
ユーザーに購入やお問い合わせをしてもらいたいけど、そういったアクションがあまり起きないという場合は、CTAの設置または見直しを検討してみてはいかがでしょうか。CTAを適切に設置することで、こちらが意図した行動へユーザーを促すことが期待できます。
こちらの記事では、CTAの概要から設置する際のポイント、最適化するための対策などをご紹介します。CTAについてよく知らない方はもちろん、すでに設置しているけど効果が今ひとつという方も最後までご覧ください。
OUTLINE 読みたい項目からご覧いただけます。
CTAとは
CTAとは、Call To Action(コールトゥアクション)の略称で「行動喚起」という意味があります。ウェブサイトに訪問したユーザーに具体的な行動を起こしてもらうための施策を指します。
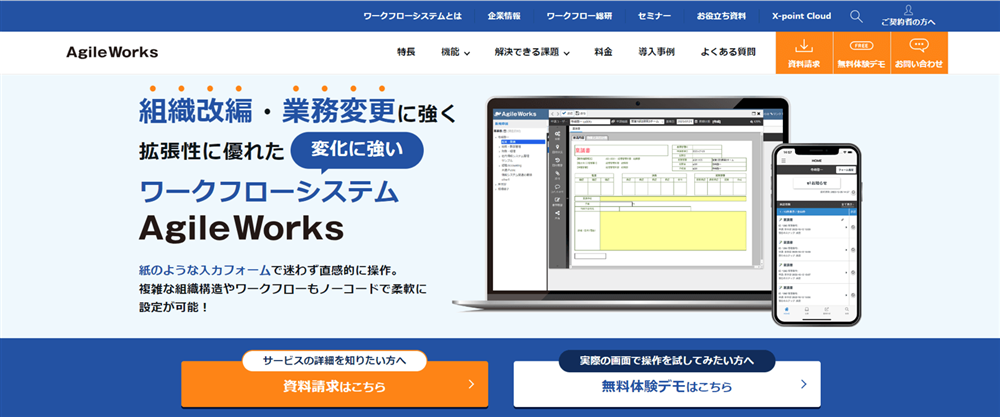
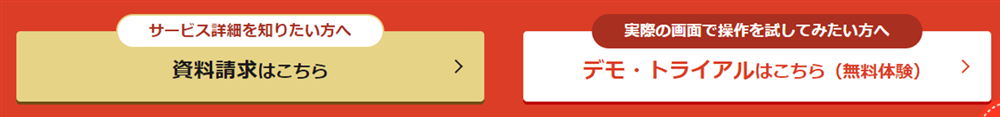
たとえば、以下の画像の場合はファーストビューにある「資料請求はこちら」「無料体験デモはこちら」とグローバルナビゲーションにあるオレンジのボタンがCTAに該当します。

画像の引用元: AgileWorks 組織改編や業務変更に強いワークフローシステム
CTAは、資料請求、購入、お問い合わせ、会員登録、メルマガ登録、見積依頼、ホワイトペーパーのダウンロードなどユーザーにアクションを促したいときに活用されています。
CTAの主な形式
まずは、CTAの主な形式を4つご紹介します。それぞれ違った特徴がありますので、その特徴をおさえておきましょう。
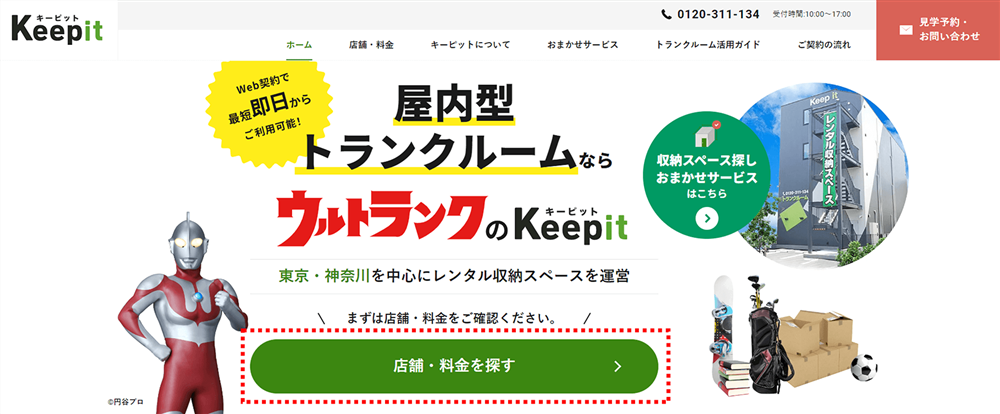
ボタン

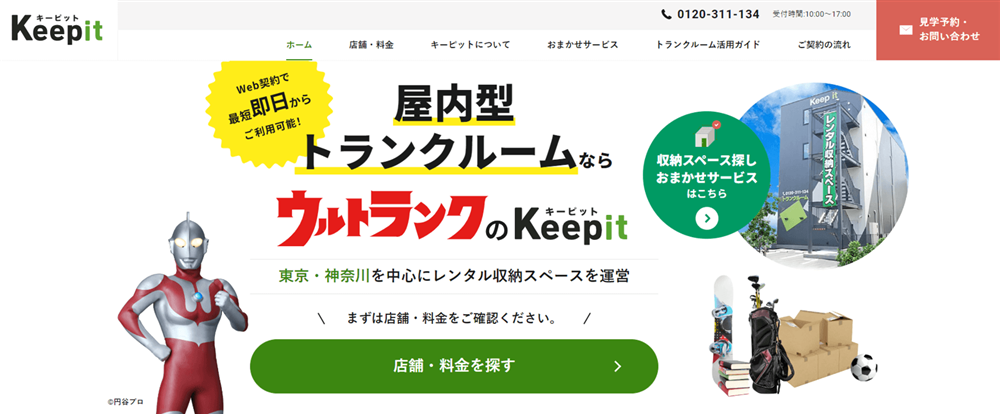
画像の引用元: トランクルーム・レンタル収納スペースのキーピット(ウルトランク)
ボタンになっているCTA(画像の赤枠の箇所)は、クリックすることが認識しやすく、CTAの中でもよく見られる形式です。ファーストビューやコンテンツなど場所を問わず設置しやすいという特徴があります。
バナー

バナー形式のCTA(画像の赤枠の箇所)は画面の上下、サイドなどに固定で表示されるのが特徴です。
バナーを追従にすると常にユーザーの目に入る位置に表示し続けることができるため、ユーザーが興味を持ったときに次のアクションを起こしやすくなります。
ポップアップ
ポップアップ形式は特定のページを表示したときに一番手前に表示されるため、瞬間的にユーザーの興味をひきつけやすくなります。
場合によっては、そのページをすぐに見たいユーザーに邪魔に思われることもありますので、ポップアップをすぐに消せるようにするなど配慮が必要です。
ブラウザによってはポップアップブロックによって、効果的に使えないケースもあります。
テキスト

ボタンやバナー、ポップアップより視認性は劣りますが、テキスト形式のCTA(画像の赤枠の箇所)は自然な形で設置できるという特徴があります。
テキスト形式のCTAを活用する場合は、通常のテキストとは表示を変えてリンクだということがわかる見た目にしましょう。
CTAはなぜ重要?
先ほどご紹介したようにCTAにはさまざまな形式があります。なぜこれほどまでに、さまざまな形式で活用されているのかというと、CTAがコンバージョンを左右する重要な導線になっているからです。
CTAがなければ、たとえユーザーが商材に興味を持ったとしても、目的のアクションが起こせずユーザーが離脱してしまいます。その結果、コンバージョンを取りこぼすことになってしまいます。
CTAを設置することで購入やお問い合わせなど、次のアクションへの導線が明確でユーザーが行動を起こしやすくなり、コンバージョンの機会創出になります。この次の項目で 「CTAを設置する際のポイント」 をご紹介しますが、設置の仕方次第ではコンバージョンを後押しできるCTAにすることも可能です。
CTAを設置する際のポイント
ユーザーの行動を促す効果的なCTAを設置するために、おさえておきたいポイントをご紹介します。デザイン、テキスト、設置場所の3つの観点で解説しますので、参考にしてみてください。
CTAボタンのデザイン
CTAボタンをクリックしてもらうには、目立たせること、リンクだとわかるような見せ方にすることがポイントです。
クリックできることがわかるデザインにする

画像の引用元: X-point Cloud シェアNo.1のクラウドワークフローシステム
CTAのボタンは、上記の画像のように影を入れて立体的にすることでユーザーに「押せるもの」だと認識されやすくなります。
ほかにも、マウスオーバーした際にアニメーションを加えることで、そのエリアをクリックできることがわかりやすく伝えられます。
補色を使って目立ちやすくする
補色とは色相環の反対に位置する色のことを指します。補色はお互いの色を引き立たせる効果があるのでCTAに補色を使うことで存在感を強調させることが可能です。
以下のサイトは緑色をメインに使用したデザインなので、右上にある赤色の「見学予約・お問い合わせ」が目立っていますよね。このように補色を使うことでCTAボタンの視認性が高まります。

画像の引用元: トランクルーム・レンタル収納スペースのキーピット(ウルトランク)
クリックしやすいサイズにする
以下のウェブメディアに掲載されている商品ページへの導線は、赤枠で示したブロック全体がリンクになっており、スマホでもクリックしやすいサイズになっています。

画像の引用元: DOOR by ABC-MART 「ナイキ エアフォース1のサイズ感は? 足の形状にフィットする一足を選ぼう」
ボタンが小さいとリンクを押しにくくなり、ユーザーが思うようにアクションを起こせなくなってしまいます。コンバージョンの機会損失にもなってしまう可能性があるため、クリックしやすいかどうかも考慮して設置しましょう。
ボタンやボタン周辺のテキスト
ボタンやボタン周辺のテキスト(マイクロコピー)を工夫することで、クリックの背中押しをすることができます。
行動することで得られるベネフィットを入れる
CTAを設置しても、ユーザーはこちらの思い通りに行動してくれるとは限りません。そのため、行動する価値をユーザーに伝えることが、こちらの意図した行動を促すカギとなります。
以下のサイトは「無料体験」を強調して掲載して、お試しをする動機づけにしています。

画像の引用元: AgileWorks 組織改編や業務変更に強いワークフローシステム
「無料」は昔からよく訴求に使われる強力な言葉ですが、何でも「無料」と訴求すればいいわけではありません。ユーザーにとって価値のあるものを無料で提供するときに「無料」という言葉が強力な効果を発揮します。
心理的な障壁を払拭するテキストを入れる
CTAでアクションを促すには、ユーザーが踏みとどまってしまう心理的な障壁を払拭する必要があります。ユーザーがボタンを押す前に感じる不安や懸念はボタン周辺のテキストで解消すると、クリックの背中押しになります。
たとえば、以下のサービスでは「お問い合わせ」の前に「様々な目的で利用されています。」と具体的なシーンを挙げて補足しています。
「使いこなせるかな」「自社にあったサービスじゃなかったら、どうしよう」といった不安を感じるユーザーに対して、利用シーンをイメージさせて多様な使い方ができることを伝え、サービスの利用を後押ししています。

画像の引用元: 法人(事業者)向けトランクルーム特別プラン|キーピット
抽象的なテキストを使用しない
CTAボタンには「登録する」など抽象的なテキストを使わず、「メルマガ登録はこちら」など具体的なテキストを使いましょう。
たとえば、「登録する」だけでは、ボタンの前に書かれている文章を読まないと何が登録できるのかわかりにくいですよね。これでは、CTAのボタンの前で立ち止まってしまう時間を与えてしまうことになります。ユーザーにスムーズに次のアクションを起こしてもらうには、リンク先を具体的に提示してあげることが重要です。
CTAの設置場所
最後はCTAの設置場所です。ユーザーの心理を考慮して設置場所を検討しましょう。
自然とクリックしたくなる位置に設置する
ユーザーが納得したタイミングや意欲の高まったタイミングでCTAを表示することで、アクションを起こしやすくなります。
たとえば、コンテンツの場合は、コンテンツを読み終わった後にCTAを設置するといいでしょう。コンテンツを最後まで読むということは、意欲の高いユーザーだと推測されます。読み終わった後は、商材へのニーズが高くなっていると考えられるため、そこに購入や資料請求などのCTAを設置することでスムーズに次の行動へ促すことが期待できます。
ファーストビューに設置する
ランディングページのファーストビューでの直帰率は70%と言われています。そのため、なるべく多くのユーザーに次のアクションを起こしてもらいたい場合は、ファーストビューに重要な導線を入れておくことが推奨されます。
ファーストビューにCTAが設置されていればユーザーがページを訪問後、スムーズにアクションを起こせるため、コンバージョンの機会創出にも効果的です。
グローバルナビゲーションに設置する
グローバルナビゲーションは全ページに共通して表示されるので、サイト内のどこにいても迷うことなくユーザーがアクセスできます。
グローバルナビゲーションにCTAを設置することで重要な導線を明確に示すことができ、ユーザーが目的の行動を達成しやすくなります。

ヒートマップを活用して設置場所を検討する
すでにCTAを設置している場合は、ヒートマップを活用して設置場所を検討しましょう。
ヒートマップで「スクロール」を確認し、離脱箇所の後ろにCTAが設置されているようならクリックは望めません。ユーザーが見ているエリアにCTAを設置しましょう。
ヒートマップの「アテンション」で赤く表示されているエリアが熟読エリアです。ユーザーの関心が集まっている熟読エリアにCTAを設置することで次に取るべきアクションがうまく伝えられ、行動を促しやすくなります。
上記と合わせて、ヒートマップの「クリック」もチェックしておきましょう。CTAエリアで、こちらが意図した場所がクリックされていなければ、デザインを改善したほうがいいと判断できます。
CTAを最適化するには
続いては、CTAを最適化するためにできることをご紹介します。
設置したCTAが最適なものかは実際に検証してみないとわかりません。行動につながる最適な形にするためには検証しながら改善を続けていくことが不可欠です。また、ユーザーに行動してもらうためにはニーズを考慮して設置することも大切です。
検証しながら改善をしていく
CTAは、設置したら終わりではなく、改善を続けていくことでコンバージョン率を向上できる可能性があります。とある企業では、CTAのボタンのテキストを「資料を無料でダウンロード」から「無料で資料をダウンロード」に変えただけで資料請求の成約率が1.5倍になり、ちょっとした変更でも大きな成果につながったという事例があります。
A/BテストでCTAの効果を検証する際は、変更箇所は1箇所にとどめましょう。一度にたくさんの箇所を変更してしまうと、どれが効果的だったのか要因を突き止めることが難しくなります。
ユーザーのニーズにあったCTAを設置する
たとえば、ユーザーが検討段階か購入段階かによって、何をコンバージョンとするかは変わってきます。
まだ検討段階にいるユーザーなのに「問い合わせ」を促すCTAを設置してしまうと、ユーザーとのニーズに乖離があり、クリックが見込めません。検討段階にいるユーザーには「資料請求」を目標に導線を設計し、資料請求を行ったユーザーを「問い合わせ」に促すことで、CTAを効果的に活用することができます。CTAはユーザーのニーズを考慮して設置しましょう。
コンバージョン率を上げるならCTA以外にも注目
CTAの改善はコンバージョン率の向上に効果的ですが、CTA以外にもコンバージョンに貢献できる施策はあります。コンテンツやランディングページ、入力フォームなどCTAの前後でユーザーの接点となる箇所の対策も検討してみてはいかがでしょうか。
入力フォームを改善する
お問い合わせや購入時の入力フォームを改善することもコンバージョン率の向上にいい影響をもたらします。
▼フォームの改善策の一例- 入力項目を減らす
- 必須項目は「必須」と明記する
- 記入例を掲載する など
入力項目が多いとユーザーの負担となり、離脱の原因になってしまいます。必要最低限の入力項目に絞りましょう。
必須項目は色で認識させるのではなく、テキストで明示するようにしましょう。色の見え方は人によって異なります。その項目が「必須」なのか「任意」なのか色で区別する見せ方にすると、人によっては認識しにくくなってしまいます。
記入例をプレースホルダーで表示してしまうと入力する際に消えて、何を記入すればいいかわからなくなってしまいます。ユーザーのエラーや入力の手間を減らすなら、枠外に記入例を掲載するようにしましょう。
コンテンツを活用する
商材にもよりますが、いきなり購入やお問い合わせをするユーザーは少ないはずです。失敗したくないという心理からユーザーは、購入やお問い合わせをする前にじっくり検討することが多いと考えられます。
コンテンツを活用して検討段階にいるユーザーに丁寧な情報提供を行い、顧客へと育成することでコンバージョンにつながる母数を増やすことができます。
また、SEO対策も行うことでコンテンツの上位表示が期待でき、より多くのユーザーに商材を認知してもらうことも可能となります。
ランディングページを最適化する
ランディングページを最適化することで、購入やお問い合わせなどコンバージョンの後押しをすることができます。ランディングページは1枚のページに購入を後押しするために必要な情報がまとめられるので、内容次第では見込み客を顧客に変えることが可能です。
すでに、ランディングページを制作しているけれどコンバージョンにつながっていないという場合は、ランディングページのベネフィット、コンテンツ、オファーを見直してみてはいかがでしょうか。
ベネフィット
商材を買うことで得られるプラスの結果を伝えることで、見込み客を興味喚起します。ベネフィットが掲載されていなければ、追加しましょう。顧客によっては、機能的なベネフィットと感情的なベネフィットを使い分けることも興味喚起に効果的です。
コンテンツ
商材を購入してもらうには購入の動機付けとなるコンテンツが必要です。納得感を抱かせたり、信頼してもらうことで購入したいと思わせることが可能です。
コンテンツの一例:特徴、製造工程、実績、評価、第三者の声など
オファー
損失のリスクを感じると購入を決断してもらえません。割引や特典、保証などを掲載することで購入時の不安を払拭し、「いま買わないと損だ」と購入を後押しすることができます。
コンテンツやランディングページの改善はAtoJへ
先ほどもご紹介したように、コンバージョン率を向上するにはCTAを改善するだけでなく、ランディングページやコンテンツ、フォームなどの改善も検討すべきです。自社でそういった施策のノウハウがないという場合はAtoJにおまかせください。
AtoJは、ランディングページの制作やコンテンツの企画・制作・運用をワンストップで支援しています。ランディングページやコンテンツを制作する際は、有料のツールを用いて調査・分析を詳細に行っています。制作前の調査・分析をしっかりと行うことで改善につながる効果的な施策を打ち出すことができます。
また、弊社ではSEO対策に関する知見も持っているため、自然検索経由での集客を強化し、コンバージョンの母数となるアクセスを増やすことも可能です。
あわせて読みたい

自然検索経由のセッションが9.2倍!サイト全体のグロースを目指すパートナーとしてAtoJを選んだ決め手とは?(株式会社エイトレッド)
まとめ
今回はCTAの概要や設置する際のポイントなどをご紹介しました。
CTAを設置しても、こちらの意図した行動を起こしてくれるとは限りません。目的とする行動を取ってもらうには、CTAだけでなく、CTAの前後にあるユーザーとの接点も含めて改善を考えてみてはいかがでしょうか。
「自社でCTAの改善の仕方がわからない」「コンテンツやランディングページも見直したい」という方は 「お問い合わせ」 からお気軽にご相談ください。
もっと知りたい!続けてお読みください