
ランディングページを制作しても、コンバージョンの獲得につながらないとお悩みの方もいらっしゃるのでは?画像、言い回し、デザインを変えることも改善策として挙げられますが、根本的にランディングページの構成に原因があることも考えられます。
こちらの記事では、売れるランディングページの構成にするために役立つ情報をご紹介。基本構成からターゲット別の構成案の作り方などを掲載していますので、ランディングページの制作・改善にお悩みの方は参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
ランディングページの基本構成
ランディングページ(LP)には2つの意味があります。1つ目は、ユーザーが最初に訪れたページという意味。2つ目は購入やお問い合わせなど具体的な行動へと導くページのことを指す言葉としても使われます。こちらの記事では、後者についてお伝えしていきます。
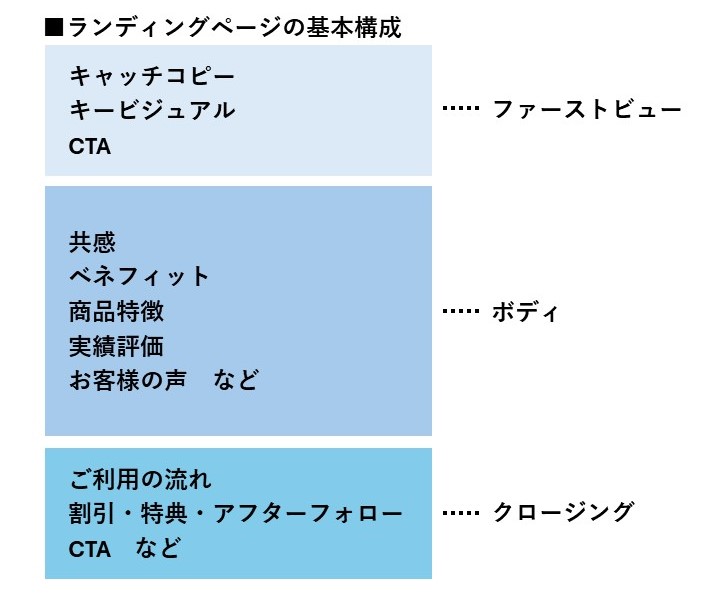
まず、基本構成についてですが、ランディングページは大きく3つの構成に分けられます。

ファーストビュー
ファーストビューとは、ランディングページにアクセスしたユーザーが最初に目にする画面領域のことを指します。
ランディングページの場合、ファーストビューでユーザーの約7割が離脱するといわれています。そのため、ファーストビューのクオリティがランディングページの成果を左右するといっても過言ではありません。
成果につなげるためには、ファーストビューで「このページを読みたい」と興味喚起することが何よりも重要です。ユーザーの興味をひくために、ファーストビューでは「共感」や、「ベネフィット」「実績評価」などが活用されます。
ボディ
ボディはコンテンツエリアとも呼ばれますが、ランディングページの本編に当たる部分です。
ファーストビューで興味を持ったユーザーがいたとしても、まだ商品に対する信用はゼロの状態です。そのため、ボディでは「商品の特徴」「製造工程」「実績評価」「お客様の声」などの情報を活用して、商品に対する信用や納得感を高めていく必要があります。
クロージング
クロージングは、購入の背中押しをするエリアです。使ったことがない商品であれば「購入したいけど損したらどうしよう…」など失敗したくないという心理が働き、購入したい気持ちにブレーキがかかります。
お得に手に入ることやアフターフォローなどを掲載することで、購入するか迷っているユーザーの背中押しができ、コンバージョンの獲得につながりやすくなります。
ランディングページの構成に必要な10の要素
売れるランディングページを制作するには、中身が重要です。こちらではランディングページの構成に必要な10の要素と、それを掲載することにより期待される効果をご紹介します。
キャッチコピー
ファーストビューに掲載されるキャッチコピーは、ランディングページに訪問したユーザーが最初に見るメッセージです。その後に続くボディまでスクロールしてもらうには、ユーザーが一目見て興味を持つキャッチコピーが求められます。
ランディングページで使えるキャッチコピーの切り口として「共感」「ベネフィット」「実績評価」「商品特徴」などがあります。詳しくは以下の記事で解説しているので参考にしてみてください。
あわせて読みたい

ファーストビューとは?高さや注意点などデザイン時に知っておきたいことをご紹介
キービジュアル
キービジュアルにはキャッチコピーの内容を直感的にイメージできる画像を掲載します。
文字より画像のほうがページの内容が伝わりやすいので、ユーザーは画像からページに書かれている内容をイメージします。そのため、キャッチコピーで「無料相談」を伝えているのなら、相談しているシーンの画像を入れるのが適切です。
ランディングページの内容とは関係のない画像をキービジュアルとして選んでしまうと、離脱につながるので避けましょう。
CTA
CTAとは、Call To Action(コールトゥアクション)の略称で行動喚起という意味があります。CTAはランディングページを見たユーザーに具体的な行動を起こしてもらうための要素になります。
CTAを作る際は、ボタンに記載する言葉を「来店予約をする」など具体的なメッセージにすることでユーザーの行動を促すことができます。詳しくは以下の記事でも解説しているので参考にしてみてください。
あわせて読みたい

CTAとは?デザインやコピー、設置場所などクリックしたくなるCTAを作るポイントを紹介
共感
いきなり売り込みをしても、よく知らない売り手からの話はユーザーに聞き入れてもらえません。話を聞いてもらうためには、ターゲットを理解していることを示すのが効果的です。ターゲットの抱えているお悩みや課題、理想を言い当て、振り向いてもらいましょう。
たとえばスキンケアに悩んでいる方がターゲットの場合は、「今までのスキンケアがあわなくなったと感じていませんか?」「きちんとスキンケアしたいけど、忙しくて時間がないですよね」などの言い方など。”あなたのことをわかっています”と感じさせる内容をランディングページの導入部分に用いると、ユーザーが関心を持って読み進めてもらえます。
ベネフィット
ベネフィットとは、ユーザーが商品を使うことで得られるプラスの結果のことです。メリットと言葉の意味が曖昧になりやすいのですが、メリットはベネフィットが手に入る理由を意味します。
(例)マッサージグッズのメリットとベネフィット
メリット:肩甲骨まわりをほぐせる
ベネフィット:つらい肩こりがスッキリ解消
ユーザーは商品が欲しいのではなく、商品によって得られるプラスの結果がほしいのです。ベネフィットを伝えなければユーザーに商品を買う価値を感じてもらえないので、ページ内で伝えるようにしましょう。
ベネフィットには、機能的ベネフィットと感情的ベネフィットがあり、ターゲットにあわせて使い分けると効果的です。機能的ベネフィットとは、商品の特徴によって得られる結果のことを指し、感情的ベネフィットとは商品を利用した際に体験できるポジティブな感情の変化のことを指します。
(例)柔軟剤の場合
機能的ベネフィット:タオルがふわふわになって使い心地がよくなる
感情的ベネフィット:好きな香りに包まれて癒される
商品の特徴
商品の特徴を掲載することで競合との違いを打ち出すことや、ベネフィットの根拠を示すことができます。
ユーザーの中には、「買わせたいから、都合のいいことを言っているのでは?」と売り手を信用しない方もいます。そうした方に選んでもらうためには、きちんと根拠を示すことが重要です。
根拠を示すために用いられる商品の特徴として、機能、成分、製法、開発者、仕様などが挙げられます。
実績評価
商品の実績や第三者からの評価はユーザーからの信用を向上できるコンテンツになります。メディアで取り上げられていたり、権威者からの推薦をいただいている、受賞歴があるという場合はランディングページに掲載しましょう。
お客様の声
実際に商品・サービスを利用したユーザーの声は、購入するかどうかの判断に大きな影響を与えます。売り手側ではなく第三者の立場から商品の訴求ができるので、売り込み感がなく自然な形で魅力を伝えられるコンテンツになります。
内容によっては、購入前のユーザーの不安を払拭することも可能です。実際に手に取らないとわからない情報をお客様の声を通して伝えることで、購入前のユーザーに安心感を与えられ、購入へのハードルを大きく下げられます。
あわせて読みたい

お客様の声とは?口コミ、レビュー、事例との違いや掲載時の注意点を紹介
割引・特典・保証
割引・特典・保証を伝えることで損失のリスクを軽減し、購入の背中押しができます。
比較検討の末に自社を選んでもらうためには、割引・特典・保証が競合よりも魅力的な内容になっていなければいけません。割引・特典・保証の内容を考える際は競合のページを参考に、より優位な内容にできないか検討しましょう。
入力フォーム
CTAから遷移後の入力フォームもランディングページの成果を左右する重要な要素です。
入力する項目が多かったり、入力内容が直感的にわかりにくくなったりしているとコンバージョンの取りこぼしにつながります。ユーザビリティに問題がないか確認しましょう。
【ターゲット別】ランディングページの構成の作り方
先ほど 「ランディングページの構成に必要な10の要素」 をご紹介しましたが、その要素をただ載せればいいというわけではありません。より効果的なランディングページを制作するためには、伝える順番や内容をターゲットにあわせて検討する必要があります。
こちらでは、具体例をまじえてターゲット別に構成の作り方をご紹介します。要素をもとに、どのようにランディングページの構成を組み立てていくのか参考にしてみてください。
それでは、収納サービスを提供している企業を例に挙げて説明していきます。顕在層と潜在層に向けてサービスを訴求する場合、それぞれどのようなランディングページの構成になるのでしょうか。
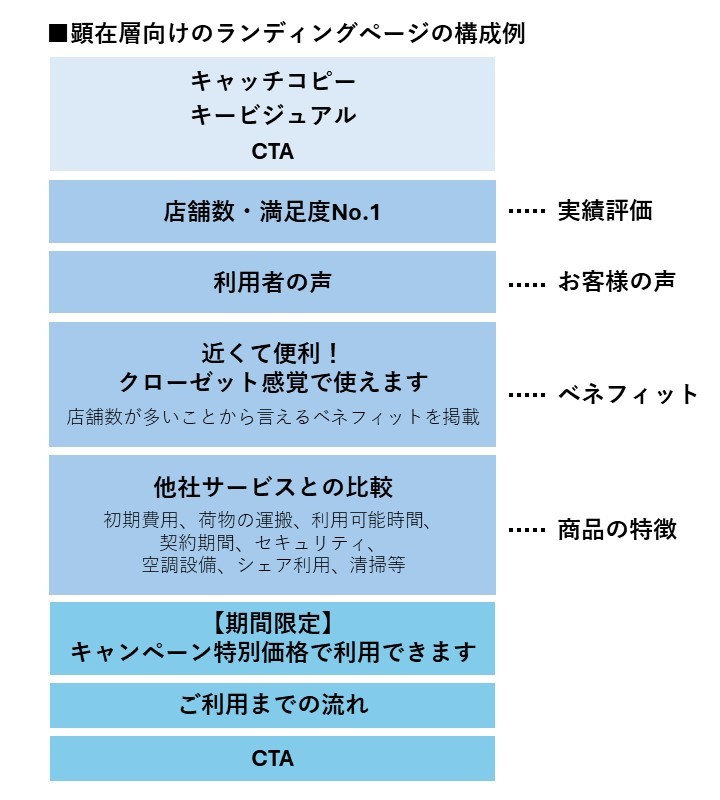
顕在層がターゲットの場合
まずは、顕在層がターゲットの場合です。このターゲットはすでにサービスへの興味関心が高く、利用に向けて比較検討を行っている状態です。利用を決断してもらうには、他社サービスの中から自社サービスがベストだと思ってもらえるかがポイントです。

ターゲットはすでに比較検討の段階にいるので、競合他社に比べて優位性を打ち出せる情報を優先的に掲載します。
収納サービスによっては、すぐに解約すると違約金が発生するケースがあります。損したくないという心理が強く働くことが考えられるため、信用や安心感につながる実績やお客様の声の優先順位を高くしています。
また、ユーザーに選ばれるには独自の魅力も必要です。競合にはない自社サービスならではの価値を伝えることも重要です。
そして、クロージングには、申し込みを後押しするキャンペーン情報だけでなく、ご利用までの流れも掲載しています。流れを知って利用イメージを明確に持ってもらうことでスムーズに申し込みへとつなげます。
初めて利用する方からよく質問されることがあれば、ランディングページに掲載しておくのもいいでしょう。よく質問されるということは、ランディングページを見ている方も疑問に感じていることだと考えられます。事前に疑問を解消することで利用を後押しできます。
この構成案は一例となります。ターゲットが何を軸に比較検討しているかによってシナリオの調整は必要です。もし、料金で比較検討しているならば、割引を中心に訴求したほうが効果的になります。
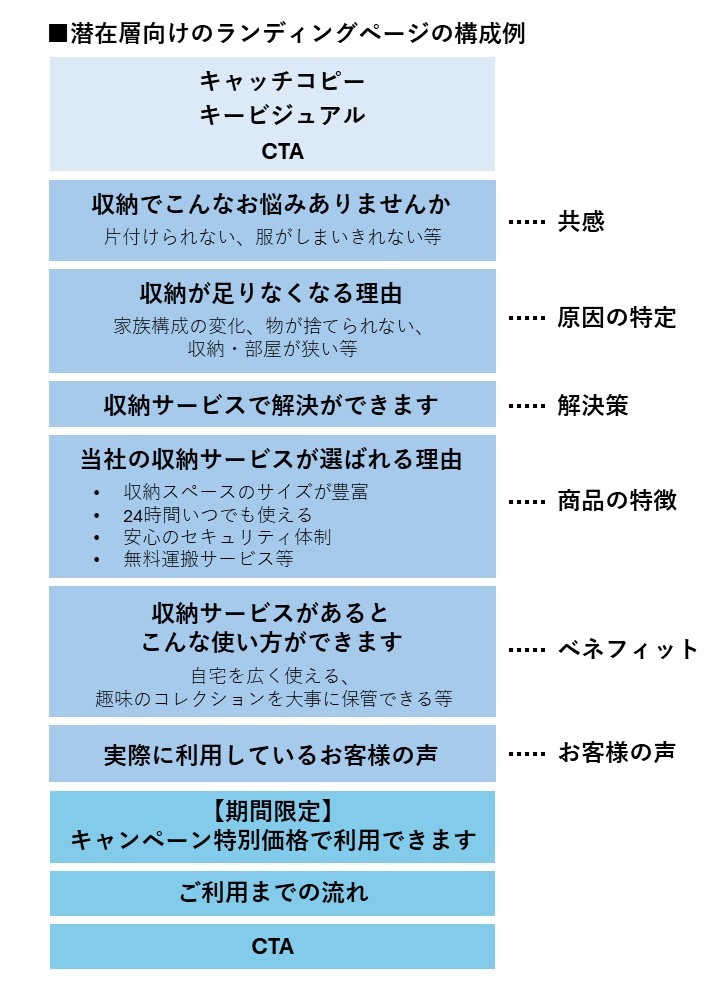
潜在層がターゲットの場合
次に紹介するのが、潜在層がターゲットの場合の構成案です。このターゲットは、悩みはあるが明確な解決策が見つかっていないという特徴があります。

潜在層は売り手のこともサービスのことも知らない状態なので、まずは共感から相手への理解を示して、ページに興味を持っていただきます。共感の次に、お悩みの原因を入れたうえで解決策として収納サービスを紹介し、自然な流れでサービスの存在を知ってもらいます。
収納サービスに興味を持ったユーザーは、どのようなサービスなのか気になっていると考えられるので商品の特徴を紹介します。そして、収納サービスに対して価値を感じられるようにベネフィットを掲載し、利用したいという気持ちを醸成します。
中には「利用したいけど、実際どうなの?」と疑いを持つユーザーがいることも考えられるので、お客様の声を掲載し、潜在層が抱える疑問や不安を払拭し、利用を後押しします。その後は顕在層と同様にクロージングの内容を掲載する形でまとめています。
潜在層は、収納サービス自体を認知していないため、このような構成例にしました。ターゲットによって置かれている状況が異なるため、潜在層と顕在層ではランディングページの構成が大きく変わります。もし、自社で制作したランディングページが、ターゲットにあった構成になっていないようなら、改善を検討しましょう。
ランディングページの構成を考えるときの注意点
より効果のあるランディングページにするために、おさえておきたい5つの注意点をご紹介します。
伝えたいことは一番最初に掲載する
ランディングページは、ファーストビューで約7割離脱するといわれています。ユーザーに最も伝えたい重要なことはファーストビューに掲載しましょう。ファーストビューであればページに訪れたユーザーが必ず目にする部分なので、伝えたいメッセージをしっかりと伝えられます。
ファーストビューには、キャッチコピーのほかに、コンバージョンへの導線をいれておくのも効果的です。購入意欲が高いユーザーはサイト全体を見ずに購入を決断することも考えられます。そういったユーザーを取りこぼさないためにもCTAをファーストビューに掲載しておきましょう。
見出しを見ただけで理解できるようにする
ランディングページの構成を作る際は、ユーザーが見出しを見ただけでページの要点を理解できるようにまとめましょう。
ページに訪れたユーザーは、冒頭から最後までじっくり読むとは限りません。流し読みをしてもページに書かれていることが理解できるように見出しの付け方を検討しましょう。
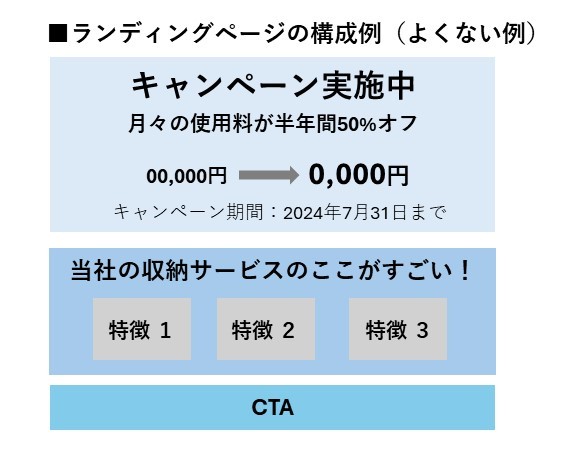
押し売りはNG
売れるランディングページにしたいなら、以下のような押し付けるような訴求の仕方はNGです。

「キャンペーンやってます!」「商品のここがすごい!」と押し売りをされても、それがターゲットが抱えているお悩みや課題をどう解決してくれるのかが伝わらないと、商品に対して魅力を感じてもらえません。
ターゲットのことを理解し、ターゲットにあったシナリオをまとめることで商品に対して納得感や信用が生まれ、購入へと結びつきやすくなります。
余計なリンクを入れない
ランディングページには基本的にコンバージョンにつながる導線のみ掲載しましょう。
ランディングページは上から下まで読み進めることでコンバージョンにつながるシナリオ設計になっています。余計なリンクを掲載してしまうと、ランディングページからユーザーが離脱する可能性があります。ユーザーが離脱してしまうと、こちらが伝えたい情報を伝えられずコンバージョンの機会損失となってしまいます。
公開したら効果検証をする
ランディングページは公開したら終わりではありません。制作したランディングページが、実際に効果があるかどうか効果検証を行いましょう。
分析して仮説を立て、どちらの案が効果的なのかABテストを行います。そして、得られたデータをもとに修正し、コンバージョンに貢献するランディングページへと改善していきます。
ランディングページの制作に困ったらAtoJを活用
AtoJ(エートゥジェイ)では、サイトの制作・運用支援を行っています。ランディングページの制作・改善もその一環として行っていますので、ランディングページの制作にお困りの方はAtoJへご相談ください。
ランディングページの制作をワンストップで対応可能
ランディングページの制作は、事前調査、シナリオ設計、ワイヤーフレーム、デザイン、コーディングにわけられます。制作会社によってはこの工程の一部しか対応していませんが、AtoJでは、ランディングページの制作にかかわるすべての工程をワンストップで対応することが可能です。
業界問わずランディングページの制作経験が豊富にあるため、成果を出すためのノウハウも所有しています。制作の際は「こうしたほうがいいですよ」とアドバイスをふまえながらご提案しますので、今後自社でランディングページを考える際に役立つ知見を蓄積することもできます。
事前調査を徹底
ランディングページを制作するうえで重要なのが事前調査です。AtoJでは、ランディングページを制作する際には競合分析やターゲット・商品理解のための調査を行っています。
ユーザーが何を解決したいのか、そしてその解決方法として商品を紹介する場合、どんなベネフィットが適切なのか。これはターゲット・商品を調査し、理解しないと考えることができません。
また、競合分析をすることで、ランディングページで商品を訴求するために欠かせない差別化要因が見えてきます。
このようにAtoJでは、事前調査を徹底し、そこから得た情報をもとにランディングページのシナリオ設計を行っているので、ターゲットに効果的なランディングページを制作することができます。
制作後は分析・改善を実施
ランディングページ公開後は分析ツールを用いて効果検証を行い、良かった箇所、課題となっている箇所を明らかにします。課題があった際は改善提案を行いますので、より効果のあるランディングページへとブラッシュアップしていくことができます。
まとめ
今回はランディングページの構成の作り方や取り入れたい要素をご紹介しました。
売れるランディングページにするには、ターゲットに納得してもらえるか、信用してもらえるかが重要です。最適なシナリオを考えるために、ターゲットや競合について理解したうえでランディングページの制作に臨みましょう。
自社でランディングページの制作が難しいという場合は 「お問い合わせ」 からお気軽にご連絡ください。
もっと知りたい!
続けてお読みください