「年々エントリー数が減少している」
「応募はあるけど、求めている人材とは違う」
「内定辞退されてしまった」
など、採用活動に課題を抱えている人事担当の方も多いのではないでしょうか。
求職者が選考への応募や入社を判断する場面において、参考にされているのが採用サイトです。採用サイトでしっかりと情報提供を行い、企業としての魅力や安心感を伝えることができれば、応募数の減少や内定辞退を防げる可能性があります。
こちらの記事では、採用サイトの制作を検討している方に向けて、採用サイトの作り方や掲載したいコンテンツ例、制作するメリット・デメリットなどをご紹介します。記事を読むことで、求職者にとって価値がある採用サイトとはどのようなものか知ることができます。
OUTLINE 読みたい項目からご覧いただけます。
採用サイトとは
採用サイトとは、求職者に向けて自社の情報や採用に関する情報を発信する採用に特化したサイトのこと。新卒と中途をわけて採用サイトを制作している企業も多く見られます。
「コーポレートサイトや求人サイトを採用サイトとして代替できるのでは?」と思う方もいらっしゃるかもしれませんが、採用サイトとコーポレートサイト、求人サイトはそれぞれ違いがあるので使い分けることをおすすめします。
コーポレートサイトとの違い
コーポレートサイトと採用サイトの違いは、ターゲットです。
コーポレートサイトのターゲットは求職者だけでなく、顧客や取引先、従業員、投資家、マスコミなども含まれます。そのため、採用に関する情報をコーポレートサイトに掲載していくと、次第に顧客や取引先など求職者以外の方が必要な情報を見つけにくいサイトになってしまいます。
一方で、採用サイトのターゲットは求職者のみです。ターゲットが絞れるため、求職者に向けて必要な情報を発信しやすくなっています。コーポレートサイトにも事業内容や会社概要など、企業としての基本的な情報は掲載されていますが、その情報だけでは志望する動機としては不十分です。求職者から選ばれる企業となるためには、採用サイトでしっかりと自社の魅力を打ち出す必要があります。
求人サイトとの違い
求人サイトと採用サイトの違いは、掲載できる情報の自由度です。
求人サイトは自社の存在を多くの方に知ってもらうには有効な媒体ですが、デザインや掲載できる情報などが制限されています。既定のフォーマットに従って情報を掲載するので、求人サイトだけでは自社について深く理解してもらうのは難しいでしょう。また、求人サイトは掲載期間が決まっているため、継続的な採用活動がしにくいという難点もあります。
採用サイトの場合は、デザインや掲載できる情報に制限がないので自社の思いのままに情報を発信できます。同業他社と差別化したコンテンツも制作しやすいため、自社独自の魅力を求職者に感じていただくことも可能です。採用サイトならサイトを削除しない限り、採用に関する情報を掲載し続けることできます。継続的な採用活動もしやすくなるでしょう。
採用サイトの作り方
続いては、採用サイトの作り方をご紹介します。具体的な工程を知ることで、採用サイトを自社で制作するか、外注を活用して制作すべきか判断しやすいでしょう。
▼採用サイトの作り方- 採用課題をリストアップする
- 採用のターゲットを明確にする
- 掲載するコンテンツを整理
- サイトマップを作成
- ワイヤーフレームを作成
- 各ページの原稿を作成
- デザイン
- ディレクトリマップを作成
- コーディング
- 公開
1.採用課題をリストアップする
まずは、自社が抱える採用の課題をリストアップしていきましょう。主な課題として以下が考えられます。
- 応募が集まらない
- 内定辞退が多い
- 求める人材を獲得できない
- 早期離職者が多い など
応募が集まらない場合は、十分な情報提供ができていない、自社の魅力をうまく伝えられていないと考えられます。求人サイトだけでは不足している情報を補ったり、応募を後押しするような魅力的な情報を掲載するのがいいでしょう。
内定辞退が多いということは、入社への不安や懸念事項が残っている可能性があります。求職者が安心して働けることをイメージできる情報を提供しましょう。
上記は一例ですが、このように課題をリストアップすることで、どんな対策が必要か打ち手が見えてきます。
2.採用のターゲットを明確にする
次は、制作する採用サイトは新卒向けなのか、中途向けなのかなど、ターゲットを明確にします。
新卒採用の場合、社会人経験がないため、ポテンシャル重視した採用となり、中途採用の場合はスキルや経歴を重視した即戦力採用になることが一般的です。採用の目的がそもそも異なるため、ターゲットによって打ち出すメッセージやデザインなど採用サイトの方向性が変わってきます。
ターゲットが決まらないことには、そのターゲットに響く採用サイトが制作できず、求める人材を獲得しにくくなってしまいます。ここでしっかりとターゲットを決めておきましょう。
3.掲載するコンテンツを整理
ターゲットが決まったら掲載するコンテンツを整理していきます。どのようなコンテンツが必要かイメージできないときは、求人サイトを運営する企業の調査データを活用したり、直近の入社者にヒアリングするなどして、コンテンツをリストアップしていきましょう。
当事者の意見を参考にコンテンツの重要度や情報量などを整理していくことで、求職者ファーストの採用サイトを制作することができます。企業として伝えたい情報だけにとらわれず、求職者が知りたい情報を掲載することを意識しましょう。
4.サイトマップを作成
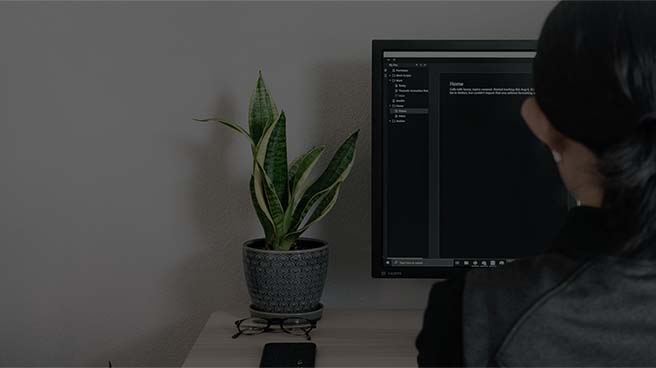
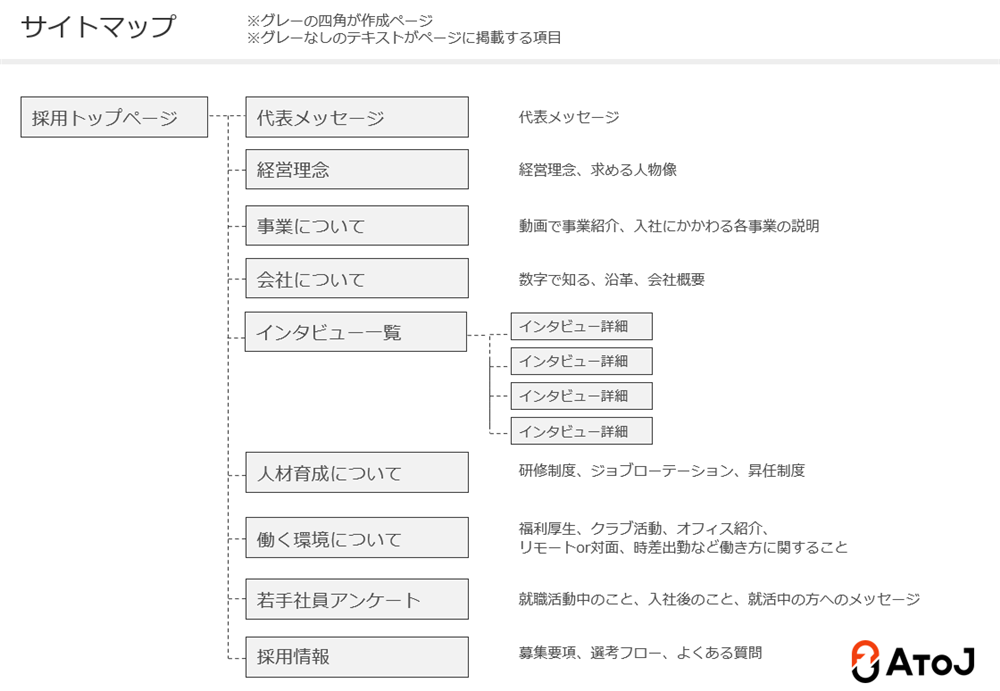
採用サイトに掲載する情報を整理できたら、サイトマップを作成します。サイトマップとは、採用サイト全体の構造をリスト化したものです(以下参照)。

採用サイトは、ページ数が多くなると、情報が分散してわかりにくいサイトになってしまいます。
掲載したい情報ごとにページを作るのではなく、同じページにまとめられる情報は1つのグループにまとめていきましょう。上記画像の場合は、研修制度、ジョブローテーション、昇任制度の情報が「人材育成について」という1ページにまとめて掲載するように分類されています。
しかし、無理やり1つのページに情報を詰め込んだり、ページの階層を深くしすぎたりすると求職者が情報を探しにくくなってしまいます。その場合は、別ページにわけましょう。
5.ワイヤーフレームを作成
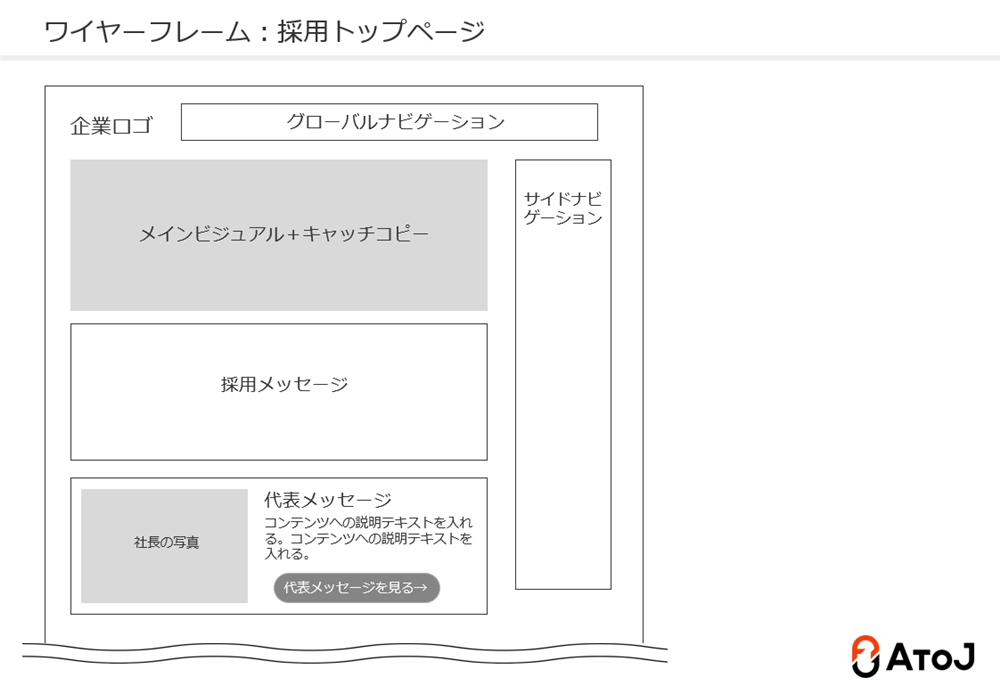
サイトマップができたら、ワイヤーフレームを作成します。ワイヤーフレームとはサイトの設計図のようなものです(以下参照)。

掲載したい情報をどこに、どのように配置していくのかを設計し、全体のレイアウトを決めていく作業になります。ワイヤーフレームの段階で関係各位に各ページの掲載内容の合意形成をとっておくと、制作がすすんだ後にやり直しが発生するということを防げます。
6.各ページの原稿を作成
続いては、ワイヤーフレームをもとに各ページの原稿を作成しましょう。ライティングをしたり、掲載する画像を選定するなどして、ページの内容をより詳細につめていきます。
ページの内容によっては取材や撮影などを行って掲載情報を準備することもあります。
7.デザイン
原稿ができたら、それをもとに採用サイトをデザインしていきます。デザインは、求職者の目に真っ先に入ってくる要素であり、企業イメージに直結します。求職者に、どんな印象を持ってもらいたいかを考慮してデザインを検討しましょう。
デザインは単にビジュアルとしてだけでなく、読みやすさ、わかりやすさにも関わってきます。
近年、アニメーションを用いたインパクトのある採用サイトも見受けられますが、求職者が見たいのはそういった演出よりも企業の情報です。「演出のインパクトはあるけど、情報量が不足している」「必要な情報が見つけにくい」といったようなサイトにならないように求職者にとって使いやすいサイトにすることを意識しましょう。
8.ディレクトリマップを作成
原稿作成またはデザインと並行して、ディレクトリマップを作成しておきましょう。ディレクトリマップとは、サイト内のすべてのページの情報をまとめた一覧表のこと。制作にかかわる関係者が情報を共有するために作成します。
採用サイト内に掲載するすべてのページを洗いだしたら、ディレクトリマップに必要な以下の項目を決めていきます。
- 各ページのURL
- ディレクトリ名、ファイル名
- ページタイトル
- ディスクリプション
- 見出し
- ページの内容
ディレクトリ名、ファイル名はページの内容に合ったわかりやすい名前にしましょう。たとえば、新卒採用サイトの代表メッセージのページなら「ドメイン名/newgraduate/top-message」など。
9.コーディング
デザインが決まったら、コーディングを進めていきます。採用サイトを見るデバイスはPCだけとは限りません。スマートフォンやタブレットなど、どのようなデバイスで見ても使いやすいようにレスポンシブウェブデザインに対応しましょう。
レスポンシブウェブデザインとは、閲覧するデバイスの画面幅に応じてページの表示を変化させる手法のことです。CSSにPC用のレイアウトしか記述されていないと、PC以外のデバイスからサイトを閲覧したときにPC用のレイアウトが表示されてしまい、デザインが崩れてしまいます。
社内にコーディングができる社員がいないようであれば、外注を活用しましょう。
10.公開
コーディングが済んだら、いよいよ公開です。公開しただけでは求職者からのアクセスは見込めないので、自社のさまざまな媒体を活用し、採用サイトの存在を認知させる必要があります。求人サイトやコーポレートサイトのほか、自社で運営しているSNSやブログがあればそちらでも採用サイトを紹介しましょう。
また、公開後は各ページのPV数やセッション、平均エンゲージメント時間などをサイトを分析することも忘れずに。ユーザー行動を分析し、改善しながら採用サイトを運用していきましょう。
採用サイトのコンテンツ例
求職者にニーズのある情報はもちろん、自社として伝えるべき情報も考慮しながら掲載するコンテンツを決めていきましょう。
応募数が増加しても、応募者の質が低いようであれば、無駄なコストがかかってしまいます。自社にマッチした質の高い応募者を増やすために、どのような人材を求めているのか求職者に伝えることは採用活動をするうえで大切です。
こちらでは採用サイトに掲載しておくとよいコンテンツの例をご紹介します。各コンテンツの役割も記載していますので、採用サイトの内容を精査する際に、参考にしてみてください。
募集要項
ホームページなどで求人を行う場合、労働契約締結までの間、労働条件を明示することが必須となっています。求職者としても、自分に適した職種の募集があるかは最も気になる項目のため、募集要項は必ず掲載しましょう。
▼募集の際に、最低限明示しなくてはいけない労働条件- 業務内容
- 契約期間
- 試用期間
- 就業場所
- 就業時間
- 休憩時間
- 休日
- 時間外労働
- 賃金
- 加入保険
- 募集者の氏名又は名称
- 雇用形態(※派遣労働者として雇用する場合)
上記のほかに以下も掲載すると、求職者とのミスマッチの予防に有効です。
- 残業の有無
- 残業の平均時間
- 転勤の有無・頻度
- 必要なスキル・経験・資格
選考フロー
選考フローは、求職者にとって役立つコンテンツです。求職者は、同時に複数の企業の選考を受けていることも考えられます。事前に、採用から内定までの期間やフローを伝えておくと求職者が日程調整をしやすくなります。
フローには、適性試験の有無、面接の回数や選考時に見ているポイントなどを具体的に記載すると、求職者がどのような準備をすればいいのか明確になり、選考に対する不安が軽減されます。
よくあるご質問
過去の選考でよく質問されたことは、今後の選考でも同じように質問される可能性が高いです。採用サイトにあらかじめ回答を掲載しておくと、説明会や面接の質疑応答の際に何度も同じ質問をされることが減り、有意義な時間にできるでしょう。
事業内容
事業内容は応募時や選考前にとくに、見られるコンテンツです。
「事業内容はコーポレートサイトに掲載しているから採用サイトに載せなくてもいいのでは?」と思うかもしれませんが、働いたことのない学生や業界・職種未経験の方からすると、理解しにくい可能性があります。
図や写真を活用してイメージしやすくしたり、わかりやすい言葉やものに置き換えるなど工夫して、求職者の理解を助けましょう。
▼事業内容の項目の例- 事業を通してどのような価値を提供しているのか(目的)
- 強みや特徴
- 成果や実績
- 業界の位置づけ など
上記は一例ですが、このような項目を参考に事業内容を具体的に伝えることで、企業の魅力ややりがいを感じさせることができ、求職者の志望度を高めることができます。中途の場合は、求職者自身のスキルや経歴がいかせるかどうかの判断材料として参考にしてもらえるでしょう。
仕事内容(職種)
募集要項に職種は書かれていますが、その職種名だけでは具体的にどのような仕事をするのかイメージしにくいです。たとえば「事務」という職種でも企業によって担う範囲や役割が異なりますよね。その企業の「事務」はどういうことをやるのかを具体的に掲載することで、ミスマッチを予防したり、求める人材の獲得に役立ちます。
仕事内容の見せ方で一般的なのがインタビュー形式で社員に仕事を語ってもらう方法です。実際にその職種を担当する社員の声や経験を紹介することで、仕事内容がイメージしやすくなります。
また、入社して一緒に働く社員がどういう方なのか気になるという求職者は一定数います。社員自らが登場して語るインタビュー形式の情報は、そういったニーズにもこたえられるコンテンツとなるでしょう。
福利厚生
福利厚生には、法定福利費と法定外福利厚生の2種類ありますが、そのどちらも掲載しておきましょう。
法定福利厚生は、企業として当たり前の制度ですが、当たり前だからといって掲載を省いてしまうと「制度として存在していないのか…」と求職者に誤解や不安を与えてしまいます。
ユニークな法定外福利厚生があれば掲載することで、他社との差別化になります。
福利厚生が充実していると安心感を与えるだけでなく、「この企業は待遇がよさそう」と好印象を与え、入社意欲を高めることが期待できます。
また、ライフスタイルに変化があっても長期的に働けるか、家庭(育児・介護など)と両立して働けるかどうかは求職者にとって入社を判断する際の重要な項目です。制度の存在だけでなく有給休暇取得率・産休取得率など活用状況も伝えておくと、より参考となる情報が提供できます。
参照元: 厚生労働省「中途採用におけるウェブサイト等活用好事例集」
会社概要
会社としての基本的な情報も必要です。コーポレートサイトと重複しますが、採用サイトにも掲載しておきましょう。またはコーポレートサイトの会社概要に遷移するリンクを設けるという方法もあります。
会社概要が掲載されていないと「本当にこの会社は存在しているの?」と求職者に不安を与えかねません。
▼会社概要として掲載しておきたい項目- 会社名(法人名)
- 代表者
- 所在地(住所)
- 電話番号
- 受付時間
- 設立
- 事業内容
- 資本金
- 従業員数
- 売上高
- 主要取引先
- 取引銀行
- 受付時間
- 許可・登録・免許
会社のビジョンやミッション
企業の使命・存在意義を伝えるミッションと目指すべき姿を表明するビジョンは採用サイトに掲載しておくといいでしょう。ミッションやビジョンを明確に発信することで、自社の価値観や方向性が伝えられ、共感した人材からの応募獲得が期待できます。
代表メッセージ
会社のトップがどのような考えで経営に取り組んでいるかは、求職者として知っておきたい情報のひとつです。トップ自らの言葉で発信することで、その思いが伝わりやすくなります。自社への興味関心を高めたり、共感を促すなど、求職者の入社意欲にポジティブな変化をもたらす可能性があります。
▼代表メッセージの項目例- 会社が担う役割
- 会社を取り巻く環境
- 展望
- 求職者へのメッセージ
- 採用したい人物像 など
研修制度、キャリアパス
研修制度やキャリアパスなど人材育成に関する情報を掲載すると、入社後どのようにステップアップしていけるのかイメージしやすくなるのはもちろん、長期的に社内で活躍・成長できる環境だとアピールできます。
研修制度は制度の有無だけでなく、どういった研修内容なのか具体的に掲載することで、未経験の方の不安を払拭したり、この企業では自分の思い描く成長ができそうと期待感を持たせるなど、有益な情報になります。実際に、募集している職種で活躍している方がいれば、その方のキャリアパスをコンテンツとして掲載するのもいいでしょう。
参照元: 厚生労働省「中途採用におけるウェブサイト等活用好事例集」
差別化コンテンツ
ここまで紹介した項目は採用サイトとして一般的なものです。同業他社と差別化した情報を発信したい場合は、自社ならではのデータや雰囲気がつかみ取れる情報を掲載するのがいいでしょう。
▼差別化コンテンツの一例- 若手社員アンケート
- サークル活動や同好会の活動の様子
- 社員のデータや事業規模を"数字で見る"
- オフィス環境がわかる写真や動画
- 社員によるブログ など
若手社員アンケートは、新卒採用をしている企業でよく見られるコンテンツです。若手の率直な意見から会社の雰囲気を伝えることで、会社のリアルな雰囲気を感じやすくなります。
社員数の男女の比率や有給・育休などの取得率を数字として発信することで制度が実際に利用されているのか、働きやすいのかを具体的にイメージしやすくなります。
オフィスがおしゃれな企業であれば、それも企業の魅力となります。オフィスはもちろん、休憩スペース、カフェテリアなども写真付きで紹介するといいでしょう。
採用サイトを制作する際のポイント
最後に、採用サイトを制作する際のポイントをご紹介します。採用サイトの制作を検討している方は確認しておきましょう。
ページタイトルはわかりやすく設定する
採用サイトに掲載する各ページのタイトルは、そのページの内容がイメージできるものを設定しましょう。
たとえば、「当社が目指す未来」より「代表メッセージ」とタイトルを設定したほうが、何が書かれているか一目瞭然ですよね。内容がイメージできるタイトルをつけることで、求職者が情報収集をスムーズにしやすくなります。
社員インタビューなどはコンテンツ数が多いため「インタビュー01」、「インタビュー02」など、機械的なタイトルになることも想定されますが、そういったタイトルをつけてしまうと、仮に検索でヒットした際に、クリックは望めません。
以下は社員インタビューのタイトルの一例ですが、後者のほうが誰のどんなインタビューなのかわかりやすく、ユーザーもクリックしやすいと考えられます。
よくないタイトルの例:「インタビュー01|採用情報|◎◎株式会社」
改善したタイトルの例:「経理課+氏名|社員インタビュー|採用情報|◎◎株式会社」
各ページのタイトルに社名を入れる場合、社名の掲載位置はタイトルの末尾でOKです。社名はタイトルとは別に検索結果に表示されるため、タイトルの中での優先度は低くしても支障はないでしょう(画像の赤枠の箇所参照)。タイトルから社名が省略されてしまっても赤枠の箇所からどの企業のサイトなのか把握できます。

ディスクリプションは具体的に設定する
ディスクリプション(メタディスクリプション)とは、検索結果に表示されるそのページの説明文のことです(画像の赤枠の箇所参照)。

ディスクリプションにタイトルでは伝えられなかった情報を掲載することで、そのページの概要がよりわかりやすくなります。
たとえば、社員個人のインタビューのページにディスクリプションをつけた例がこちらです。
タイトル:「経理課+氏名|社員インタビュー|採用情報|◎◎株式会社」
ディスクリプション:20〇〇年に入社した経理課の○○さんへのインタビューです。当社を選んだ理由や仕事のやりがい、会社の魅力、入社を検討されている方へのメッセージをご紹介します。
このように、タイトルを補足する形で説明を加えることで、具体的になり、興味をひくことができます。
ユーザーにとって使いやすいサイトにする
見た目は良くても、使いにくい・見にくい採用サイトになっていると、求職者が思うように情報収集できず、企業に対する興味をなくしたり、応募意欲を減退させたりするなど、応募を取りこぼす可能性があります。
以下に該当すると使いにくい、または見にくいサイトになっていると判断できます。
- ページの読み込み速度が遅い
- リンク切れが起きている
- 文字が読みにくい
- エントリーする際の入力項目が多すぎる
- 知りたい情報が探しにくい
採用サイトは、見た目だけにこだわるのではなく、使いやすさや見やすさを考慮して制作しましょう。
応募への導線をわかりやすくする
採用サイトを見た求職者が「応募したい!」と思ったときに、迷わず応募できるように導線をわかりやすく設置しましょう。
応募までの導線が不明瞭だと、応募するページを探すのに手間がかかり、その間に応募意欲が下がってしまいます。各ページの下部にエントリーボタンを設置するなど、ページを読んだ後に自然な流れで応募できるようにしておくと親切ですし、応募の取りこぼしも防げるでしょう。
一貫性のある情報発信を行う
説明会や選考、求人サイトなど媒体によって発信している情報に矛盾があると、求職者から不信感を持たれたり、いい加減な会社という印象を与えかねません。発信する情報に矛盾が起きないように、関係者同士ですり合わせをしておきましょう。
本名を記載するかは本人と要検討
採用サイトで社員の本名を公表するのは、以下のようなリスクがあります。
- SNSを特定され、選考に不満を持った求職者から個人的に攻撃される(社員が本名でSNSをやっていた場合)
- ストーカー被害にあう
- ライバル企業からヘッドハンティングされる など
近年では、プライバシーの観点から社員インタビューを本名ではなくイニシャルや名字のみで掲載している企業も見られます。社員インタビューや座談会など、社員をメインにしたコンテンツを制作する際は、本名を掲載するかどうか人事担当者の一存で決めるのではなく、本人の意向も踏まえて検討しましょう。
退職者が出たら該当者の掲載を取りやめる
採用サイトに社員の写真を使うと、会社の雰囲気などが伝わり求職者の方の安心材料となります。そのため、長期的に掲載することを考えている方が多いと思いますが、写真から退職者が出た場合は掲載を取りやめる必要があります。
退職後も個人が特定できる写真を掲載し続けると、転職先に迷惑がかかる、本人との間にトラブルが発生する、求職者が在籍していると誤認するというリスクがあります。そういったことを防ぐためにも、退職者が出たらできるだけ早く掲載を削除しましょう。
また、大前提ではありますが、社員の写真をサイトに掲載する場合は該当の社員に同意を得ることが必要です。同意なしに掲載すると肖像権の侵害に当たるので気をつけましょう。
採用サイトを制作するメリット
採用サイトは求職者にターゲットを絞って発信できるほか、求人サイトのように期間の定めなく掲載することができます。ほかにも以下のようなメリットがあるので、採用活動を効率的に進めたいとお考えの方にはおすすめの媒体です。
▼採用サイトを制作するメリット- 応募者数の増加
- ミスマッチの予防
- 面接を有意義な場にできる
- 入社の意向を高められる
- 採用ブランディングの確立
応募者数の増加

採用サイトで求職者に対して十分な情報提供をすることで、応募者数の増加が期待できます。
「求人サイトとの違い」 でもお伝えしましたが、採用サイトは文字数やレイアウトに制限がないので、豊富な情報掲載が可能。自社の魅力をアピールしやすくなります。選考を受けるか検討している方に向けてしっかりと情報提供を行い、興味関心を高めることができれば、説明会への参加者や選考希望者の増加につなげられるでしょう。
ミスマッチの予防
こちらは厚生労働省が調査した一般労働者とパートタイム労働者の主な離職理由です。
- 労働時間・休日等の労働条件が悪かった
- 給与等収入が少なかった
- 仕事の内容に興味を持てなかった
- 職場の人間関係が好ましくなかった
引用元: 厚生労働省「令和3年雇用動向調査結果の概要(3)転職入職者が前職を辞めた理由」
求職者が知りたい情報について説明不足だったり、内容が偏っていたりすると求職者との間にミスマッチが発生する要因となります。離職の理由にも挙がっている労働条件、給与、仕事内容に関する情報は良い面だけでなく、悪い面も正直に伝えることで、入社後のギャップを解消し、定着率の向上ができるでしょう。
面接を有意義な場にできる

AtoJが採用サイトを制作する際のヒアリングで聞いた意見に「面接の機会が求職者を知るための場ではなく、認識の相違を解消する場になっている」というものがありました。求職者個人を知る機会を損失しており、求職者個人を深掘りできていないという悩みがうかがえます。
採用サイトに、選考の過程でよく聞かれる質問とその回答を集めたコンテンツを用意することで、求職者の企業への理解度を上げ、面接の場を有意義な時間にすることが可能です。30分~1時間という短い面接の時間で、自社にマッチした人材かどうかを判断するには事前の情報提供が重要となってきます。
入社の意向を高められる

採用サイトは、応募時や選考前だけでなく、内定を受託するか、辞退するか検討する際にも見られる可能性があります。福利厚生など待遇面について、十分な情報提供を行うことで求職者の不安を払拭し、入社への意向を高められる可能性があります。
採用ブランディングの確立
求める人材に「この会社で働きたい」と思ってもらうためには、自社の魅力や強み、働くメリットなどを発信し、ブランドイメージを確立することも重要です。そのためには、採用ブランディングと呼ばれる、採用力を強化するための自社のブランディングは欠かせません。
少子高齢化によって労働力人口が減少しているため、今後も採用難は続くでしょう。ポテンシャルの高い学生や、優秀な人材を獲得するには、そのような人材に選ばれる企業にしなくてはいけません。採用ブランディングを行い、自社のブランドイメージを確立できれば、求める人材を獲得しやすくなり、採用活動を優位に進めやすくなります。求人サイトに依存した採用活動からの脱却も可能となるでしょう。
採用サイトを制作するデメリット
採用サイトを制作するデメリットは金銭的・時間的な負担が発生する点です。
自社で採用サイトを制作するなら、サイトの立ち上げからコンテンツの企画、デザインなど、制作に関するすべての工程を自社で行うこととなります。担当者が抱える仕事量が増え、時間的な負担が大きくなるので、場合によってはコア業務を圧迫して残業が増えたり、新卒の就活解禁日までに制作が間に合わないことも考えられます。
採用サイトを外注する場合は、社員にかかる時間的な負担は削減できますが、制作費用がかかるので金銭的なコストが大きくなります。依頼する制作会社や、制作したいサイトの規模感によって費用は異なるため、事前に採用サイトのイメージや掲載したいコンテンツなどを明確にしたうえで見積もりをとりましょう。費用が見合わなければ、一部のみ外注するなど工夫することで、費用を抑えられる可能性があります。
採用サイト制作にお困りならAtoJを活用
ここまで採用サイトの作り方や掲載するコンテンツ例をご紹介してきました。記事を読んでみて、自社で採用サイトを制作するのが難しそうと感じた方はAtoJへご相談ください。
AtoJはウェブサイトの構築・運用のノウハウがあり、採用サイトについても制作が可能です。
依頼いただいた際は、掲載するコンテンツの企画、UI・UX設計からデザイン、コーディングまで採用サイト制作に関する工程をトータルでサポートさせていただきます。
分析・改善支援も行っているため、採用サイト公開後の振り返りや改善についてもご提案いたします。
まとめ
今回は、採用サイトの作り方やコンテンツの例などをご紹介しました。採用サイトを制作することで応募数の増加やミスマッチの予防、内定後の入社の背中押しなどのメリットがあり、採用活動に課題を抱えている企業の助け舟となるでしょう。
ただし、自社にマッチした人材を獲得するためには、掲載するコンテンツやデザイン、UIUXなどさまざまな要素を緻密に検討する必要があります。
自社で採用サイト制作のノウハウがない場合は 「お問い合わせ」 からお気軽にご相談ください。
もっと知りたい!
続けてお読みください
自然検索経由のセッションが9.2倍!サイト全体のグロースを目指すパートナーとしてAtoJを選んだ決め手とは?(株式会社エイトレッド)