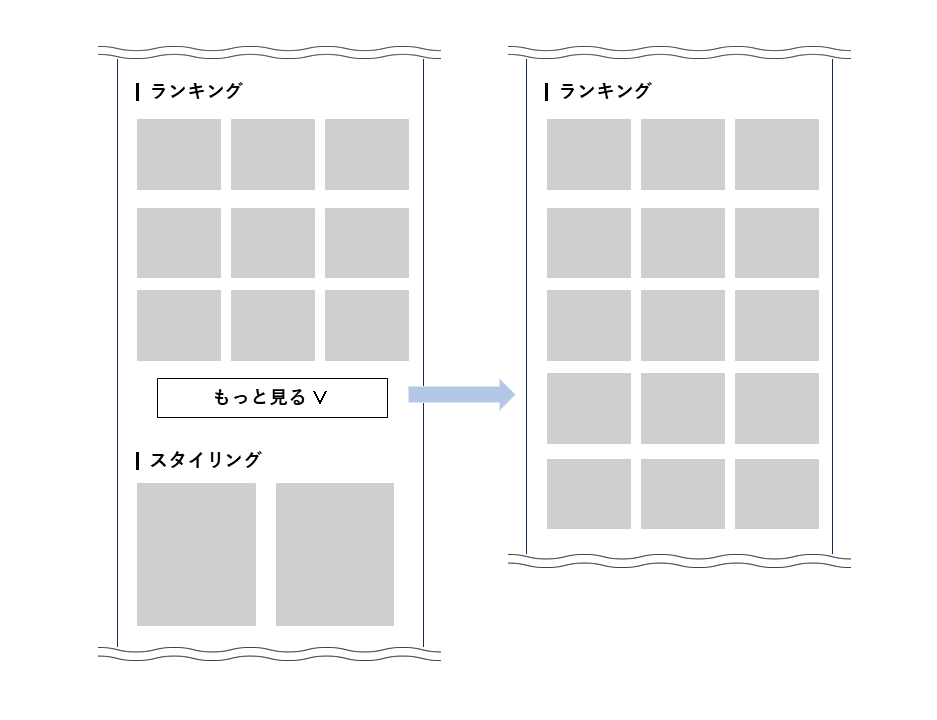
以下の画像は一例ですが、「もっと見る」でコンパクトに表示することで、ページ下部にある情報にも接触されやすくなります。ページ下部にも見てほしい情報がある場合は、こういった方法を取り入れてみてください。
▼「もっと見る」を押すと省略されていた情報がその場で表示される

「もっと見る」を使う場合は矢印の向きに注意しましょう。「もっと見る」をクリックしたときに、情報が下に続いて表示される場合は「もっと見る」の矢印の向きを下向きで記載します。下に情報が続くことを示すことができます。
複数のカテゴリから該当カテゴリへ遷移させるときに使う
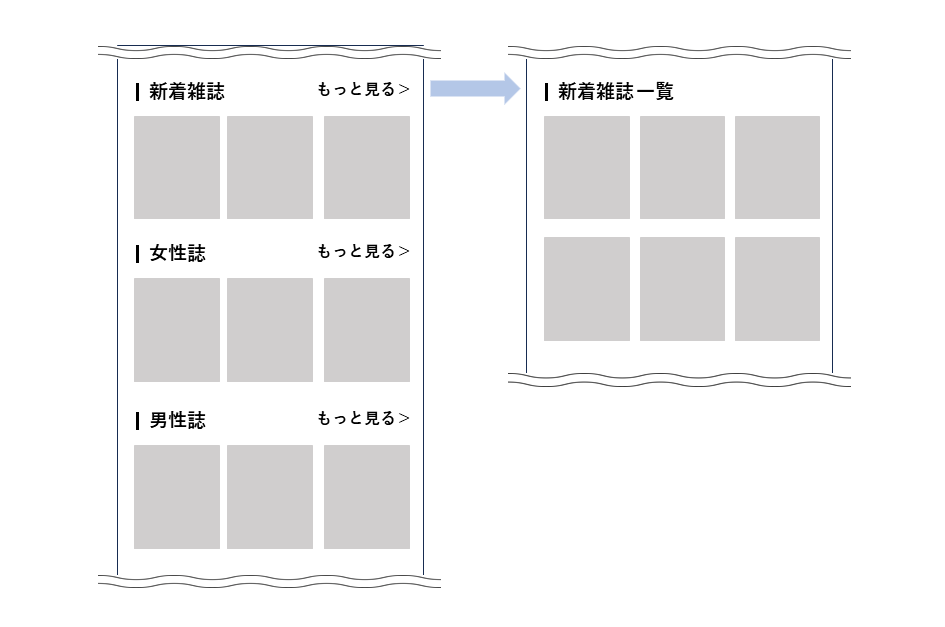
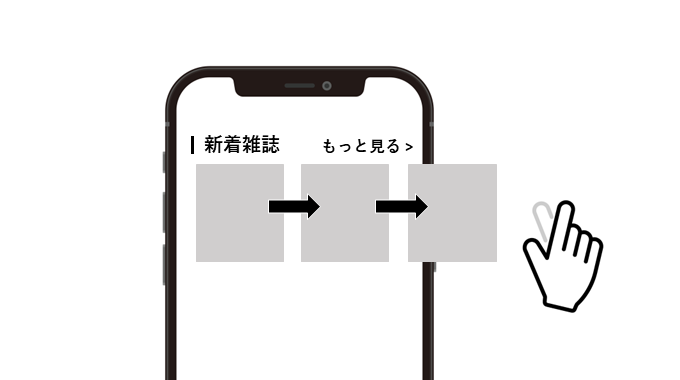
以下のようにサービスの全体像をみせて、「もっと見る」をリンクにしてユーザーが見たい該当カテゴリへと遷移させるという活用の仕方もあります。
▼例)雑誌読み放題のサブスクリプションサービスの場合

上記はユーザーにサービスの全体像を把握させてから、気になるページへと誘導するような形です。
この場合は、「もっと見る」で遷移させるだけでなく、カルーセルで見られる仕様も残しておくといいでしょう。ページを遷移せずに、その場で情報を確認したいというユーザーもいると考えられるからです。
▼カルーセルの例

別ページへ遷移させる際は「もっと見る」の矢印の向きを右向きにすることで、別ページで見られるということが伝わりやすくなります。
サイトの改善はAtoJへおまかせ
ここまで「詳しくはこちら」の改善方法や「もっと見る」の活用シーンについてお伝えしてきました。
リンクテキストを工夫することは回遊やコンバージョンの改善につながる1つの策ではありますが、リンクが良くても中身に課題があればユーザーにサイトを利用してもらったり、コンバージョンを獲得するのは難しいでしょう。
もし自社でリンクテキストをはじめとしたサイトの改善をするのが難しい場合は、外注の活用を検討してみてはいかがでしょうか。
AtoJ(エートゥジェイ)ではウェブサイトの制作や運用支援を行っており、これまでの支援数は1,000社以上という実績があります。
運用支援によって得られた知見をもとに、使いやすくわかりやすいサイトやコンバージョンにつながるLPにするなど、目的に応じたサイトの改善が可能です。
構成案の作成からデザイン、コーディングまで幅広く対応できるため、ページの内容やデザインの見直しなど大幅な改善に関する対応も一貫して行うことができます。複数の業者に依頼する必要がなく、窓口を一本化できるので、依頼後の連絡対応などもスムーズに連携しやすいでしょう。
また、コンテンツマーケティングの支援によりSEOのノウハウも蓄積しているため、SEO対策を含めたサイトの改善もお任せください。
まとめ
今回は、サイトでなんとなく使われがちな「詳しくはこちら」「もっと見る」について取り上げました。「詳しくはこちら」などのリンクを具体的なワードで設定するだけでわかりやすいサイトに改善することが可能です。
自社サイトを見直してみて、今回取り上げたやってはいけない使い方に該当している箇所があれば、改善を検討してみてはいかがでしょうか。
自社でリンクをはじめとしたサイトの改善が難しい場合は 「お問い合わせ」 からお気軽にご連絡ください。
もっと知りたい!
続けてお読みください