
オウンドメディアやニュースサイトなどでメインコンテンツの下に「関連記事」が表示されているのを見たことはありませんか?
メインコンテンツと関連する記事を「関連記事」として表示することで、読者の離脱を防いだり、PV数を増やしたりできるメリットがあり、コンテンツを運用しているなら取り組んでおきたい施策のひとつです。とはいえ、これまで「関連記事」を表示していなければ、どのように対策していいかわからないですよね。
こちらの記事では、関連記事のメリットや表示場所、選び方、表示する方法などをご紹介。「関連記事」を自社のメディアに取り入れたい方は必見です。記事の最後には、関連記事を設置したことによる改善事例も掲載しています。
OUTLINE 読みたい項目からご覧いただけます。
関連記事とは
関連記事とは、閲覧している記事コンテンツと関係性のありそうな記事コンテンツのこと。主にページの下部に表示されており、読んでいる記事とあわせて読んでもらいたい記事に誘導するために使用されます。
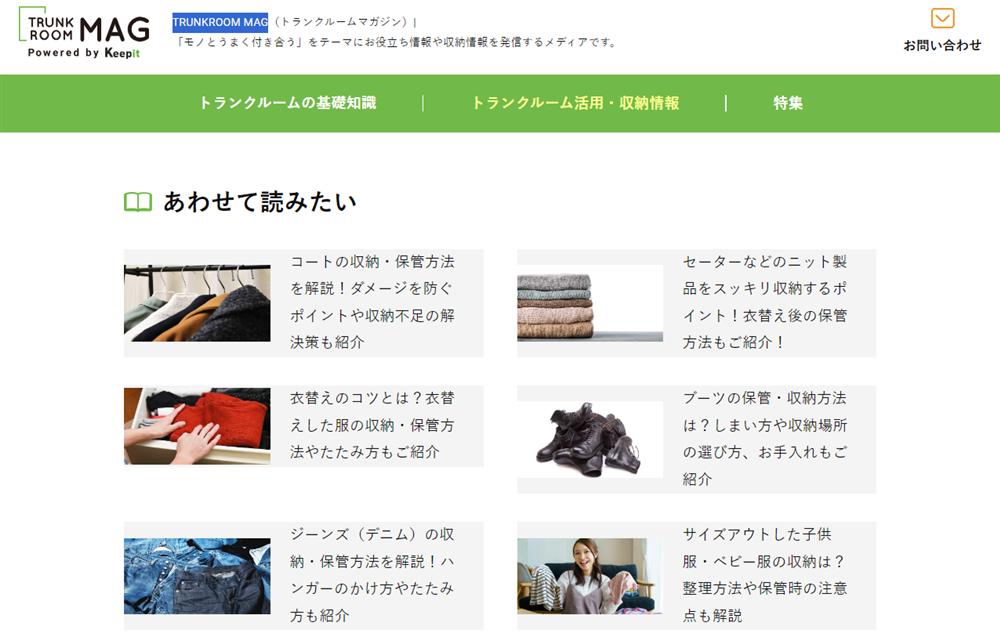
▼以下の「もっと知りたい」「あわせて読みたい」が関連記事

画像の引用元: トランクルームマグ「ダウンジャケットの収納・保管方法は?正しいしまい方を知って来年も愛用しよう」
関連記事を表示するメリット

関連記事が表示されているのをよく目にするけど、あれってどんな意図があるの?と気になっている方も多いのではないでしょうか。関連記事を表示する主なメリットはこちらです。
- 滞在時間、回遊率の向上
- 古い記事のアクセス数アップ
- SEO対策
まずは、それぞれのメリットを詳しくご説明していきます。
滞在時間、回遊率の向上
関連記事を表示することで、読者の離脱を防ぎ、滞在時間や回遊率を向上するという効果が期待できます。
関連記事が表示されていない場合、その記事を読み終わった読者はすぐに離脱してしまいます。しかし、関連記事を表示することで、読者が「他にも参考になりそうな記事があるから、ついでに読んでみよう」と興味を持ち、別の記事も読んでくれる可能性が広がります。
複数の記事を読んでもらえることは、滞在時間・回遊率の改善はもちろん、商材への関心を高めることにも効果的。記事を通して商材への接触を重ねることで、読者はその商材の必要性に気付き、会員登録や資料請求などの行動をとりやすくなります。
古い記事のアクセス数アップ
記事コンテンツはサイトに時系列順で表示されるため、新しい記事が増えていくと古い記事が埋もれ、流入の機会が減ってしまいます。すでに、古い記事のアクセス数の減少に悩んでいるという方は、関連記事を活用することでそのお悩みを解決できる可能性があります。
関連記事として表示する記事は、記事の新旧関係なく自由に設定ができます。古い記事を関連記事として表示することで、記事を読んでもらえる機会を創出できるため、アクセス数の減少を防ぐことができるでしょう。
関連記事はSEO対策にも効果的
関連記事は、SEO対策のひとつである「内部リンク」と呼ばれる施策に該当します。内部リンクとは、サイト内のページ同士をつなぐリンクのことを指します。
対策したい記事に関連性のある記事群のリンクを設置すると、検索エンジンは「このサイトは○○という分野(カテゴリ)で専門性が高い」と認識します。専門性は、検索エンジンがコンテンツを評価する際の重要な指標となっているため、関連記事を適切に設定し、専門性が高いと認識してもらえれば、記事単体ではなく関連する記事群の評価を高めることが可能です。
検索エンジンから評価が得られ、順位が向上すれば、より多くの読者に記事を見てもらう機会をつくることができ、流入数の向上が見込めます。
あわせて読みたい

内部リンクとは?SEOに効果的な貼り方を徹底解説!回遊やCVにつなげるコツもご紹介
関連記事として表示する記事の選び方
関連記事に表示する記事は、何でもいいというわけではありません。きちんと選定することで 「関連記事を表示するメリット」 でもご紹介したような効果を得ることができます。
関連記事の選び方にルールはありませんが、以下のような観点で関連記事に表示する記事を選ぶと回遊率・アクセス数の向上、SEO効果が期待できます。
- 読んでいる記事と関連性が高い記事
- 流入数の多い記事
- 関連キーワードの中でもGoogleに評価されている記事
- 記事のターゲットと親和性が高い記事
- いま旬の記事(シーズン性、トレンド性が高い)で、ニーズが高そうな記事
- いい記事だけどアクセスが今ひとつの記事
関連記事の選び方に迷ったら、上記を参考に記事を選定してみてください。
関連記事を表示する場所
関連記事を表示する代表的な場所として、記事の下部、記事の途中が挙げられます。それぞれどのような効果があるのかご説明します。
記事の下部(読み終わった後)
関連記事を記事の下部(読み終わった後)に入れることで、読者に対して自然な流れで別の記事へとアクセスを促すことができます。

記事を最後まで読んでくれるということは、その読者は熱心に情報収集していると考えられます。読んでいる記事と関連するほかの記事を掲載することで、ついでに読んでくれる可能性が高いと判断できます。
読者に読んでもらいたい重要度の高い記事は、読み終わったすぐ後に表示するようにしましょう。たとえば、集客記事の下部にコンバージョンに近い記事を関連記事として表示することで、商材に興味を持った読者に対して、商品の必要性を訴求する記事へと誘導しやすくなります。
記事の途中
関連記事は、記事の途中に補足のような形で表示するという使い方もあります。

たとえば、文中に出てきた専門用語などを補足しておきたいときに、その専門用語をテーマにした記事を関連記事として表示します。そうすることで、読者が「この言葉はなんだろう?」と思ったときに、文中のリンクからその言葉について知ることができ、読者の理解を助けられます。わざわざ再検索して探す手間もないため、利便性も向上できます。
関連記事を見てもらうための工夫
関連記事を見てもらうためには、読者に関連記事の存在に気付いてもらい、興味を持ってもらう必要があります。そのためには、どのような工夫ができるのかご紹介します。
「関連記事」の名前の付け方を工夫する
関連記事に興味を持ってもらうために、「関連記事」の名前の付け方を工夫するという対策があります。たとえば、「関連記事」という名前を「あわせて読みたい」などに変更すると、読んでいる記事との関係性がわかりやすくなり、「気になるから、ついでに読んでみようかな」とユーザーのクリックを後押しすることが期待できます。
アイキャッチ画像で目立たせる
関連記事はテキストリンクとして入れるだけでなく、アイキャッチ画像を入れたリンクで表示することも可能です。

画像の引用元: トランクルームマグ「ダウンジャケットの収納・保管方法は?正しいしまい方を知って来年も愛用しよう」
画像を入れることで、読者の目にとまりやすくなる、記事の内容を視覚的に訴求できるというメリットがあります。関連記事の存在に気付いてもらえないと、関連記事を表示したとしてもクリックしてもらえないため、こうした視覚的なアピールは関連記事に誘導するために効果的です。
WordPressで関連記事を表示する方法
「関連記事を表示したいけど、どうやってやればいいの?」と疑問をお持ちの方に関連記事の表示方法をご説明します。
こちらでは、無料のCMSとして広く使用されているWordPressでの関連記事の表示方法を取り上げていますが、その他のCMS(Movable Type、サイトミライズなど)でも関連記事は設計に組み込んでおくといいでしょう。
プラグインを使って自動で関連記事を表示する
記事を投稿するたびに、関連記事を1つずつ設置していくのは大変ですよね。WordPressのプラグインを活用すると、効率的に関連記事を抽出・設置することができます。また、HTML・CSSの知識も不要なため、初心者の方でも設定しやすい方法です。
この方法の懸念点としては、関連記事を抽出するロジックによっては、意図しない関連記事が表示されてしまうという点です。自動で抽出された関連記事では、回遊率やアクセス数の向上、SEO効果を得られない可能性があります。意図しない記事が抽出された場合は、面倒ではありますが手動で設定しなおすのが推奨されます。
プラグインを使って関連記事を表示したい方に向けて、おすすめのプラグインを2点ご紹介します。
おすすめのプラグイン「Related Posts for WordPress」

Related Posts for WordPress は、WordPressのユーザーから星4.6の評価を受けている人気のプラグインです(2024年2月26日時点)。
▼Related Posts for WordPressの特徴- 投稿内容を判断し、1クリックで関連記事を自動で抽出可能
- 抽出された記事を変更したい場合は、ドラッグアンドドロップで簡単に入れ替えることができる
- 設定画面が英語なので、英語に不慣れだと設定しにくいのが難点
おすすめのプラグイン「Yet Another Related Posts Plugin」

Yet Another Related Posts Plugin(YARPP) は、WordPressのユーザーから星4.8と高い評価を受けているプラグインです(2024年2月26日時点)。
▼Yet Another Related Posts Pluginの特徴- 「タイトル」「本文」「タグ」「カテゴリ」を分析し、関連性の高い記事を自動で抽出
- 関連記事の表示方法はテキストのみか、サムネイルかの2パターンを選べる
- 設定画面は日本語に対応しているため、初めての方でも扱いやすい
プラグインなしで関連記事を表示する
プラグインを使わずにWordPressに関連記事を表示する場合、テーマを編集するという方法があります。このやり方だと、コードを自分で記述する必要があるので、コードがわからない方やWordPressの仕組みを理解できていない方は、この方法を実施しないのが賢明です。わからないまま編集してしまうと、表示崩れやサイトに不具合を起こしてしまうリスクがあります。勉強して知識をつけてから作業に取り掛かる、または専門業者に対応を依頼することを検討しましょう。
自分で編集する際は、編集前にバックアップを取っておくことを忘れずに。バックアップを取っていれば不具合が発生した際、編集前の状態に戻すことができます。
関連記事を表示する際の注意点
関連記事を効果的に使うために、気を付けておきたいポイントが3点ほどあります。適切に設定しないと、期待しているメリットを享受できなくないので設定前に目を通しておきましょう。
関連性が低いページを関連記事に表示しない
関連記事に表示する記事は、その記事と関連性が高い記事を選びましょう。
たとえば、「日本茶」のカテゴリの記事に、関連記事として「コーヒー」の記事を表示するのは避けたほうが良いでしょう。日本茶とコーヒーはジャンルが異なり、関連性が低いキーワードです。コーヒー豆の種類を探している読者に対して、茶葉の種類を説明する記事を関連記事として表示しても、ニーズにあわないと考えられます。
関連性が低いページに記事を表示しても、回遊を促したりアクセス数のアップは見込めません。キーワードの関連性やターゲットとの親和性を考えて関連記事を選定しましょう。
関連記事にはnofollowを設定しない
nofollowとは、リンク先に自社サイトと外部サイトを関連付けたくないとき、リンク先のページをクロールさせたくないときに使う属性値のことです。関連記事にnofollowを設定すると、関連記事を設定することで得られるSEO効果を得られなくなってしまうので設定しないようにしましょう。
既存記事に新規記事のリンクを設置する
新規で作成した記事があれば、既存記事の関連記事に作成した記事を表示しましょう。
作成した記事が検索結果へと表示されるには、検索エンジンに作成した記事を見つけてもらう必要があります。検索エンジンはリンクをたどってページを移動しながら、新しく作成されたページを見つけているため、既存記事の関連記事に新規で作成した記事のリンクをはることで、検索エンジンが作成した記事を見つけやすくなります。
検索エンジンに作成した記事(ページ)を見つけてもらえないと検索結果に表示されません。検索結果に表示されないと読者に読んでもらう機会も得られないため、新規記事の作成後は、既存記事にリンクを設置するようにしましょう。
検索エンジンの仕組みについて詳しく知りたい方はこちらの記事を読んでみてください。
あわせて読みたい

Googleで検索上位にする方法とは?検索順位が決まる仕組みも紹介
関連記事を追加・改善して効果が得られた事例
ここまで関連記事についてご紹介してきましたが、「関連記事を表示するのって施策として効果があるの?」と気になっている方もいらっしゃるのではないでしょうか。
そういった方に向けて、実際の事例をご紹介します。こちらを読んでいただくことで、関連記事が施策として効果があると判断できると思います。
IT企業のブログ系オウンドメディアの事例(BtoB)
オウンドメディアにすでに50記事ほど掲載されている状態でしたが、回遊、流入、コンバージョンが出ていないため改善したいと相談をいただきました。
調査してみると、記事を回遊する導線が設置されていない、サイト構造やURLの正規化にも問題があるという状態でした。
そこで、関連記事の機能の追加やランキング機能の追加、内部リンクのUI改修を実施。このほかにも、title、description、パンくず、大見出しの再設計、OGP設定、不適切なcanonicalの改善も行っています。
これにより、回遊性が改善され、PVは約1.7倍に増加。オーガニック流入も増え、セッションは1.5倍に増加することができました。
収納サービスのメディアの事例(BtoC)
メディア内に「あわせて読みたい」と「おすすめ記事」という2つの関連記事の表示場所がありますが、表示する記事のすみわけができておらず、雑多な状態でした。
そこで、関連記事に表示する記事のすみわけを行い、表示する記事の見直しを実施。「あわせて読みたい」には同カテゴリの記事を、「おすすめ記事」には別カテゴリからターゲットへのおすすめの記事を設定していきました。
関連記事の見直しをした結果、ユーザー一人当たりのPV数が約1.3倍に増加し、回遊率を向上することができました。また、ヒートマップで関連記事のどの記事がクリックされているか調査をした結果、「シーズン性の高い記事」「ターゲットと親和性の高い記事」がクリックされる傾向にあることが判明。今後、関連記事の見直しをする際に参考となるデータも得ることができました。
関連記事の作成はAtoJを活用
「関連記事を表示するメリット」で、関連記事はSEO対策として効果があるとお伝えしましたが、この効果を活用して記事群全体の評価を向上するには、戦略が欠かせません。どのキーワードなら、順位の向上が見込めるのか、そしてどういうキーワードを選択してカテゴリを充実させていくのか、こういったことをふまえて運用をしていく必要があります。
AtoJでは、記事を制作する前に有料の分析ツールを使って、競合の記事のキーワードや流入数、検索ニーズ、見出しなどの調査・分析を実施。ツールから得られたデータをもとに、勝ち目のあるキーワードを選定し、成果につながるコンテンツ支援を行っています。
読者に記事を読んでもらうのはもちろん、その先にある成果につながる記事にしたいとお考えの方は、AtoJにご相談ください。
まとめ
今回は、関連記事のメリットや選び方、表示場所、表示する方法などをご紹介しました。
関連記事を見てもらうための大前提として、記事自体の質が高いことが重要です。そもそも記事が読みにくい、わかりにくい、知りたいことが書いていないなどの状態であれば、読者は途中で離脱してしまい、関連記事まで見てくれないでしょう。
記事の質にも課題があるという場合は、関連記事の表示と並行して記事自体の見直しも検討してみてはいかがでしょうか。AtoJでは新規記事の作成、既存記事の改善どちらも対応可能です。
現状の記事に課題があり、思うような成果が得られていないとお困りの方は 「お問い合わせ」 からお気軽にご相談ください。
もっと知りたい!
続けてお読みください