
サイトに訪れたユーザーが会社またはブランドのことを知りたいと思ったときに、よく見られるのがAboutページ(アバウトページ)です。
しかし、サイトによってはAboutページ自体がなかったり、あっても内容が薄いというケースもあるのではないでしょうか。もし、自社のサイトがそのような状態になっていれば非常にもったいないといえます。
こちらの記事ではAboutページを作りたい、あってもクオリティが低いから作り直したいという方に向けて、Aboutページの作り方をご紹介します。実際の例をもとに解説していくので今日から使える実践的な内容になっています。ぜひ参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
Aboutページとは
Aboutページとは、サイトの訪問者にあなたが誰なのか?何をしているのか?扱っている商品は何か?などを伝える自己紹介ページにあたります。
Aboutページの表記はサイトによって異なり、「About us」「○○について」「○○とは」「会社紹介」などと表記されていますが、表記が異なっていても基本的にページの役割は同じです。
自分たちのことを知ってもらえる重要なページになりますので、Aboutページのクオリティがその後のユーザーの行動を左右するといっても過言ではありません。
Aboutページを作るメリット
先ほどAboutページのクオリティがユーザーの行動を左右するとお伝えしましたが、気になるその理由をこちらでご紹介します。
信頼を得られる
Aboutページを作ることで、ユーザーからの信頼獲得が期待できます。
たとえばECサイトの場合、ユーザーは商品を購入するために個人情報を入力しなくてはいけません。しかし、ユーザーは素性がわからない相手に対して「購入したいけど、詐欺かもしれない」などと警戒心を抱き、サイトの利用をやめてしまうことが考えられます。
サイトの利用を促すためには信頼を得ることが必要です。そのために求められるのが自分たちの情報を積極的に明かすことです。Aboutページで自分たちの情報を明かすことで、信頼できるかどうかユーザーが判断できます。信頼に値すると判断されれば、安心してサイトを利用してもらえるでしょう。
ブランディングになる
ブランドとは、商品またはサービスが他社と区別されるための概念のこと。ブランド価値を高めるには他社との差別化要因が必要です。
Aboutページで商品への思いやストーリーなど自社独自の情報を発信することで、ブランド価値の向上が可能です。ブランド価値を向上できれば、その分野においてユーザーに「選ばれる」優位性が得られます。
回遊性が上がる
Aboutページの作成は、回遊性の向上にもつながります。
Aboutページを見たユーザーが商品に対して魅力を感じれば、商品詳細ページや関連ページなどAboutページ以外のページを見る動機ができます。サイト内での回遊性が上がり、商品にふれる機会を増やすことができれば購入や申し込みにつながりやすくなります。
SEO対策ができる
主要なキーワードを盛り込んでAboutページを作成することでSEO対策にもなります。
狙っているキーワードで検索順位の向上ができれば、自然検索経由での流入も期待できます。これまで接点のなかったユーザーとのタッチポイントが創出できるので新規顧客の獲得が見込めます。
Aboutページの作り方【具体例付き】
続いては、Aboutページの作り方をご紹介します。某メーカーのECサイトのAboutページを作った例をもとに解説していくので、参考にしてみてください。
1.目的を決める
まずは、Aboutページを作る目的を決めます。
メインターゲットは誰なのか?読んだあとにどうなってほしいのか?を考えましょう。こういったことをあらかじめ明確にしておくことで、Aboutページに掲載するコンテンツの整理がしやすくなります。
弊社で制作した某メーカーのAboutページだとクライアントは「社名は知られているのに、何をしているのかまでは伝わっていない」ということを課題に感じていました。
会社のファンになってもらうためにAboutページではわかりやすく会社や商品の魅力を伝えること、魅力を感じたユーザーには商品を試してもらうことの2つがAboutページの目的となりました。
2.情報を整理する
Aboutページの目的が決まったら、以下の3つの観点から情報を整理していきます。
- 検索されているキーワードを調査
- メーカーが持っている情報の整理
- 競合他社のサイトに掲載されている情報を整理
2-1.検索されているキーワードを調査
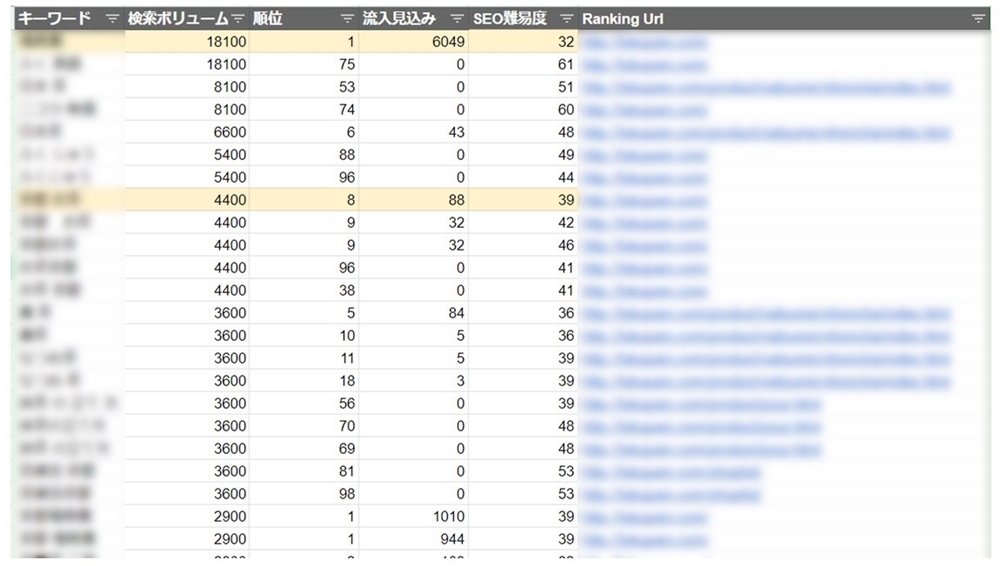
まずは、どのようなキーワードでサイトに流入しているのかを調査します。
某メーカーの場合、社名では検索順位が1位ではあるものの、取り扱っている主要商品の分野では検索順位が競合に負けていることがわかりました。さらに、地域と商品のかけあわせキーワードでも検索順位が低いことが判明。

Aboutページのメインターゲットは社名を知っている層ではあったものの、その外側にいる方々にも自社を知ってもらいたいという狙いもありました。そのため、社名以外でのキーワードの順位を向上することも必須となります。
2-2.メーカーが持っている情報の整理
続いて行ったのが、某メーカーのサイトやブログで発信されている情報の整理です。
クライアントからユーザーに向けて情報発信がこまめに行われていたので、すでにサイトには豊富な情報が掲載されていました。その一方で、ユーザーからすると導線がわかりにくいなど、見やすい形にまとまっていないという問題もありました。
クライアントが課題として挙げていた「何をしているのか知られていない」ということを解決するには、目的達成のために必要な情報をわかりやすく1ページにまとめることが必要だと判断できます。
2-3.競合他社のサイトに掲載されている情報を整理
Aboutページに何を掲載すべきなのか判断するために、競合他社のサイトをチェックします。
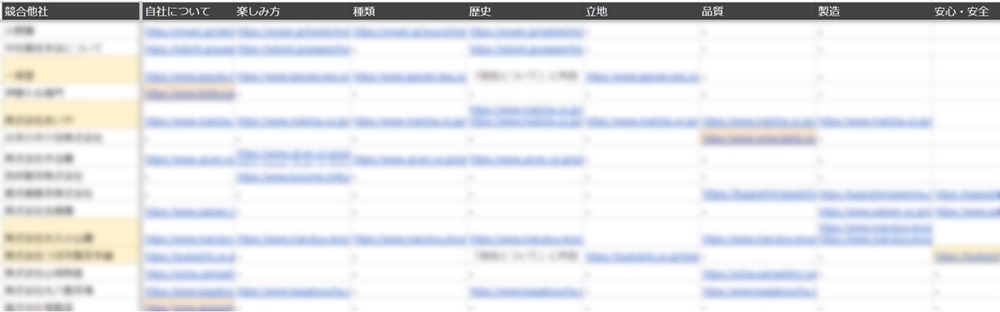
競合他社のサイトを洗い出し、どのようなコンテンツを掲載しているのかリスト化していきます。以下は実際にリスト化する際に使ったシートですが、1行目がコンテンツ、1列目には社名が記載されています。

このシートを作る目的は2つあります。まずは、どの競合他社にも共通して掲載しているコンテンツを抽出するためです。各社が共通して発信しているということは顧客を獲得するうえで必要なページであると考えられます。
もう1つの目的は競合との差別化をするためです。競合他社と同じ情報を発信しても、自社ならではの魅力は伝わりません。魅力となる自社独自の情報は何なのか?それを考えるためには競合が未対策のコンテンツを見つけることから始まります。
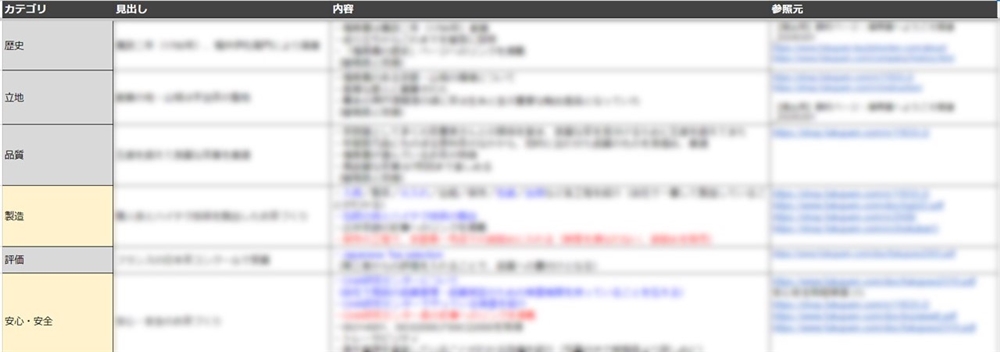
2-4.情報をもとにコンテンツ案をまとめる
ここまで終わったら、Aboutページに必要なコンテンツ案をリストアップしましょう。

3.掲載内容をすり合わせる
情報を整理し、コンテンツ案のリストアップまで終えたら、Aboutページに掲載するコンテンツ案を関係者全員ですり合わせていきます。

コンテンツ案を作らずに、いきなりページを作り始めると目的達成とズレのあるページになってしまう可能性があります。関係者同士ですり合わせることで客観的にコンテンツ案を見直すことができ、目的達成のためのページになっているか判断できます。
また、あらかじめ関係者同士ですり合わせて合意を得ることで、この後の工程で内容がひっくり返ってしまうことも防げます。
4.原稿を作成する
コンテンツ案が決まったら原稿を作成しましょう。原稿を作ってみて、わかりにくいところがあれば写真や図解をいれるなど、内容を理解しやすくする工夫が必要です。ターゲットの立場になって原稿をまとめていきましょう。
5.デザイン
原稿がFIXしたらデザインに入ります。デザインで何度もやり直しが発生しないように原稿を確認する際にあらかじめデザインテイストをすり合わせておくとスムーズです。
デザインでは見た目のよさだけでなく、読みやすいか、わかりやすいかどうかもチェックしましょう。Aboutページは自社について知ってもらうページです。読みやすさが考えられていなければ、ユーザーに情報を届けることが難しくなります。
6.コーディング
デザインがFIXしたらコーディングに入ります。Aboutページに別ページへのリンクを掲載する場合は、リンク先に誤りはないかどうかもチェックしましょう。
Aboutページに取り入れたいコンテンツ
「Aboutページを作りたいけど、どのようなコンテンツがいいのかわからない」という方もいらっしゃるでしょう。こちらでは、Aboutページで取り入れたいコンテンツの例と、そのコンテンツを掲載することによって期待される効果をご紹介します。
歴史やストーリー
会社の成り立ちや歴史、商品誕生にまつわるストーリーを紹介しましょう。
老舗であれば、その歴史の深さが価値となります。会社が長きにわたり、存続しているのにはその会社独自の強みがあるからではないでしょうか。その強みは競合にはない自社独自の魅力となります。
また、歴史やストーリーを伝えることは、目の前のユーザーを興味喚起するだけにとどまりません。
実際に商品を購入し、気に入ったユーザーがいればSNSで不特定多数の方に感想を発信することもあるでしょう。その際に、歴史やストーリーを知っていれば感想だけでなく、そういった情報を自社の代わりに伝えてくれるかもしれません。ユーザーが語れる情報を提供することで、商品や会社の魅力が広がりやすくなります。
ビジョン
目指している姿を示すことで、商品に対する期待感や支持を獲得できます。応援したいと思ったユーザーはその後、ファンとなってくれる可能性もあります。
プロセス
工場見学がリアルの場でもコンテンツになっているように人は商品がどのように作られているのか興味があります。
とくに、口に入るものを扱っている場合は、製造工程を写真付きで伝えましょう。ターゲットが普段立ち入れない場所に関する情報や、どのように作られているかなどをオープンにすることで商品に対する安心感が生まれます。
製造工程のほか、安心安全への取り組みなど品質面を保証する情報を伝えると、信頼獲得につながります。
ビジネスモデル
競合との差別化という点では、ビジネスモデルを伝えるのもいいでしょう。誰に、何を、どのように提供しているかを明確に示すことで、事業の特徴が伝わりやすくなります。
ビジネスモデルを伝える場合、文字で紹介すると難解になってしまいます。そのため、図解にしてわかりやすく見せるのがいいでしょう。
スタッフ紹介
どのような人が会社にいるのか、商品開発にかかわっているのかなども気になる情報です。たとえば、生産者の顔が見える野菜が販売されているように、ユーザーによっては同じ野菜でも「誰から買うのか」まで考えて選んでいることも考えられます。
顔出しをすることで安心感が生まれるだけでなく、作り手の想いも伝わりやすくなるという効果が期待されるので、掲載できるなら掲載しましょう。
また、特筆すべき経歴を持った方がいれば紹介することで、品質が間違いないことへの裏付けにもなります。
楽しみ方
Aboutページを読んだ後に商品購入につなげたいという場合は、商品の楽しみ方を紹介しましょう。
商品を使うことで得られる体験をウリにすることで「やってみたい」という気持ちを想起させ、購入を後押しすることができます。
コアなファンをターゲットにする場合は、知る人ぞ知るツウな楽しみ方を紹介するのが効果的です。社内では一般的だけど、消費者にはあまり知られていないという情報があればAboutページのコンテンツにするといいでしょう。
実績評価
認定資格や受賞歴などの第三者からの評価は、会社や商品に対するユーザーからの信用を得られる情報となります。その情報から「間違いない」と確信してもらえれば、商品購入への背中押しとなるでしょう。
視覚化した情報
Aboutページは文字で読ませるだけでなく、見てわかる情報をいれることでユーザーの理解を助けられます。
たとえば、会社に関する情報をインフォグラフィックスにする、製造工程を動画で伝えるなど視覚的な情報にすることも考えてみましょう。文字だけでなく視覚化した情報を活用することでページにメリハリも生まれます。
社会的責任(CSR)への取り組み
環境や人権問題などへの関心などが高まり、業績だけで評価される時代ではなくなっています。
CSR活動に取り組んでいる場合は、その取り組みを伝えることで社会的なイメージの向上につながります。活動に共感したユーザーからの商品・サービスの利用も見込めます。
Aboutページを作るときの注意点
よりよいAboutページを作るために次にご紹介する7点をおさえておきましょう。
コンテンツの取捨選択は慎重に
Aboutページに掲載するコンテンツの取捨選択は慎重に行いましょう。自社で当たり前にやっていることでも、サイトに載っていなければユーザーから「やっていない」と認識されます。
たとえば、競合他社は「安心・安全の取り組み」を掲載しているけれど、自社ではその情報を載せていないとなれば、ユーザーに「この会社は、あの会社より品質面で劣る」「品質が不安だ」などと思われてしまうでしょう。
自社にとって当たり前のことでも、ユーザーにとってはその会社を選ぶかどうか左右する価値のある情報になります。安易にコンテンツ案から外さず、簡単にでもいいので取り上げられないか検討しましょう。
優先順位を考える
Aboutページを作る際は、コンテンツの優先順位を検討しましょう。
ページ上部が一番見られ、下に行くにつれて読まれにくくなります。ページ上部にはユーザーに見てほしい優先度の高い情報を掲載するようにしましょう。
Aboutページが、人となりを伝える自己紹介のようなページであることを考えると「誰なのか」「何をしているのか」「何を扱っているのか」を優先的に掲載するのがいいといえます。
キーワードを取り入れる
自然検索からの流入を考えるなら、タイトルや見出し、本文によく検索されているキーワードを取り入れましょう。キーワードはユーザーが読んでいて違和感のない形で取り入れることがポイントです。
読みやすくするための配慮をする
Aboutページが長くなる場合、読みやすいように配慮することをお忘れなく。せっかく作っても読んでもらえなければ意味がありません。以下は、読みやすさを高めるための一例です。
- 見出しを読んだだけで内容が伝わるようにする
- 文章の一部を強調する
- 目次をつける など
最初から最後までじっくり読むユーザーより斜め読みするユーザーのほうが多いです。見出しの書き方を工夫したり、強調を使ったりすることで、斜め読みしても内容が伝わりやすくなります。
また、中には気になる項目だけを読むユーザーもいるでしょう。目次をつけることで知りたい項目へスムーズに移動でき、ユーザーのスクロールする手間を解消できます。
あわせて読みたい

読者に読まれる記事の書き方を具体例付きで紹介!初心者必見の記事作成のコツも解説
文字だけでなくビジュアルも活用する
Aboutページを作る際は写真などビジュアル要素を活用して、わかりやすくしましょう。たとえば、製造工程を説明する際は写真をいれることでその工程がイメージしやすくなります。
CTAを設置する
商品を購入してほしい、お申し込みをしてほしいなど、最終的なゴールがあるのであれば、その行動を起こせる導線をAboutページ内に設置しましょう。
あわせて読みたい

CTAとは?デザインやコピー、設置場所などクリックしたくなるCTAを作るポイントを紹介
とりあえず作ってみる
Aboutページを作る場合、最初から完璧なものを目指すと時間がかかってしまいます。制作に時間をかけるより、簡易的なものでもいいので掲載することを考えましょう。
なぜなら、Aboutページの公開が遅れれば遅れるほど、自分たちの情報を伝える機会が失われてしまい、競合に顧客を奪われてしまう可能性があるからです。
ウェブは紙とは違って更新が可能なので、まずは簡易版を作り、その後に時間をかけてブラッシュアップした完全版を作るというやり方も検討してみては。
Aboutページの活用の仕方
ここからはAboutページ公開後の活用の仕方をご紹介します。Aboutページを公開後、ユーザーからよく見られているところがないか確認しましょう。もしも、よく見られているところがあるならば、それはユーザーの興味関心が高いニーズのある情報だといえます。
そのコンテンツを深掘りするページを作るなど、ニーズにそった情報発信をすることでユーザーのエンゲージメントを高めていくことが期待できます。
Aboutページの制作に困ったらAtoJを活用
Aboutページの制作にお困りの方はAtoJにご相談ください。AtoJでは、サイトの制作・運用支援を行っており、Aboutページの制作も可能です。
制作の際には、今回お伝えした 「Aboutページの作り方」 でもご紹介したような情報の整理からコンテンツ案や原稿の作成、デザイン、コーディングまでワンストップで対応できます。
とくに、情報整理にかかわるキーワードの調査や競合分析などを重点的に行うため、目的達成のために効果的なページを作成可能です。SEO対策に強みを持った人材も在籍しているため、自然検索経由での流入を考えたページの構成もおまかせください。
Aboutページの制作後は、ページが実際にどうだったのか効果検証も行い、改善につながるご提案も行っています。目的達成のためにより効果的なページへとブラッシュアップしていくことができます。
まとめ
今回はAboutページの作り方やコンテンツ例などをご紹介しました。
Aboutページはサイトに訪問したユーザーに自分たちのことを知ってもらえる重要なページです。ページの出来が、商品・サービスを利用したいかどうかを左右するといっても過言ではありません。
Aboutページはサイトのおまけと考えず、しっかり考えて作成しましょう。
Aboutページの制作にお困りの方は 「お問い合わせ」 からお気軽にご連絡ください。
もっと知りたい!
続けてお読みください