流入後の離脱や直帰率が高いとお悩みの場合は、ファーストビューを見直してみてはいかがでしょうか。
ユーザーはサイトにアクセスしてから約3秒ほどで、ページを読み進めるか判断するといわれています。つまり、最初に表示されるファーストビューで興味喚起できなければ、その先に続く内容を訴求することができません。せっかく集客できても、情報が届けられなければ、サイトでの目的達成も難しくなってしまうでしょう。
こちらの記事ではファーストビューの重要性のほか、効果的なファーストビューにするために必要な要素や作成時の注意点などをご紹介します。ファーストビューの作成や改善を考えている方は参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
ファーストビューとは
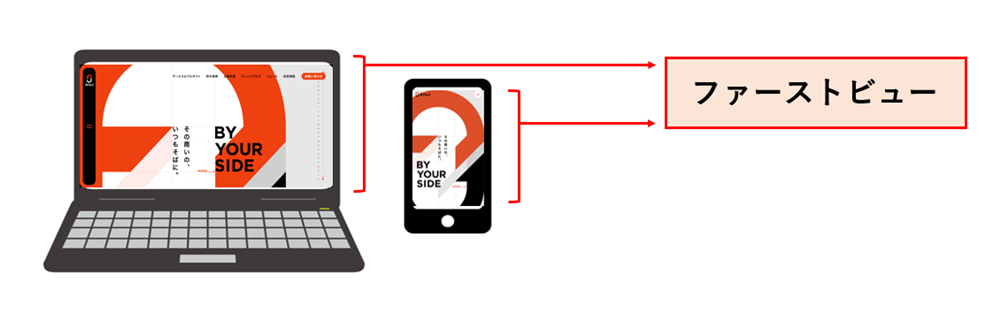
ファーストビューとは、サイトにアクセスしたときにスクロールせずに表示される画面領域のことです。

ファーストビューと混同されやすい要素としてメインビジュアルがありますが、メインビジュアルは画像自体を指しており、ファーストビューとは異なります。
また、ファーストビューという言葉は和製英語なので、英語圏では「Above the fold(直訳:折り目の上)」と呼ばれています。
ファーストビューの重要性
ファーストビューは、サイトに訪れたユーザーに最も見られる箇所であり、その先を読み進めるか判断される重要な箇所でもあります。
ランディングページはファーストビューで7割が離脱し、コーポレートサイトだと4~6割のユーザーが離脱するといわれています。ファーストビューでユーザーの興味関心を得られなければ、その先のページで訴求したい情報を届けることができず、コンバージョンの獲得にも影響が出るでしょう。ファーストビューは成果を左右する重要な要素と言えます。
サイト別ファーストビューの役割
サイトによって目的が異なるため、おのずとファーストビューの役割も異なってきます。こちらでは、以下のサイト別にファーストビューの役割をご紹介します。
コーポレートサイトのファーストビュー
コーポレートサイトは、求職者、顧客、取引先、投資家、マスコミなどさまざまな方が閲覧する媒体なのでターゲットを絞って特定のメッセージを発信するのは向いていません。しかし、彼らが共通して知りたいのは、どんなことをしている会社なのかということです。
すでに名の知られている大企業の場合は、想いや姿勢などをメッセージとしてファーストビューで発信しているケースが多く見受けられますが、中小企業など顧客や消費者からの認知度が十分ではない会社の場合は、ファーストビューで事業内容を伝えるようにしましょう。
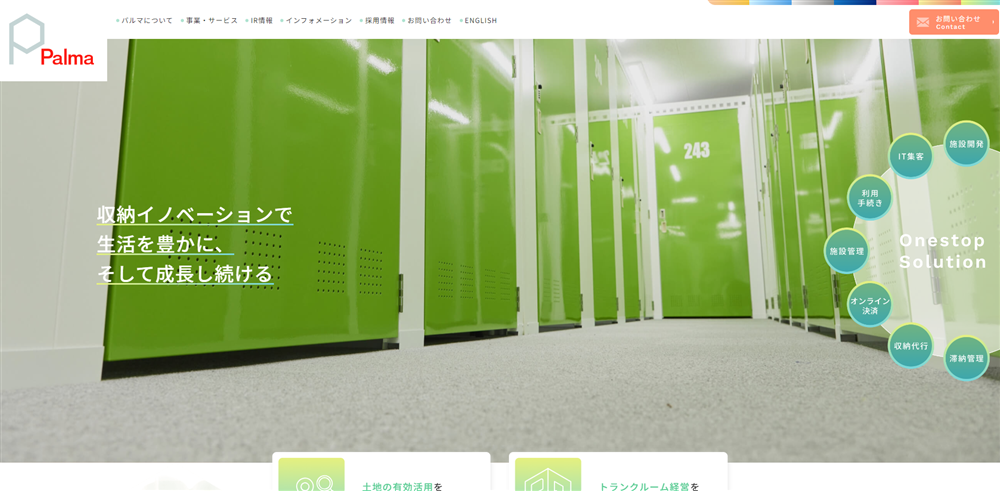
以下のコーポレートサイトは、収納サービスを提供していることがわかるメッセージ+ビジュアルでファーストビューが構成されています。「事業・サービス」のページを見ずに、その会社の特徴をつかむことができますよね。
どのような企業なのか一見してわかりやすいので、トップページから「事業・サービス」や「当社の理念」といった他のページに遷移しても内容の理解がスムーズになります。

画像の引用元: 株式会社パルマ
サービスサイトのファーストビュー
サービスサイトの場合は、サービスの認知獲得や申し込み獲得につながるファーストビューを作成しましょう。
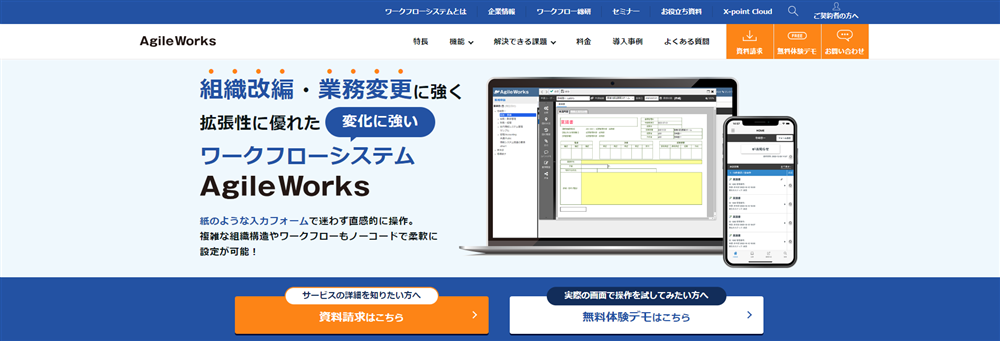
以下のサイトの場合、サービスの特徴やベネフィットを伝えるとともに、お申し込みにつながる資料請求やデモサイトへの誘導を掲載しています。このような構成にすることで、サービスに興味を持ったユーザーがすぐに行動を起こせるようになっています。

画像の引用元: AgileWorks 組織改編や業務変更に強いワークフローシステム
採用サイトのファーストビュー
採用サイトは求職者に自社を知ってもらうこと、狙った人材を獲得することが目的です。ファーストビューでは、会社の特徴を伝えたり、求める人物に響くメッセージを訴求しましょう。
以下の企業の場合、入社後にメインで関わる3事業を表すコピーとビジュアルを用いて、どのような事業をしている会社なのかを印象付けています。さらに、「世界」や「暮らし」といった言葉からスケールの大きな仕事、社会に役立つ仕事ができることもわかり、そういった仕事を望んでいる方に響くコピーとなっています。

画像の引用元: 採用トップページ|採用情報|東京港埠頭株式会社
効果的なファーストビューを作るために必要な要素
続いては、サービスサイトやランディングページのファーストビューの作成・改善を検討している方に向けて、効果的なファーストビューを作るために必要な要素をご紹介します。
興味喚起するキャッチコピー
キャッチコピーは、サイトに訪れたユーザーが最初に目にするメッセージです。ページを読み進めてもらうには、キャッチコピーでユーザーの興味をひきつけられるかどうかにかかっています。
ファーストビューで興味喚起するために取り入れたいのが「共感」「ベネフィット」「特徴、実績、評価」です。
共感を得てターゲットは自分だと認識させる
サイトを読み進めてもらうには、自分にとって関係のあるページだと思わせること、つまり自分ごと化させる共感が必要です。ユーザーが抱えているお悩みや理想は、共感を得るための要素としてキャッチコピーに活用できます。
▼共感を得るためのコピーの例
- ~でお悩みのあなた
- ~になりたい方 など
ベネフィットを伝える
商品やサービスを利用することで得られるベネフィットを伝えることで、読み進める価値があると感じてもらうことができ、スクロールを促すことができます。
ベネフィットを伝える際は、手軽さ・簡単さ・お得さを表現したり、数字で具体性を出したりすることを意識しましょう。
▼ベネフィットを伝えるコピーの例
- たった○○で、~できる
- ○%の方が効果を実感
- これをやれば~になれる など
ベネフィットを伝えるために、長々と記載したくなりますが、文字量を多くするとそれだけでユーザーにストレスを感じさせ、離脱されやすくなります。1行13文字程度で構成し、見ただけで理解できる文字量に収めましょう。
特徴、実績、評価を伝える
商品の特徴を伝えるなど優位性を打ち出すことで他社との差別化をすることが可能です。選ばれるに値する価値を訴求しましょう。
次に、実績や評価についてですが「売上No.1」などエムブレムのような形で掲載されているのを見たことはないでしょうか?文章で掲載すると、ファーストビューの情報量が多くなり、ユーザーの理解に負荷がかかってしまいます。エムブレムなどアイキャッチのような形で訴求すると直感的にわかりやすく伝えられます。
実績、評価から「間違いない」と感じてもらえれば、比較検討しているユーザーの背中押しをすることができ、CTAへとスムーズにユーザーを導くことができます。
コピーを補完するビジュアル
ビジュアルは文字よりも直感的に多くの情報を伝えることができます。キャッチコピーの情報を補いつつ、読み進めたいと思わせるビジュアルを使用しましょう。
たとえば、「ハリ・ツヤを取り戻す」というキャッチコピーをファーストビューに掲載する場合は、肌の弾力感が伝わるようなビジュアルを使用すると、商品特徴が伝わりやすくなり、使用後の効果を視覚的に訴求することができます。
▼使用するメインビジュアルの一例
- 商品やサービスの世界観やイメージが伝わる画像
- 悩みを解決した状態を表す画像やお悩みを表す画像
- 見せたい印象から逆算して画像を選ぶ(安心感を与えるなら人の写真を使うなど)
- より多くの情報を伝えたい場合は動画を活用 など
行動を促すCTA
ファーストビューには、アクションにつながるCTAを掲載しましょう。
訪問者の中には、すでにサービスや商品のことを十分に理解し、再訪しているユーザーがいることも考えられます。ファーストビューにCTAがあれば、すぐに購入や申し込みなどのアクションを起こせるので、行動意欲が高いユーザーのコンバージョンを取りこぼすことを防げます。
CTAを設置する際はファーストビューの他の要素と差別化し、目立つように配置しましょう。また、クリックできることがわかるデザインにすることもアクションを促すには効果的です。
あわせて読みたい

CTAとは?デザインやコピー、設置場所などクリックしたくなるCTAを作るポイントを紹介
工夫されたレイアウト
レイアウトを工夫することで、これまでに挙げたコピーやビジュアル、CTAをより効果的に掲載することが可能となります。
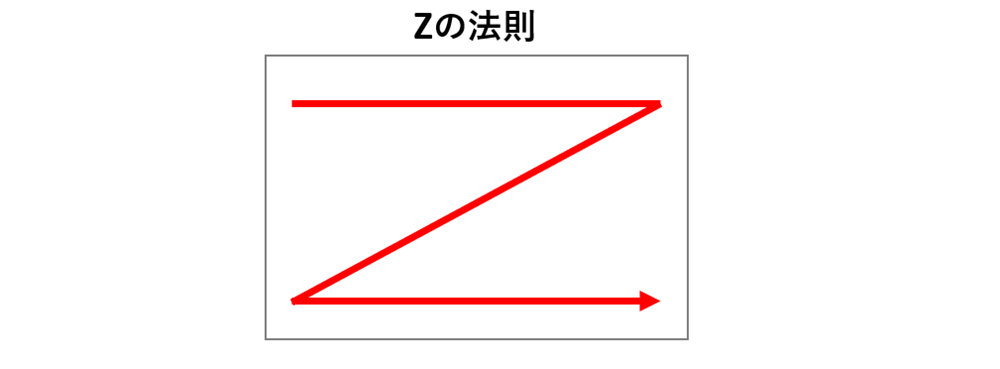
レイアウトする際に取り入れたい考え方が「Zの法則」です。Zの法則とは、ユーザーの視線はZの文字のように左上、右上、左下、右下の順に移動するといわれています。

最初に視線が集まる左上にはファーストビューにおいて最も魅力となる情報を掲載し、視線の終着点となる右下にCTAを掲載しましょう。こうすることで、ユーザーを引きつけたあと、迷わせずに行動を促すことができます。
ファーストビューを作る際の注意点
ファーストビューを作る際の注意点を8点ご紹介します。
- 作る前にターゲットを決めておく
- デバイスにあったサイズ(高さや幅)で作成する
- 表示速度が遅くならないようにする
- スライダーを使うと2枚目以降は見られにくい
- 情報をつめこみすぎない
- スクロールしてもらうための工夫をする
- ランディングページの場合は広告との整合性を取る
- コンテンツ幅を設定する
作る前にターゲットを決めておく
ターゲットを決めないと、打ち出すメッセージやデザイン、訴求内容などが決まらず、離脱されやすいファーストビューになってしまいます。
たとえば、ランディングページの場合、ターゲットによって訴求すべきベネフィットが異なります。
お悩みの解決策を知っているユーザーには、解決策となる商品とその特徴や実績評価などを伝えることで、興味関心が得られます。しかし、まだ漠然と悩みを抱えているユーザーに特徴や実績評価を紹介しても、悩みとの関連性が感じられず、興味関心を得るのに効果的とはいえません。
ターゲットに響く情報がファーストビューに掲載されていなければ、読み進めてもらうことは難しくなります。ターゲットを明確にしたうえでファーストビューの作成に取り掛かりましょう。
デバイスにあったサイズ(高さや幅)で作成する
ファーストビューは閲覧するユーザーのデバイスによって表示領域が異なります。それを考えてデザインしないと、意図しないエリアがファーストビューになってしまうので、主流となっているデバイスのサイズを考慮して、PC・スマホそれぞれに最適なデザインを作成しましょう。
▼ファーストビューのサイズの目安
PC:幅1000~1200px、高さ550~650px
SP:幅350px〜365px、高さ600px〜650px
デスクトップPCの場合、最も使用されているのが1920×1080、次いで1536×864となっています。しかし、画面いっぱいにファーストビューを表示しても見にくくなってしまうので見やすさを考慮し、幅1000~1200px、高さ550~650pxとしています。
参照元:
Desktop Screen Resolution Stats Japan | Statcounter Global Stats
ユーザーを興味喚起するうえで重要な情報は、上記サイズ内に掲載し、ファーストビューにおさまるように配置しましょう。
表示速度が遅くならないようにする
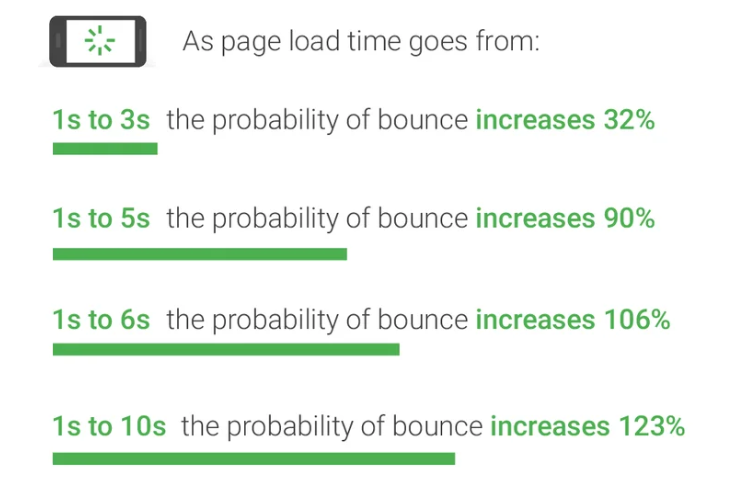
ページがなかなか表示されないと離脱や直帰の要因になります。Googleによるとページの読み込み時間が長くなるほど、直帰率は増える傾向にあるという以下のデータがあります。

参照元: New Industry Benchmarks for Mobile Page Speed - Think With Google
過度なアニメーションや動画の使用は表示に時間がかかる要因となりますので、使用するかどうか事前によく検討したほうがいいでしょう。
スライダーを使うと2枚目以降は見られにくい
サイトによってはファーストビューにスライダーを設置して、複数の情報を紹介しているケースもありますよね。
スライダーには、多くの情報を掲載できるというメリットがある一方で、2枚目以降の情報は見られにくいというデメリットがあります。情報をしっかり見てもらいたいという場合は、スライダーではなく、ファーストビュー直下に2枚目以降の画像をバナーとして掲載するほうが見られやすくなります。
どうしてもスライダーを使いたい場合は、最も優先度の高い情報を1枚目に掲載するようにしましょう。
情報をつめこみすぎない
ファーストビューは最も目に入るエリアだからといって、あれもこれもと訴求内容を増やすのは避けましょう。
ファーストビューに情報をつめこんでしまうと、何が言いたいのか不明瞭になってしまいます。その結果、ユーザーの混乱を招き、ファーストビューで離脱の原因になります。伝えたい情報を整理し、最も伝えたい情報に絞って作成しましょう。
スクロールしてもらうための工夫をする
ファーストビューからのスクロールを促すにはちょっとした工夫も有効です。ファーストビューに下向きの矢印を入れたり、コンテンツの一部が見えるようにすることで、ユーザーに続きがあることを示すことができ、その先のページへとスクロールを促せます。ファーストビューでの離脱や直帰を減らしたい方は試してみてください。
ランディングページの場合は広告との整合性を取る
ランディングページの場合は、広告で訴求した内容と整合性の取れたファーストビューにしましょう。広告で無料訴求をしたのに、遷移先のファーストビューでそのことにふれられていなければ、ユーザーは戸惑い、離脱しやすくなります。
コンテンツ幅を設定する
コンテンツ幅を指定せずにページを作ると、ファーストビューはもちろん、下に続くコンテンツまで画面の横幅いっぱいに広がって表示され、非常に見にくくなります。
横スクロールが必要になったり、視線移動にストレスがかかり文章が読みにくくなるなど、スムーズな情報収集を阻害してしまうので見やすいコンテンツ幅を設定して、ファーストビューやそれ以降に続くページを作成しましょう。
ファーストビュー作成後は改善を行う
ファーストビューは作って終わりにせず分析と検証を行い、仮説を立てて改善していくことが求められます。改善次第では、目的達成に貢献するファーストビューにできる見込みがあります。
分析する際は離脱率、直帰率、クリックやスクロールがされているかなどを確認しましょう。以下は一例ですが、分析することでこのような仮説を立てることができ、改善箇所が見つかりやすくなります。
離脱や直帰が多い:ユーザーが期待している内容ではなかった
CTAがクリックされていない:クリックできることが伝わっていない、利用したいけど懸念点がある
スクロールされていない:ファーストビューの訴求内容が響いていない
ファーストビューを改善する際におすすめなのがABテストです。A・Bの2パターンを用いて一定期間、検証することでどちらが成果を上げるために効果的なファーストビューなのか見極めることができます。CTAがクリックされている、スクロールされているなど効果があるほうのパターンをブラッシュアップすることで、より訴求力のあるファーストビューにすることが可能です。
改善するならファーストビュー以外もチェック
今回はファーストビューについてご紹介しましたが、サイトによってはファーストビュー以外にも着目し、改善することで目的達成につながるサイトにできます。
たとえば、利用や購入、応募などの意思決定をする際に、競合との比較が行われるサイト(サービスサイト、採用サイト)やランディングページなどは自社や商材の特徴をしっかり訴求することが肝心です。ファーストビューで興味喚起し、その後に続くコンテンツでユーザーからの納得を得られれば、多くの選択肢の中から選ばれる存在になることができるでしょう。
もし、ターゲットにしっかりと訴求ができていないようであれば、ファーストビューで興味喚起してもユーザーをコンバージョンへと導くのは難しくなります。これを機にファーストビューだけでなく、ページ全体を見直してみましょう。
ファーストビューをはじめとしたサイト改善はAtoJへ
ファーストビューをはじめとしたサイトの改善を考えている方はAtoJへご相談ください。AtoJは、サイト制作だけでなく、運用・改善支援まで一貫してサポートしており、これまでの制作・支援実績は1,000社以上にのぼります。
今後のコンバージョンにつながる母数を増やすための集客施策や、取りこぼしを防ぐための導線の見直し、ユーザビリティの向上など、さまざまな観点からサイトを成長させるための打ち手をご提案できますので、サイト運営に課題をお持ちの方のお役に立つことができます。
支援をさせていただく際は調査・分析を行い、問題点の洗い出しから対応していますので、ファーストビューはもちろん、それ以外の箇所も改善点をピンポイントで見つけられ、効果的な施策を行うことが可能です。
施策の実施だけでなく効果検証まで一貫して対応していますので、効率的にPDCAをまわしてサイトやサービスを着実に成長させていくことができます。
まとめ
今回はファーストビューの重要性や入れたい要素、注意点などをご紹介しました。
ファーストビューは、ユーザーがその先を見るか判断する重要なエリアです。ページに魅力的な情報が書かれていてもファーストビューで離脱されてしまっては、意味がありません。ファーストビューでの離脱や直帰が多い場合は改善を検討しましょう。
「ノウハウがなく自社での改善が難しい」という方は 「お問い合わせ」 からお気軽にご相談ください。ファーストビューだけでなく、そのほかの箇所も改善が必要か調査し、的確なアドバイスをさせていただきます。
もっと知りたい!
続けてお読みください
自然検索経由のセッションが9.2倍!サイト全体のグロースを目指すパートナーとしてAtoJを選んだ決め手とは?(株式会社エイトレッド)