
皆さんこんにちは!ウェブ解析士の石井です。
みなさんもご存じのように、分析において必須ツールとされる「Googleアナリティクス」が、2020年10月に「Googleアナリティクス4」へとアップデートされました。
Googleアナリティクス4では、その機能に大きな変化がありました。
ウェブサイトとアプリをまたいだ分析ができるようになるだけでなく、機械学習が導入され「7日以内に商品の購入を行うであろうユーザー」や「今後サイトを訪問しないであろうユーザー」など、未来のユーザー行動を予測できるようになりました。
現状、従来のGoogleアナリティクス(以降、ユニバーサルアナリティクスと表記)を引き続き使うことはできますが、今後はGoogleアナリティクス4が主流となることは間違いないでしょう。
そこで今回は、Googleアナリティクス4の設定方法を画像などを交え丁寧に解説していきたいと思います。
すでにGoogleアナリティクスを導入している場合と、初めて導入する場合で方法が異なりますので、それぞれについて解説します。
OUTLINE 読みたい項目からご覧いただけます。
GA4(Googleアナリティクス 4)とは
GA4(Googleアナリティクス 4)とは、ウェブサイトへ訪問したユーザーの行動を分析するアクセス解析ツールです。
Googleアナリティクス4を自社サイトに導入することで、サイト内でのユーザーの行動だけでなく、自社の商品やサービスに興味を持っている年齢層や性別まで把握できます。
またGoogleアナリティクス4を設定することで、これまでになかった以下のようなことが可能になりました。
- Webサイトとアプリをまたいだ分析ができる
- 機械学習を使った高度な分析ができる
- 取得できるデータの種類が増加
Webサイトとアプリをまたいだ分析ができる
ユニバーサルアナリティクスでは、Webサイト上のユーザーの行動とアプリ上での行動は別々で計測されていました。
Googleアナリティクス4によって、Webサイトとアプリそれぞれでのユーザーの行動を1つに統合できるようになりました。
機械学習を使った高度な分析ができる
Googleアナリティクス4は機械学習(AI)を導入していることから、ユーザーの過去の行動履歴から未来の行動を予測することができます。
たとえば、「今後サイトへアクセスしなくなるであろうユーザー」や「数日以内に商品の購入に踏み切るであろうユーザー」といったことを、ビッグデータの傾向から予測して通知してくれます。
さらには、データに特筆すべき傾向が表れたり、急速に需要が高まる製品があった場合は自動で通知してくれます。
取得できるデータの種類が増加
Googleアナリティクス4では、下記のようなデータを複雑な設定をせずに取得できるようになりました。
- サイト内のYoutube動画の再生回数
- 各ページの90%の深さまでスクロールされた数
- 外部サイトへのリンクをクリックした数
- サイト内検索
- ファイルのダウンロード数
そのため、よりユーザーのサイト内での行動を詳しく、簡単に把握することができるようになりました。
このように、Googleアナリティクス4はとても便利なのでぜひ設定をしましょう。
まずは、アナリティクスを利用したことがない方に向けてGoogleアナリティクス4の設定方法を解説していきます。
ユニバーサルアナリティクスを自社サイトに導入済みの方は こちら からGoogleアナリティクス4への移行方法をご覧ください。
GA4(Googleアナリティクス4)の設定方法
1.Googleアナリティクスアカウントの作成
ユニバーサルアナリティクスを利用したことがない方はまず、Googleアナリティクスのアカウントを作成する必要があります。
Googleのアカウントにログインした状態で、 Googleアナリティクス4のページ にアクセスします(もしGoogleのアカウントが無い場合には、 こちら でアカウントを作成してください)。
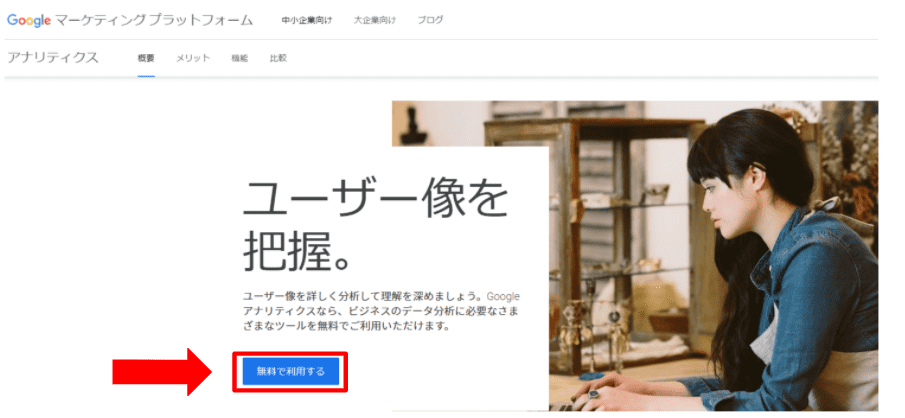
クリックすると、Googleアナリティクス4を利用するためのページが表示されるので、「無料で利用する」を押します。

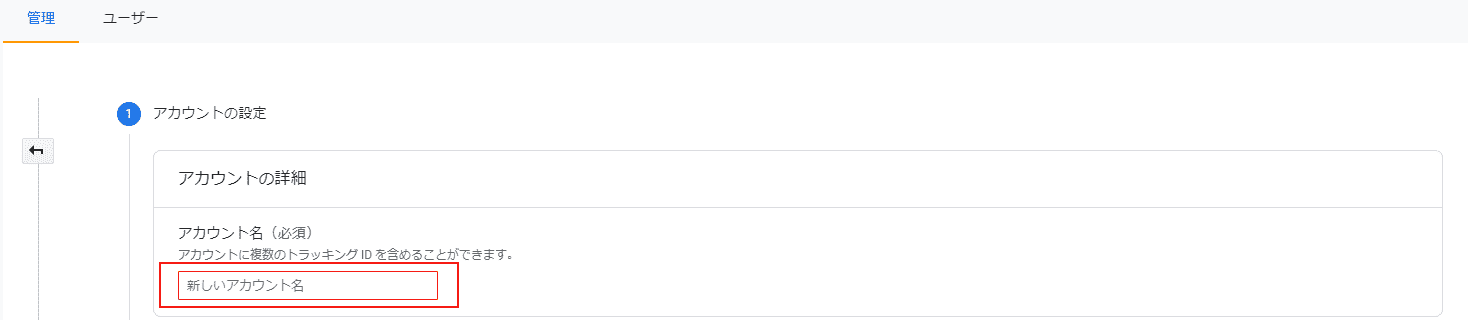
Googleアナリティクス4のアカウント作成画面に移動するので、まずは「アカウント名」を入力します。

「アカウント」とは、測定対象のウェブサイトを運営している団体(企業など)、もしくは個人のことを指します。
そのため「アカウント名」には、一般的には管理する会社名、部署名などわかりやすい名前を設定します。
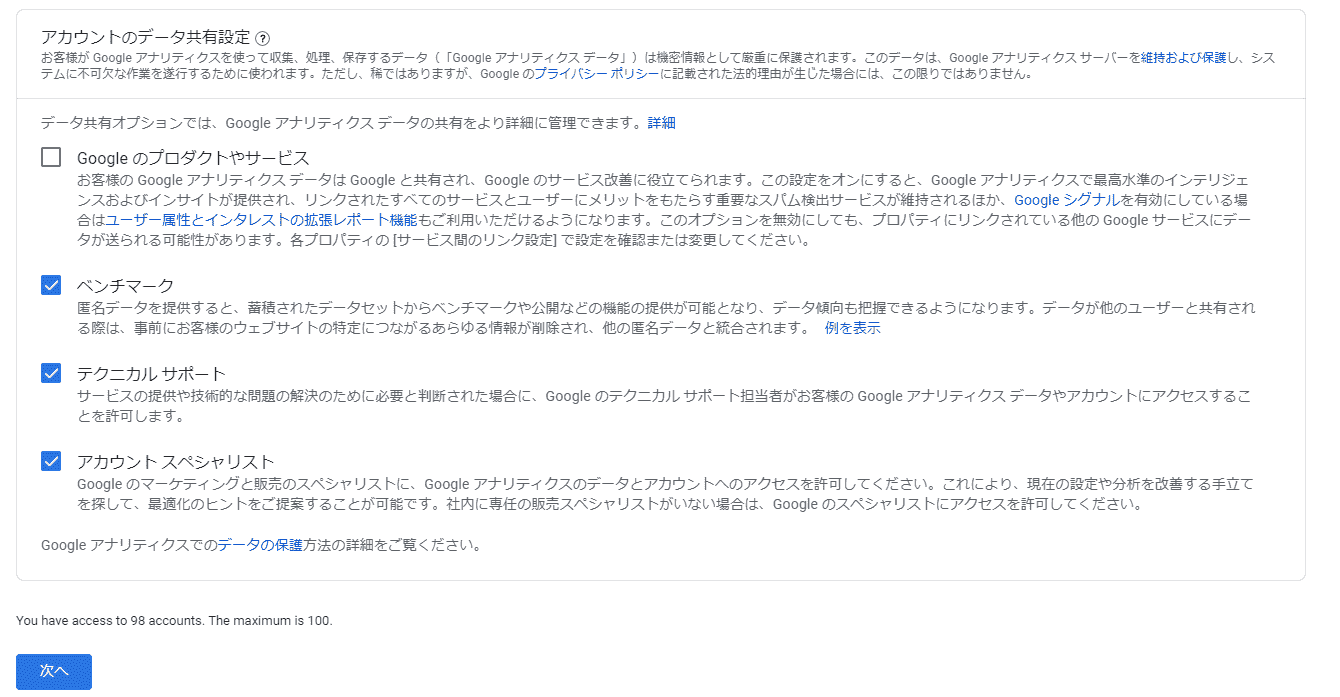
アカウント名を設定したら、その下の「アカウントのデータ共有設定」を行います。
ここでは、Googleにデータを共有するかどうかを設定しますが、一般公開されることはありませんので基本的には全てにチェックをつけても問題ありません。

ただ、機密情報を扱う場合は、チェックをオフにしておくと良いでしょう。
適当な項目にチェックをつけたら「次へ」をクリックしてください。
ここまでの作業で、Googleアナリティクス4のアカウントが作成されました。
2.GA4(Googleアナリティクス 4)のプロパティを設定する
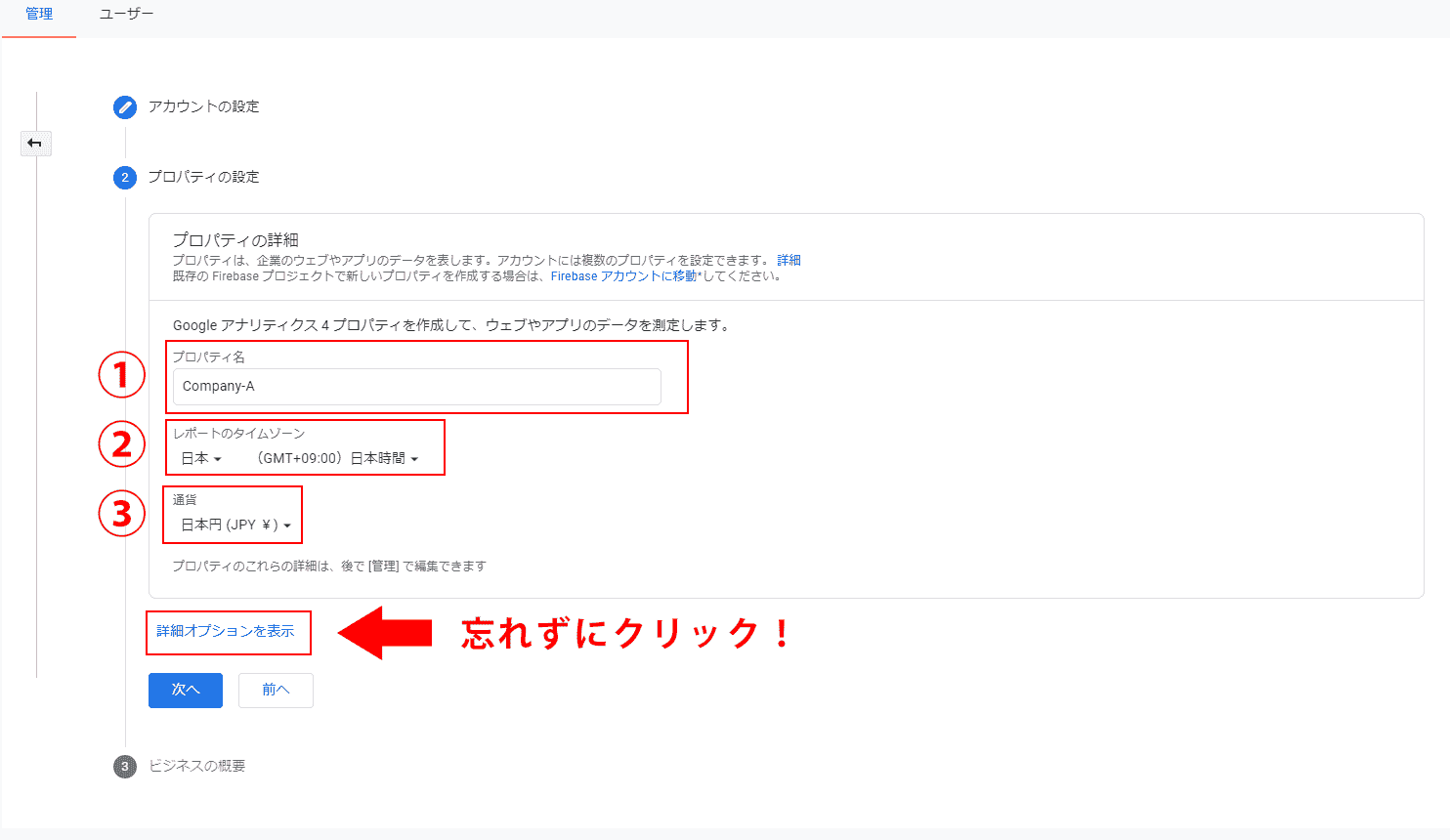
アカウント作成の次は、「プロパティの設定」画面が表示されます。
「プロパティ」とは、測定対象のウェブサイトのことで、サイト単位で登録をしていきます。
アカウントで管理するサイトが増えればプロパティも増えていくことになります。
ここで設定する項目は、「プロパティ名」「レポートのタイムゾーン」「通貨」の3か所です。

プロパティ名:分析したいWEBサイトの名前を記入します。
レポートのタイムゾーン:初期状態が「アメリカ合衆国」に設定されているので「日本」を選択します。
通貨:「日本円(JPY ¥)を選択します。
「次へ」をクリックする前に、「詳細オプションを表示」をクリックしてください。
「ユニバーサルアナリティクス プロパティの作成」画面が表示されます。
まず「ウェブサイトのURL」には、分析対象のURLを入力します。 このURL部分には、https://を除いた部分から入力してください。
入力が終わったら「次へ」をクリックしてください。
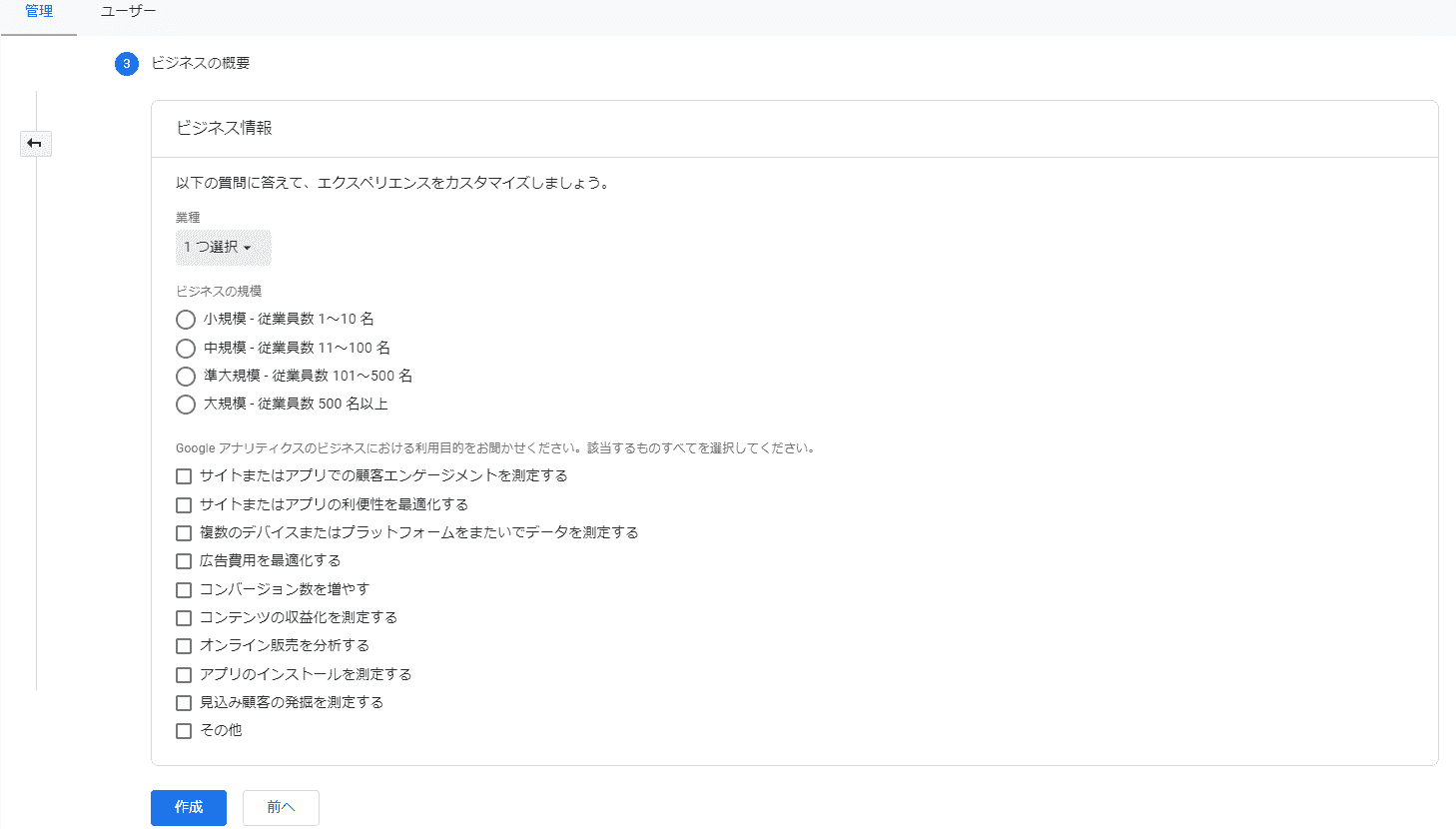
3.ビジネスの概要を設定
次に、貴社のビジネス規模やGoogleアナリティクス設置の目的をアンケート形式で回答します。

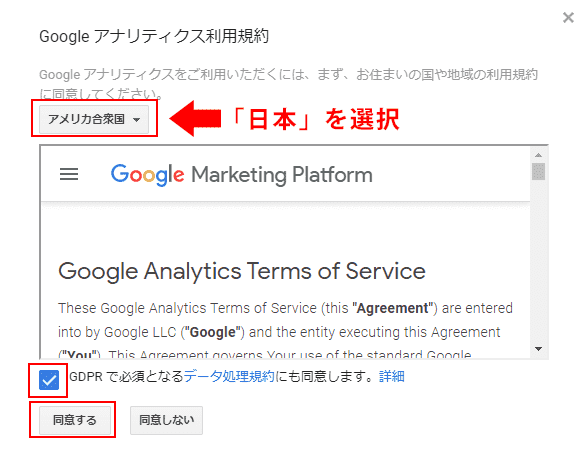
任意の項目にチェックをいれたら、「作成」を押してください。次に、「Googleアナリティクス利用規約」へ同意するかどうかを聞かれます。

初期設定は「アメリカ合衆国」になっていますので、「日本」を選択し「データ処理規約」にもチェックをいれたら、「同意する」をクリックしましょう。
GDPRとは、EU地域に居住する消費者の個人情報保護に関しての取り決めを指しています。
もし、自社がEU地域に商品・サービスを提供している場合はGDPRに配慮して、データを利用する必要があります。
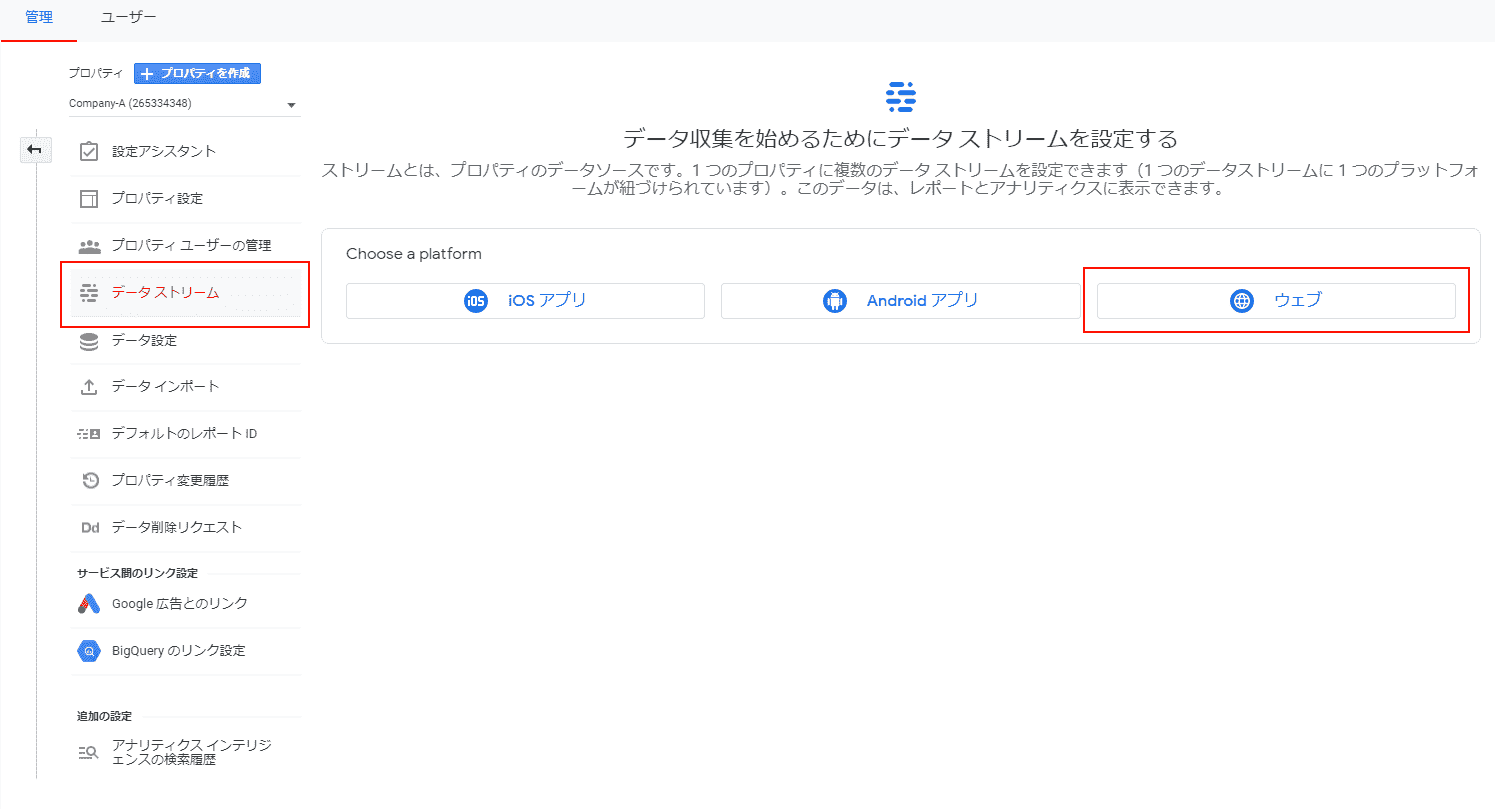
Googleアナリティクス利用規約に同意すると、「データストリーム」を選択する画面が表示されます。今回はウェブサイトを分析するので、「ウェブ」を選択しましょう。


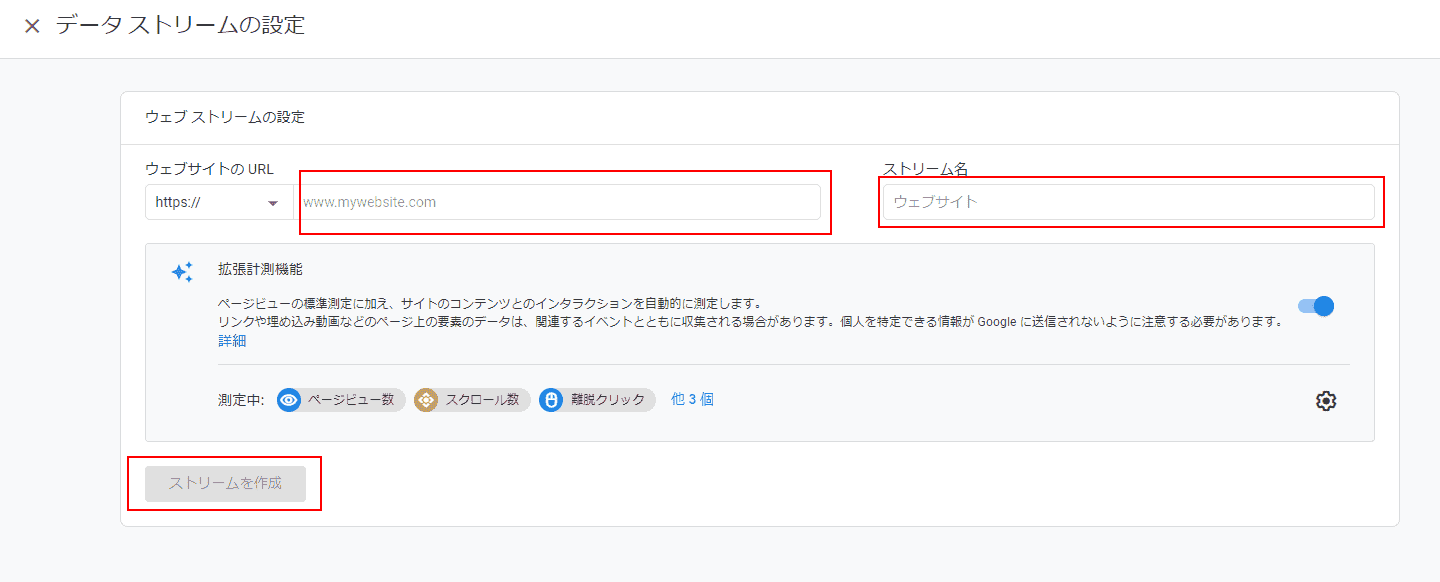
「ストリーム名」には、対象ウェブサイトの名前を入力しましょう。
「ストリーム」とは、分析するプラットフォームのことを指し「ウェブ」「iOSアプリ」「Androidアプリ」の3種類が用意されています。
また、「測定機能の強化」に関しても、ONのままで特に問題はありません。
「ストリームを作成」をクリックすると、プロパティの作成が完了します。
4.GA4(Googleアナリティクス 4)のトラッキングコードを設定する
プロパティの設定が完了したら、最後にトラッキングコードを自社サイトに設置します。
トラッキングコードとは、Googleアナリティクス4が発行する計測タグのことです。
このタグをWebサイトに貼ることで、Googleアナリティクス4がWEBサイトに訪問したユーザーのデータを計測できるようになります。
詳しい設定方法は Googleアナリティクス 4のトラッキングコードの設定方法 にて解説しています。
5.データが取得できているかを確認
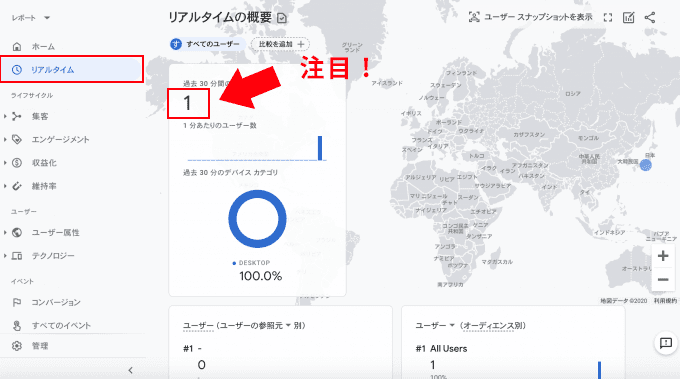
トラッキングコードを設置後、データが取得できているかどうかは「リアルタイム」レポートから確認することができます。

実際に自社サイトにアクセスし、「リアルタイム」レポートにて数字がカウントされたら、Googleアナリティクス4の設定は完了となります。
トラッキングコードを設置してからGoogleアナリティクスにて数値が反映されるまで、少しタイムラグが発生することがあります。その場合、いったん時間をおいてからもう一度確認してみてください。
もし数時間経過してなお、データが計測されない場合は設定の過程で問題が発生しています。
特にトラッキングコードやタグマネージャーのタグが正しく設置されているかどうかを再度確認してみましょう。
GA4(Googleアナリティクス 4)のトラッキングコードの設定方法
トラッキングコードの設定には、以下の2種類の方法があります。
- Googleタグマネージャーを使って設定する
- HTMLにタグの埋め込みをする
Googleタグマネージャーを使って設定する
まずは、Googleタグマネージャーを使って、Googleアナリティクス4の設定を行う手順を解説します。
Googleタグマネージャーとは、タグを一元管理することができるツールです。
Googleタグマネージャーでは、Googleアナリティクスが発行するトラッキングコードやリマーケティング広告やヒートマップツールが発行するタグなどを管理できます。
このタグマネージャーを利用することで、各ページのHTMLソースを触る手間がなくなり、全てタグマネージャー上の操作で完結させることができます。
今回Googleアナリティクス4を自社サイトに初めて導入するという方は、Googleタグマネージャーも初めて使う方が多いと思います。
そこで、タグマネージャーのアカウントを作成する手順から説明します。
1.タグマネージャーのアカウントを作成
まず こちら をクリックしてください。
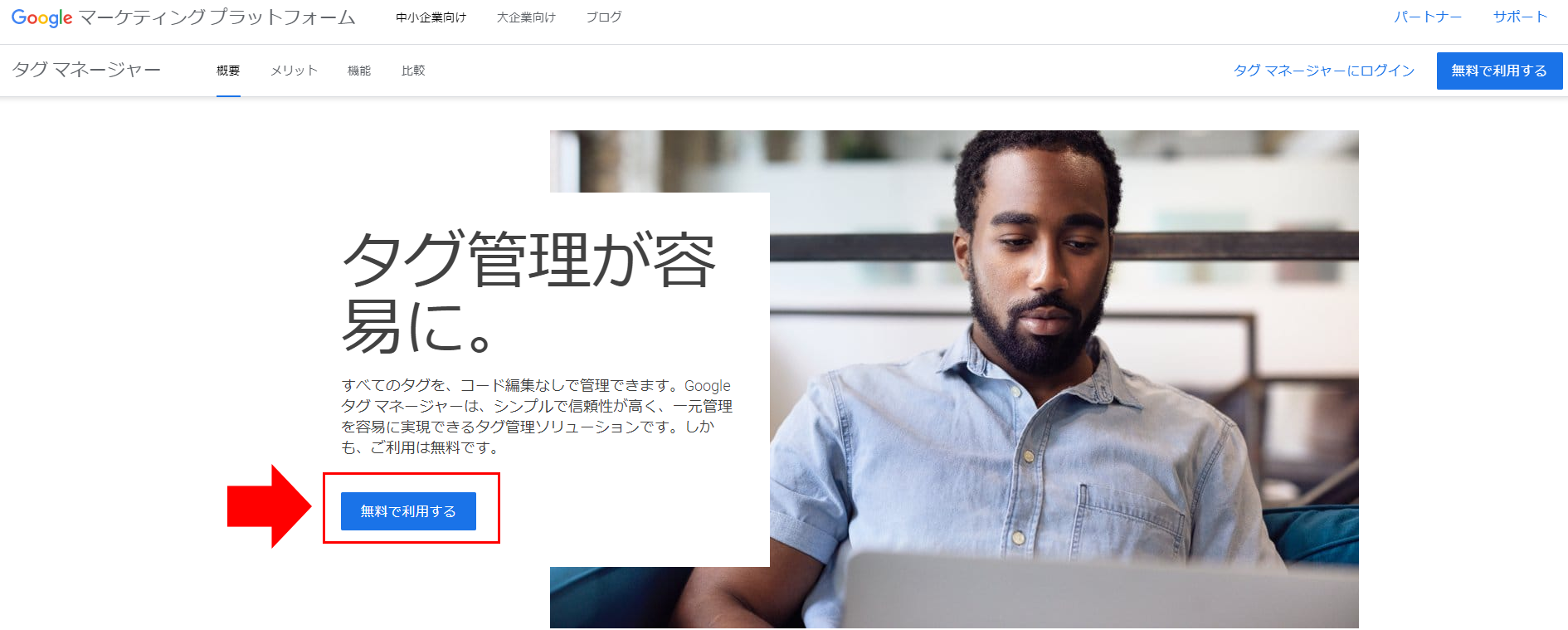
クリックすると下記画面が表示されるので、「無料で利用する」を押しましょう。
次に、「アカウントを作成」を押してください。
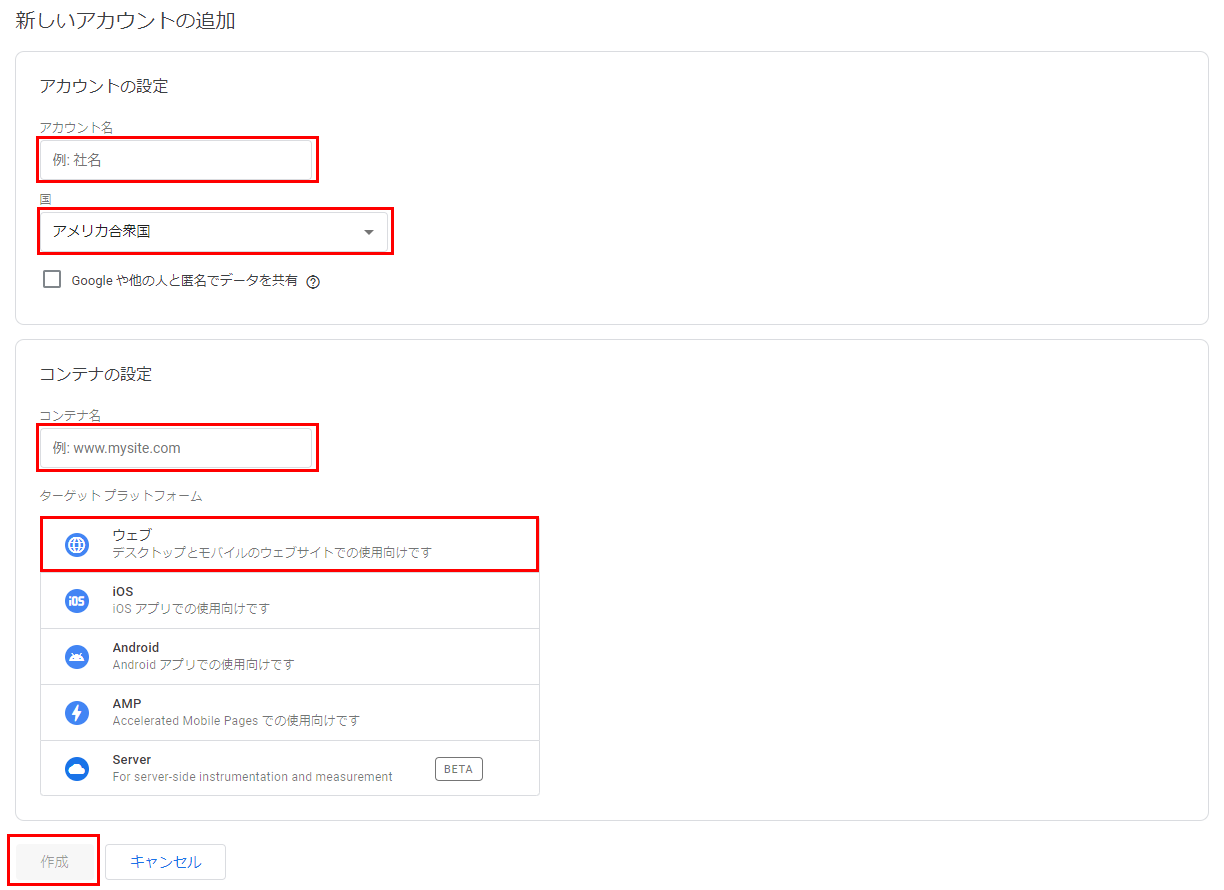
すると、アカウントの設定画面に移動しますので、赤枠の「アカウント名」「国」「コンテナ名」「ターゲットプラットフォーム」の4項目を記入しましょう。
アカウント名:社名やブランド名を入力します。
国:国名を「アメリカ合衆国」から「日本」へ変更
コンテナ名:コンテナ名には、基本的にWebサイトの名前やそのURLを設定します。
ターゲットプラットフォーム:ターゲットプラットフォームとは、コンテナが使用される環境を指します。今回は「ウェブ」を選択します。
タグマネージャーの「アカウント名」はGoogleアナリティクスのアカウントと同じ意味で、サイトを管理する企業単位で設定します。
コンテナは、Googleアナリティクスでいう所の「プロパティ」に該当します。つまり、管理するサイトのことです。ターゲットプラットフォームは、「ウェブ」を選択しましょう。
4項目全て入力し終わりましたら、「作成」をクリックします。
2.タグマネージャーと自社サイトを接続する
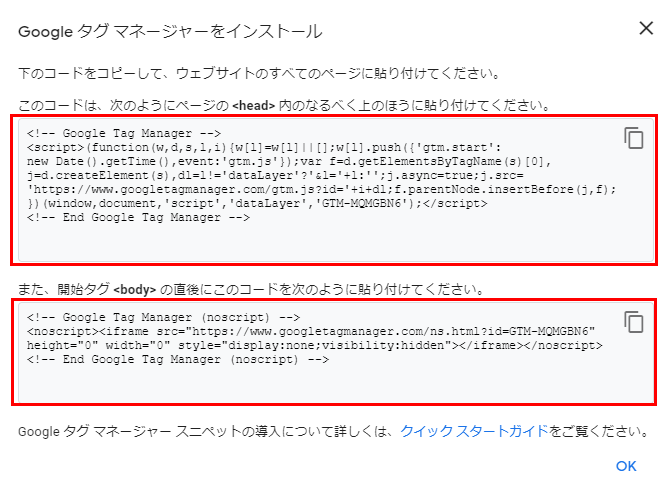
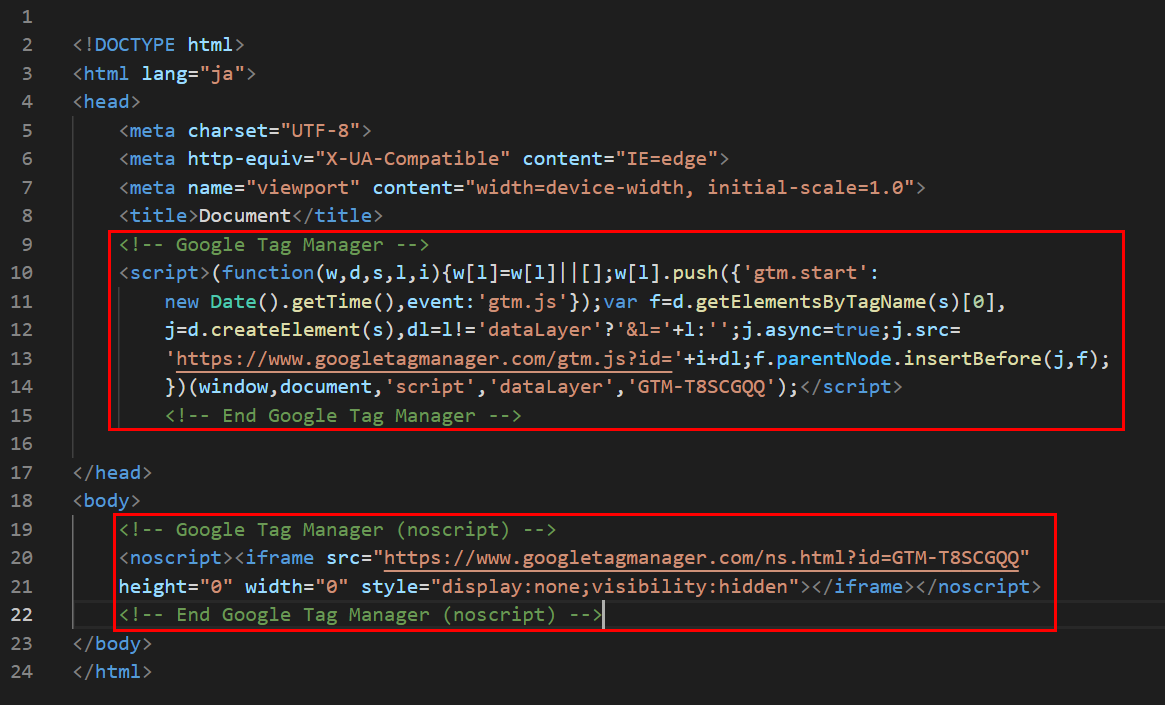
アカウントの作成が終了すると、Googleタグマネージャーと自社サイトを接続するためのタグが2つ表示されるので、これを全てのページにそれぞれ記載されている<head>や<body>の該当箇所に貼り付けます。
下図のように貼り付けることができたら、自社サイトとGoogleタグマネージャーの紐づけが完了となります。
しかし、肝心のGoogleアナリティクス4のタグをタグマネージャーで設定していないため、この時点ではまだタグマネージャーで計測することはできません。
3.Googleアナリティクス4のタグをタグマネージャーに設置する
次に、Googleアナリティクス4のタグをタグマネージャーに設置し、Googleアナリティクス4で自社サイトを分析するまでの手順を説明します。
まず、先ほど作成したアカウントの中にある「コンテナ」を選択します。
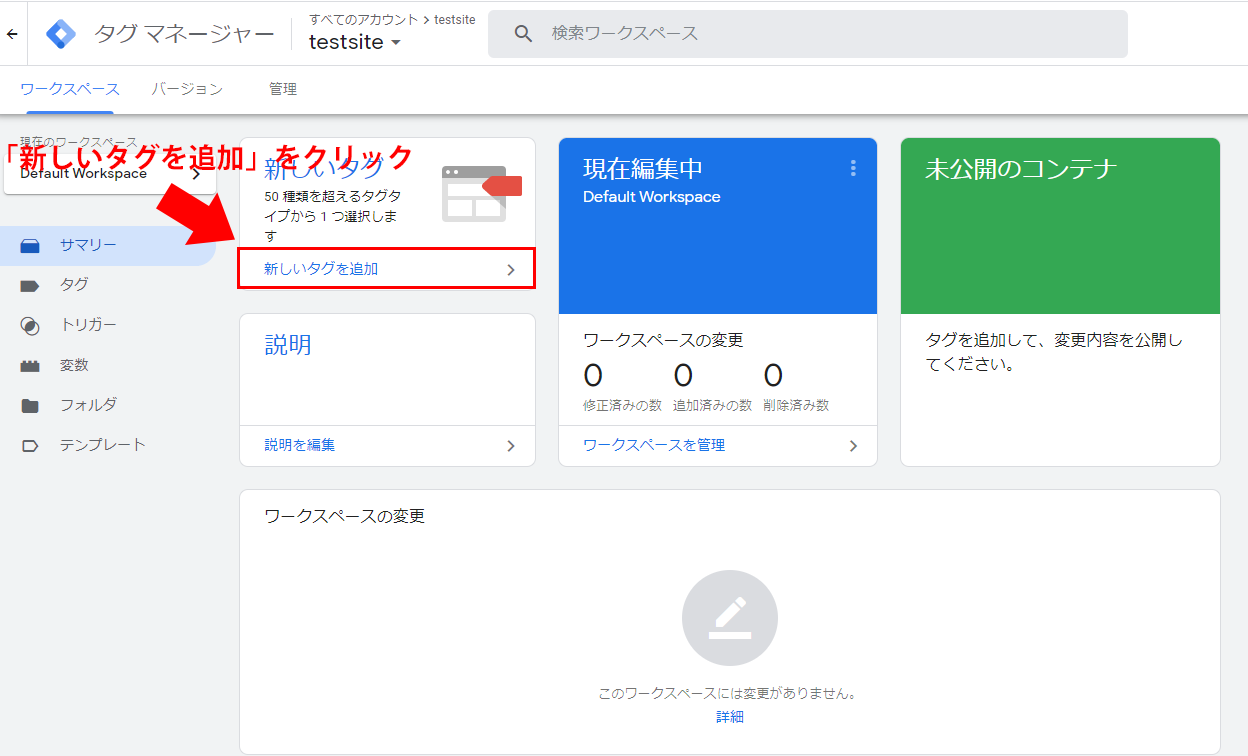
「ワークスペース」という場所に移動しますので、「新しいタグを追加」をクリックしてください。
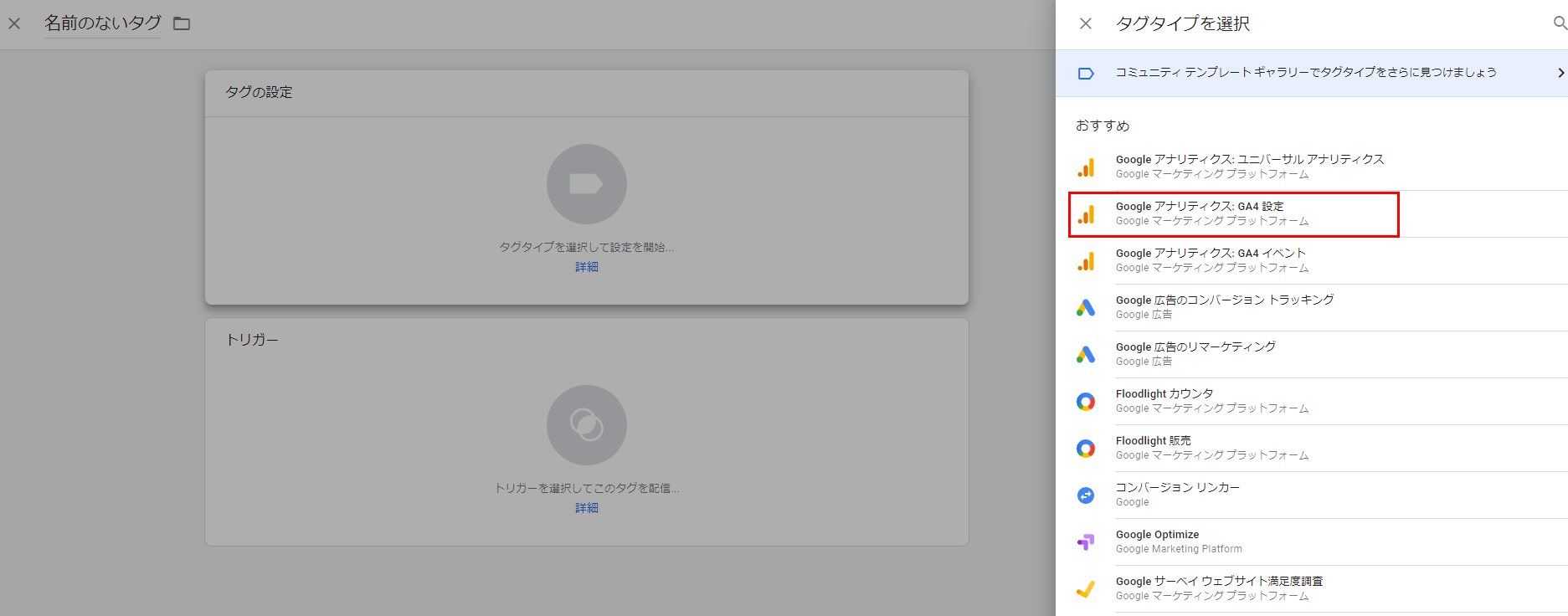
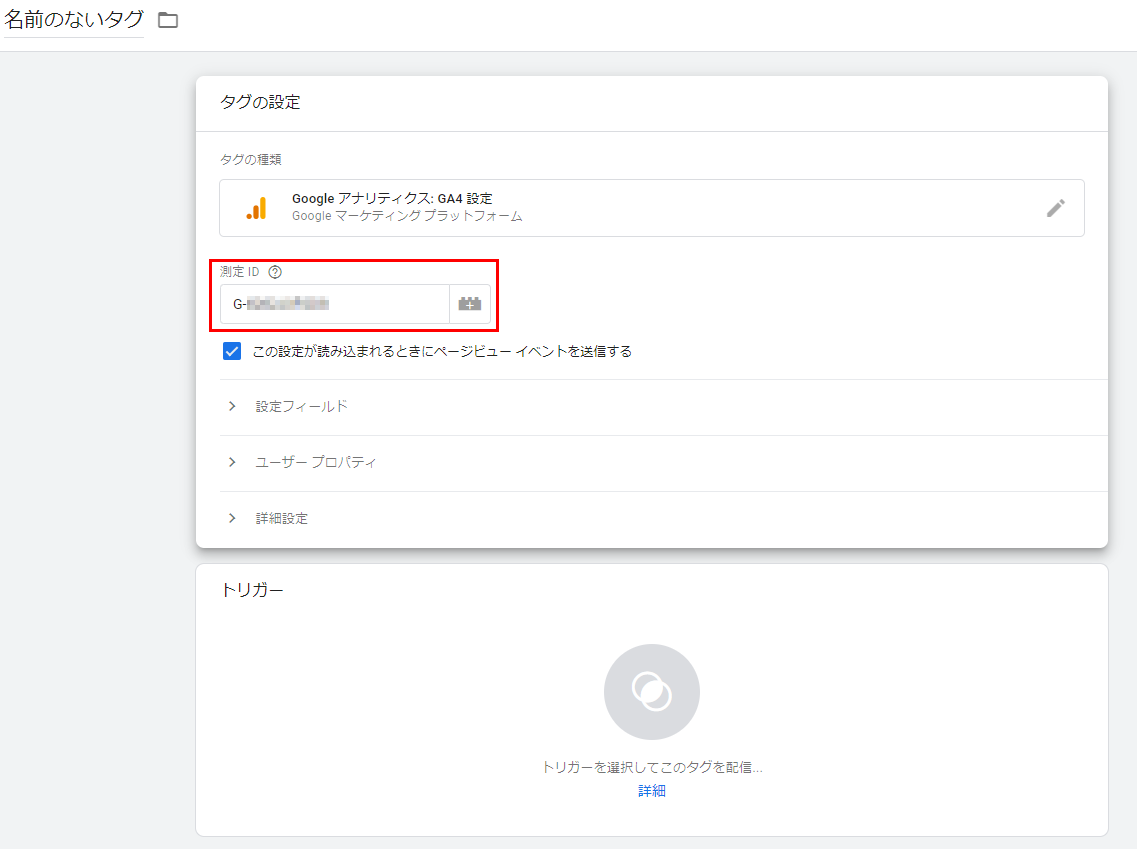
次に、タグを設定する画面に移動します。設定する箇所は、「名前のないタグ」「タグの設定」「トリガー」の3箇所です。
まずは「名前のないタグ」となっている箇所に、タグの名前を入力してください。
今回はGoogleアナリティクス4のタグを設定するので、「Googleアナリティクス4」といった名前で良いと思います。
タグの名前を決めたら、次に「タグの設定」を押しましょう。
右からスライドが表示されますので、「Googleアナリティクス: GA4 設定」を選びます。
すると、Googleアナリティクス4が発行する「測定ID」の入力を求められます。
測定IDを確認するための手順を簡単に説明します。
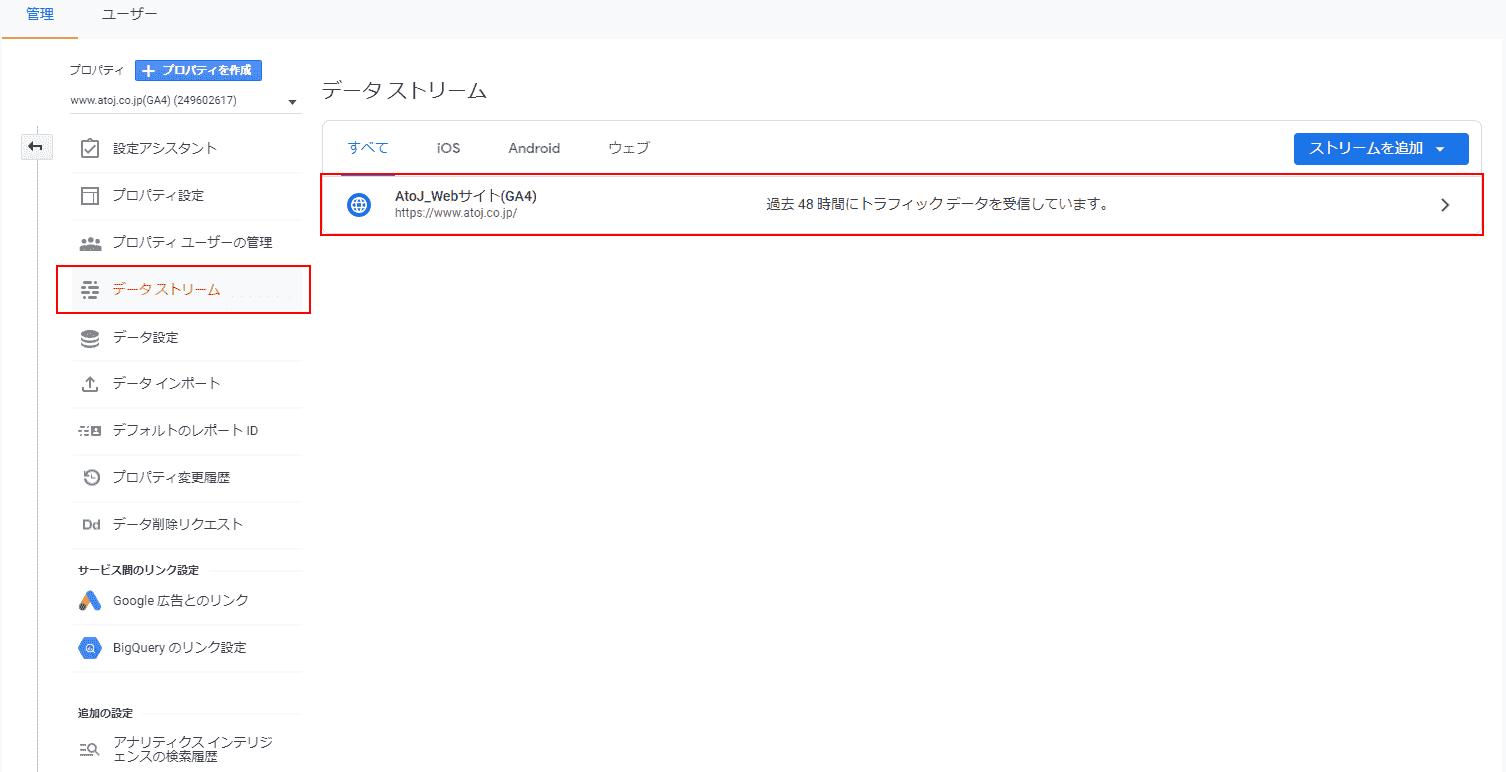
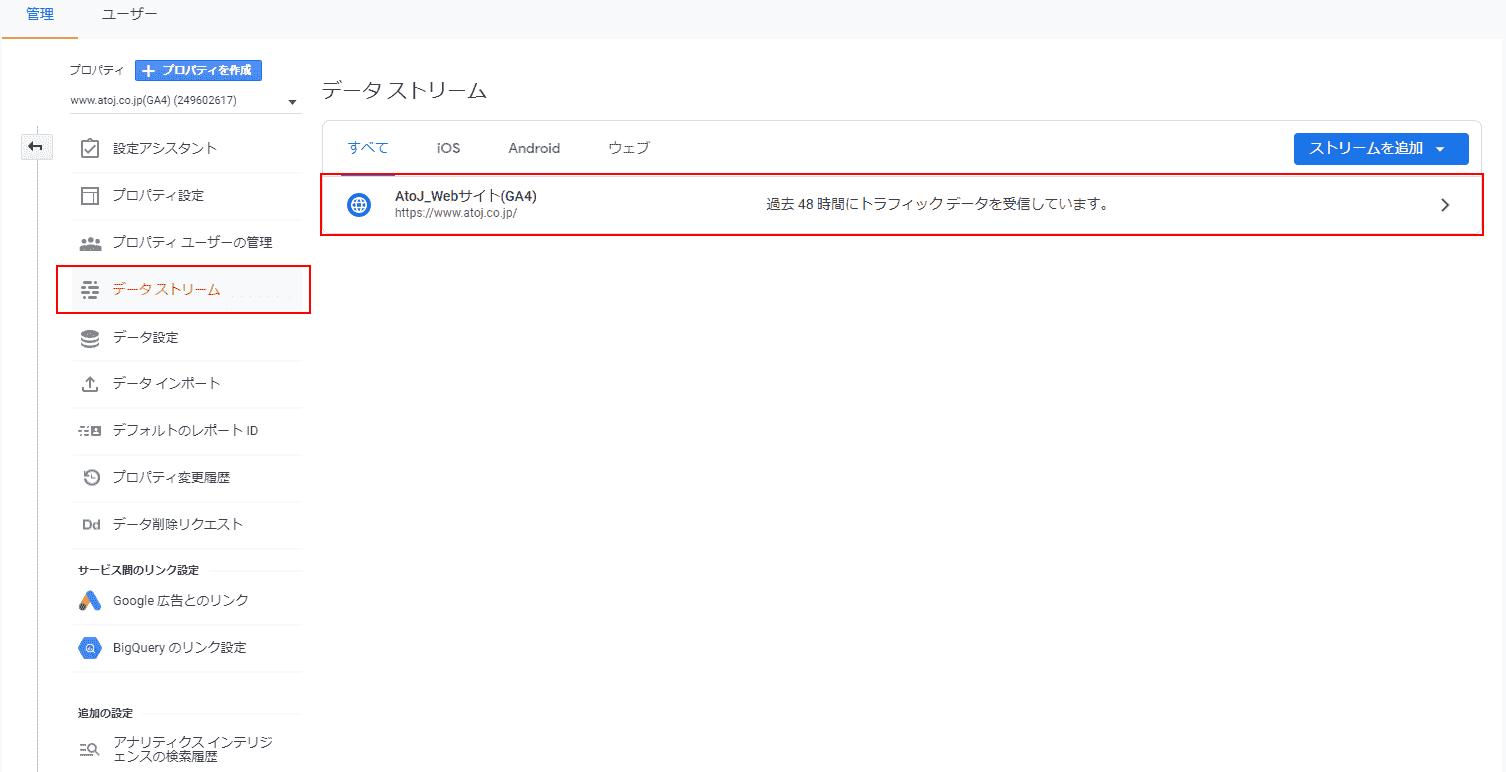
まずGoogleアナリティクス4を開きます。そして「管理」→「プロパティ」の順で進み、「プロパティ」の中にある「データストリーム」をクリックします。
「データストリーム」をクリックすると、下図のように対象サイトのURLが表示されますので、クリックしてください。

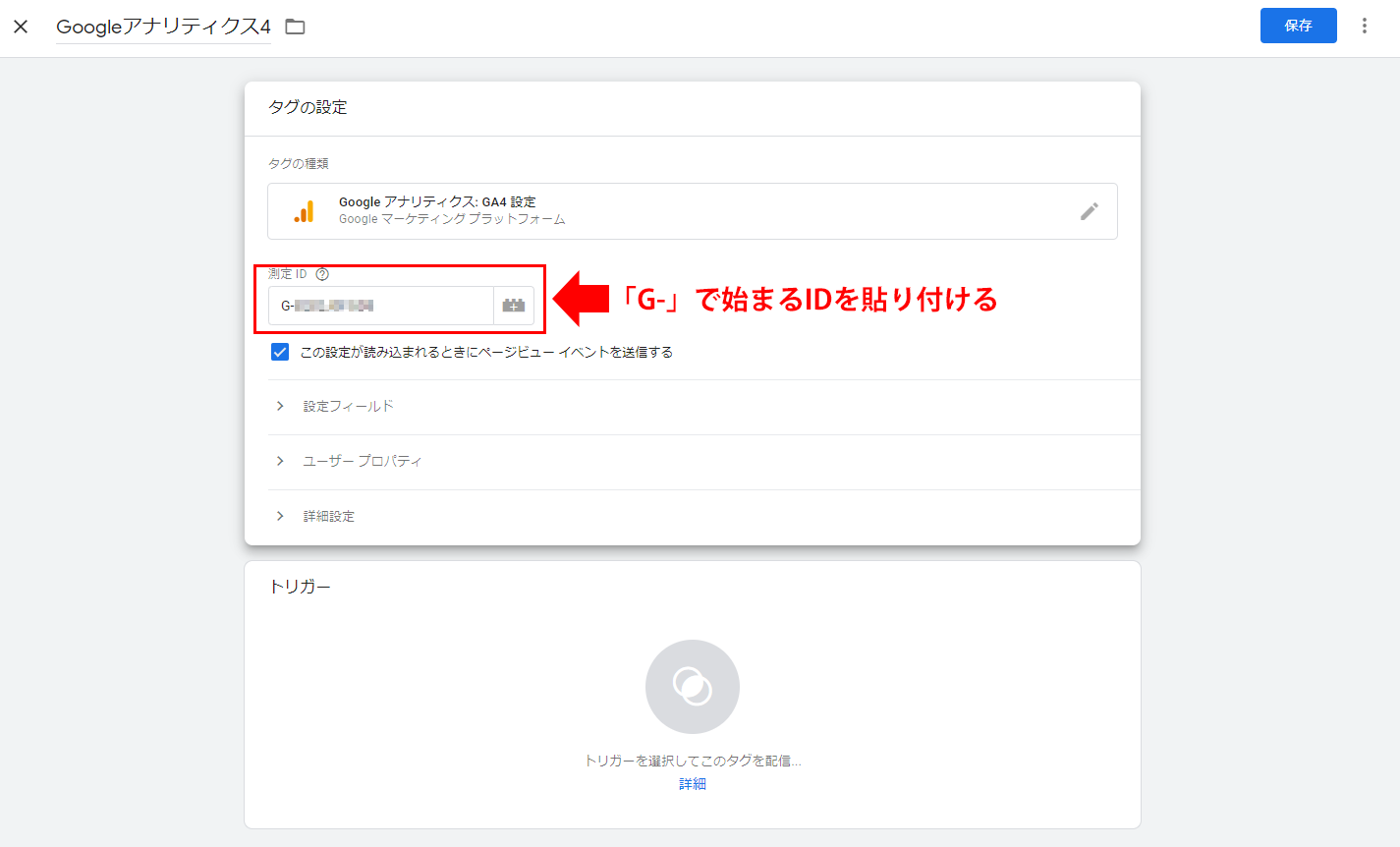
すると画面右上に「G-」から始まる測定IDが表示されますので、それをコピーしてタグマネージャーに戻りましょう。
Googleタグマネージャーに戻り、先ほどコピーした測定IDを貼り付けます。
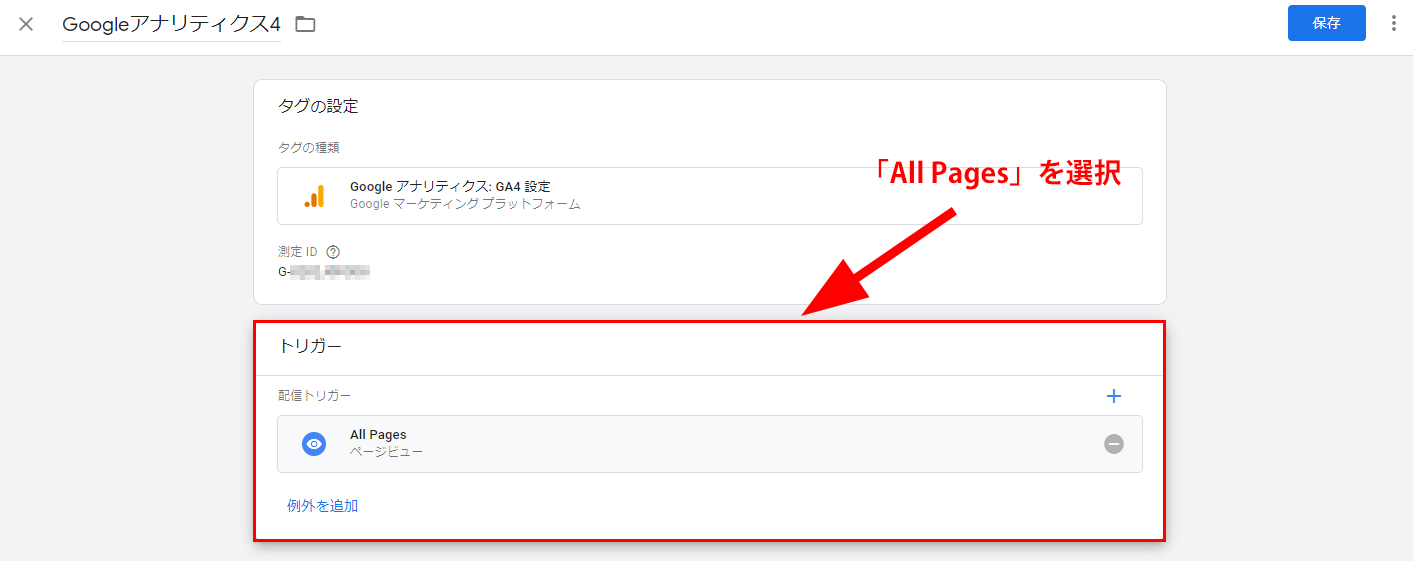
測定IDの設定が完了したら、その下の「トリガー」設定を行います。
「トリガー」をクリックすると、選択肢として「All Pages」が表示されますので、チェックを入れると「トリガー」の設定は完了です。
そして、画面右上の「保存」を押せばGoogleアナリティクス4のタグ設置は完了となります。
HTMLにタグの埋め込みをする
トラッキングコードを確認するためには、まずGoogleアナリティクス4で「管理」→「プロパティ」へと進み、その中の「データストリーム」をクリックします。
すると対象サイトのURLが表示されますので、該当URLをクリックしましょう。

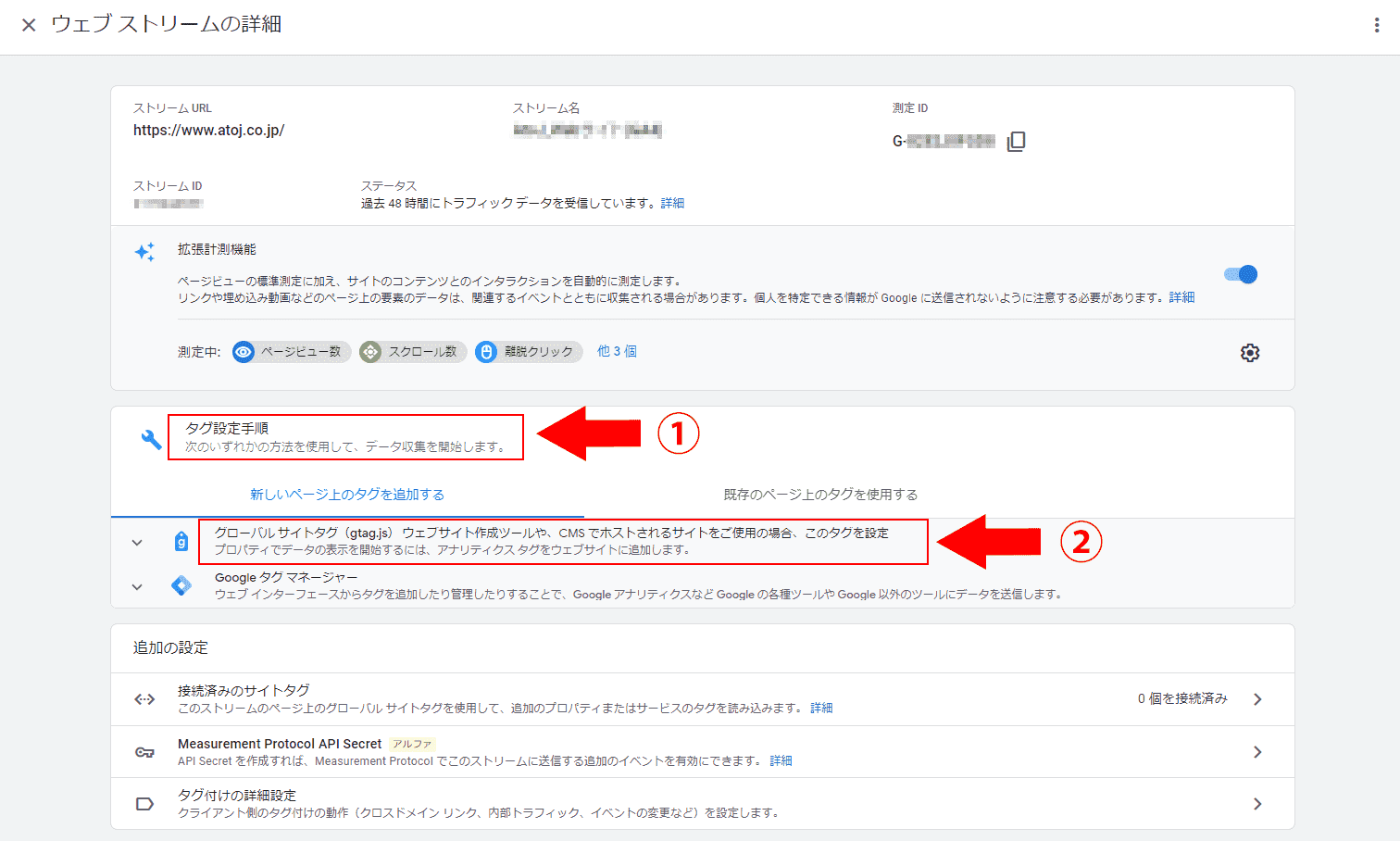
該当URLをクリックすると、下記画面がでてきます。
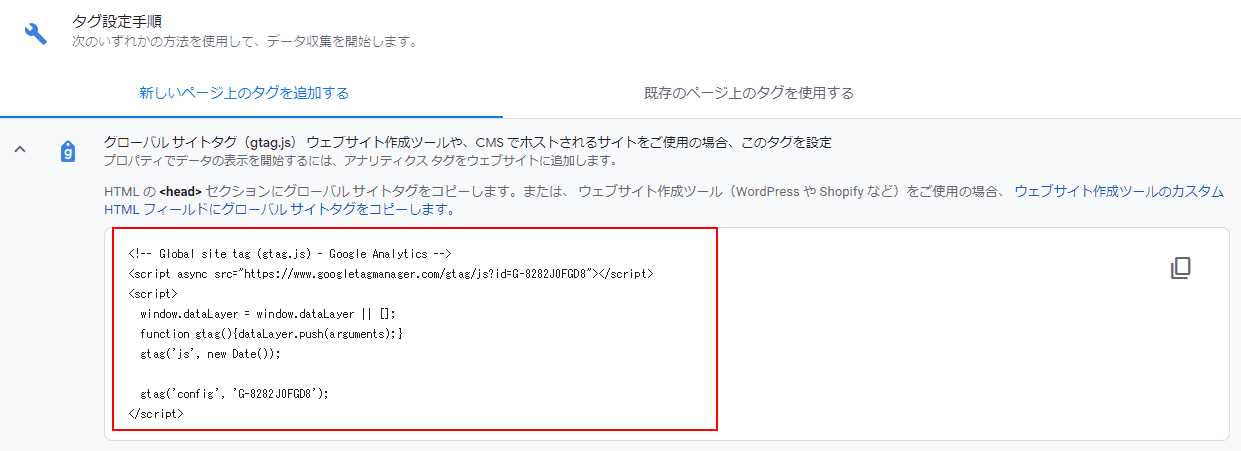
「タグ設定手順」の中の「グローバルサイトタグ(gtag.js)」の部分を押し、トラッキングコードを確認しましょう。

赤枠部分がトラッキングコードです。

こちらのコードを測定したいすべてのページの終了タグ</head>の直前に設置します。
全てのページに貼り付けが終わったら、Googleアナリティクス4の設定手順は終了です。
後は実際にデータが取得されているかを確認していきます。
確認方法は 5.データが取得できているかを確認 で説明しています。
すでにユニバーサルアナリティクスを導入している場合の設定方法
すでにユニバーサルアナリティクスを導入しているという方もいると思います。
そんな方に向けて、Googleアナリティクス4にアップグレードするための手順をご説明します。
Googleアナリティクス4へアップグレードする際に、「今まで使ってきたGoogleアナリティクスは消えてしまうのか?蓄積してきたデータはどうなってしまうのか」と不安に思う方がいるかもしれませんが心配ありません。
Googleアナリティクス4へアップグレードした後も、ユニバーサルアナリティクスのプロパティやデータはそのまま残り、Googleアナリティクス4と並行して使うことができます。
ユニバーサルアナリティクスからGA4(Googleアナリティクス4)への移行方法
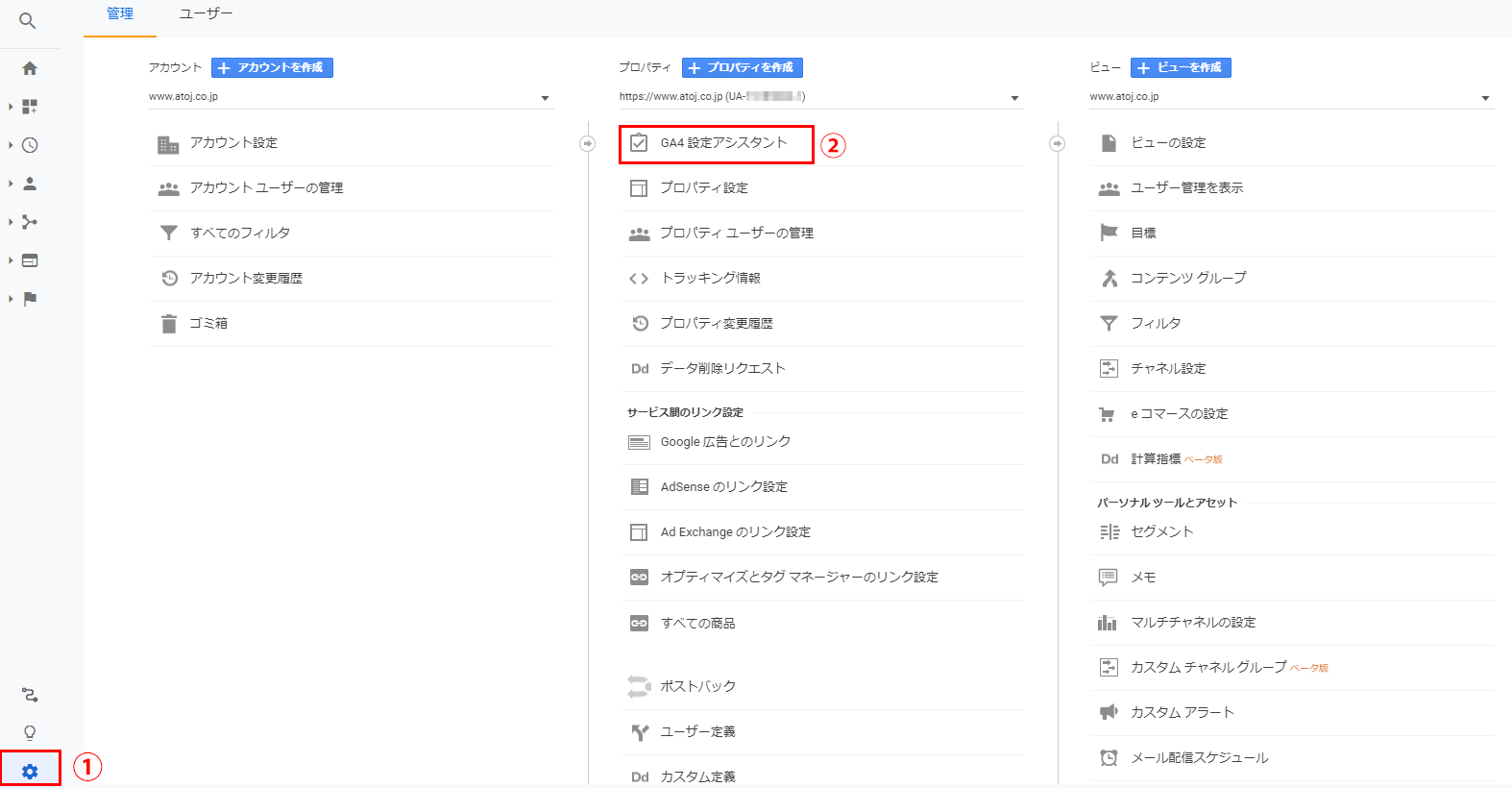
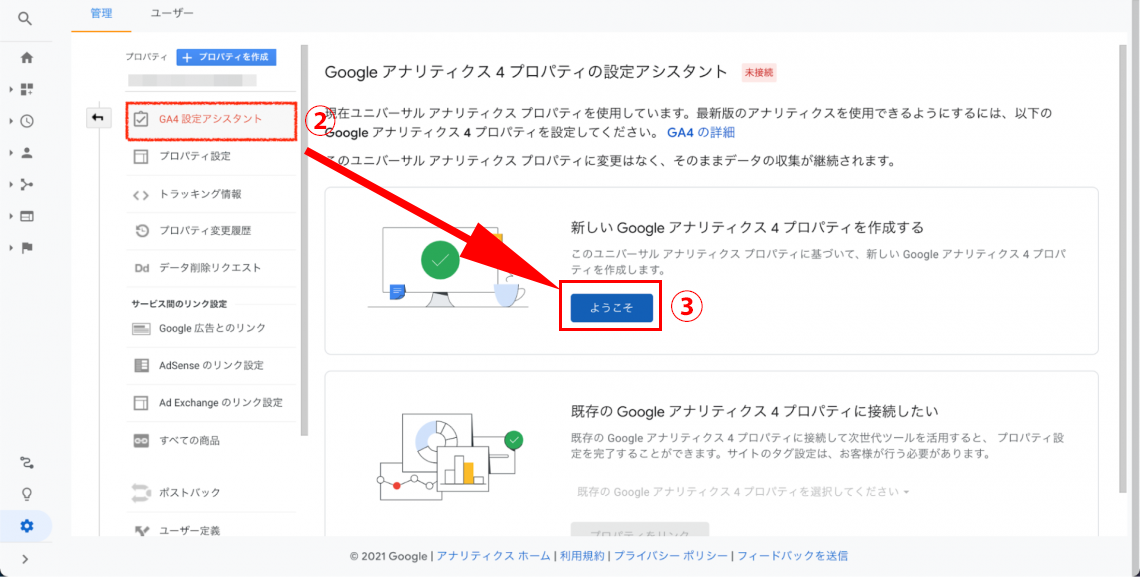
それではまず、普段通りGoogleアナリティクスを開きましょう。次に「管理」→「プロパティ」へと進み、「プロパティ」の中の「GA4設定アシスタント」をクリックします。
「ようこそ」をクリックしてください。
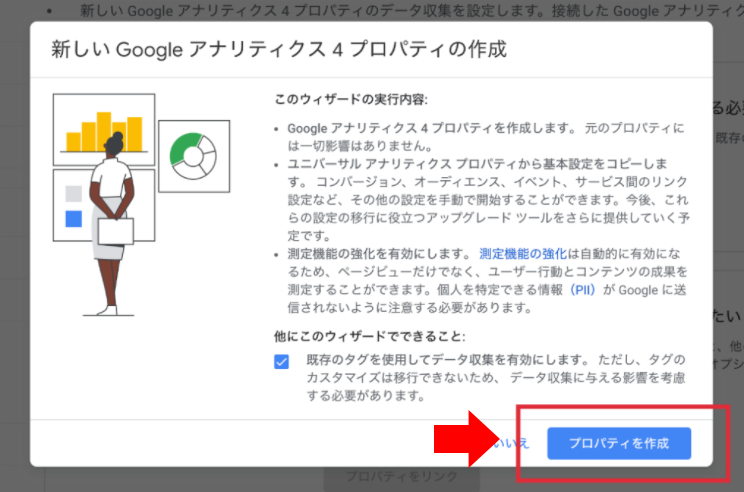
すると、「新しい Googleアナリティクス4 プロパティの作成」というポップアップが表示されますので、内容を確認した後に「プロパティを作成」を押してください。
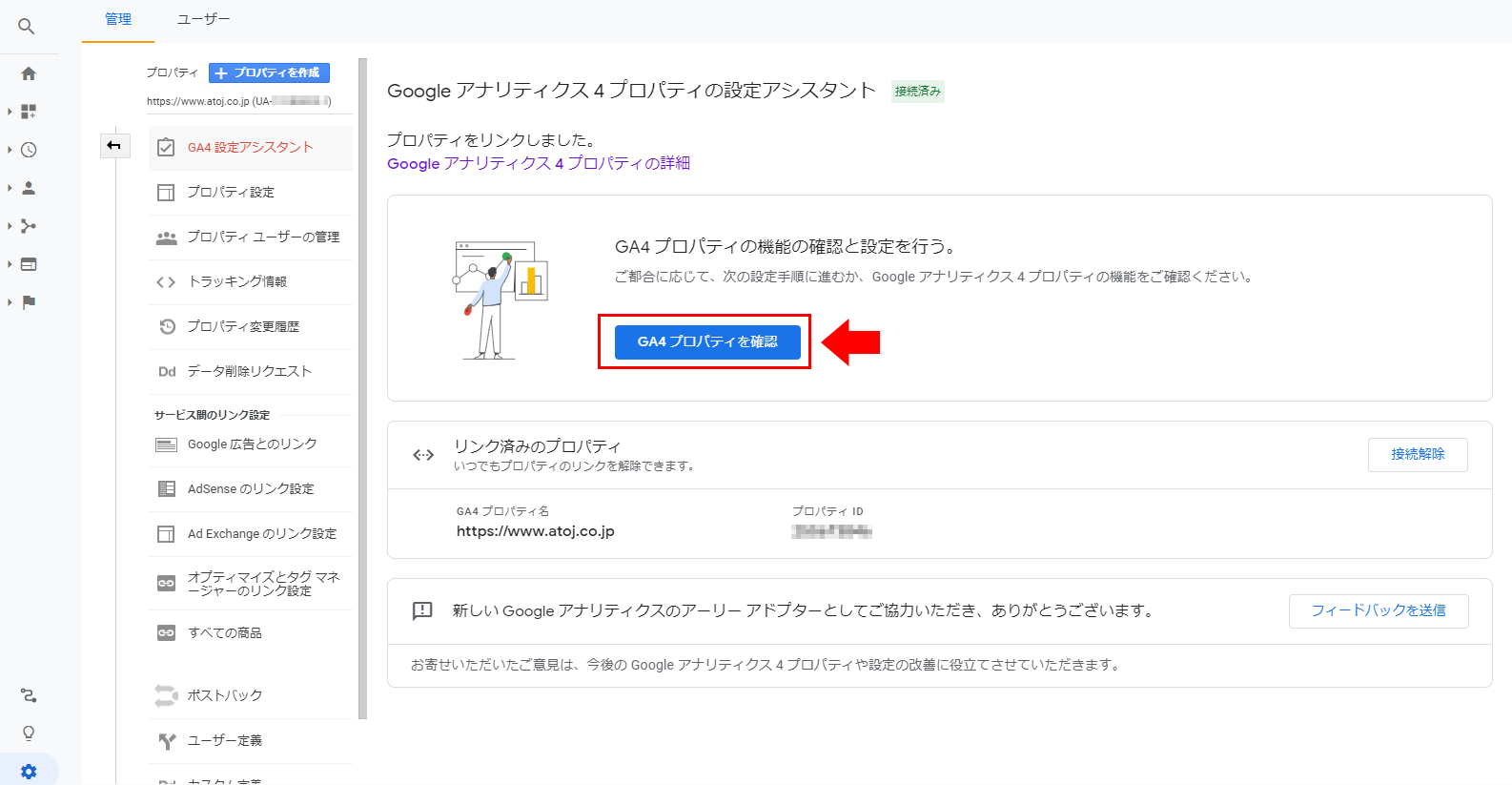
以上で、「Googleアナリティクス4」のプロパティが作成されました。
「GA4設定 アシスタント」からアップグレードを行うと、自動的にユニバーサルアナリティクスとGoogleアナリティクス4をリンクしてくれるため、わざわざGoogleアナリティクス4のトラッキングコードを設置する必要はありません。
プロパティを切り替える画面を見ると、下図のようにすでにGoogleアナリティクス4のプロパティが追加されていることを確認できます。
ユニバーサルアナリティクスは、「UA-」で始まるIDを保有していますが、Googleアナリティクス4は、数字からIDが始まるという違いがあります。
「Googleアナリティクス4」のプロパティへ移動し、「リアルタイム」レポートから数値が取得できているかを確認してみてください。
まとめ
今回はGoogleアナリティクス4の設定方法を解説しました。
Googleアナリティクス4では、ユニバーサルアナリティクスではできなかったアプリとウェブサイトを横断的に分析することができたり、機械学習を取り入れたことで未来のユーザー行動を推測することができるようになりました。
今後は最新版のGoogleアナリティクス4と連携できるツールが増えてくると思うので、これを機会にぜひGoogleアナリティクス4を設定し、将来のために今からデータを蓄積しておきましょう。