サイトやメディアを運営しているけれど離脱率が高い、回遊性が低いといった課題がある場合は、アンカーリンクを活用してみてはいかがでしょうか。
アンカーリンクを適切に設置することで利便性が向上し、ユーザーの行動を改善できる可能性があります。
こちらでは、アンカーリンクを活用するために知っておきたい設定方法やデザイン例、活用例をご紹介します。アンカーリンクについて知りたい方は参考にしてみてください。
OUTLINE 読みたい項目からご覧いただけます。
アンカーリンクとは
アンカーリンクとは、Webページ内に設置されたリンクのこと。クリックすると別のページや同一ページ内の特定の位置へと遷移することができます。
ページ内リンクとの違い
ページ内リンクはアンカーリンクの一種ですが、遷移先に違いがあります。
ページ内リンクはその言葉通り、同一ページ内へと遷移するリンクを指します。たとえば、記事コンテンツの目次やページ上部に戻るボタンは、ページ内リンクになります。
アンカーリンクはページ内リンク、別ページへのリンクどちらも含まれる言葉ですが、ページ内リンクは同一ページ内のリンクだけを指すので、混同しないように気を付けましょう。
ハイパーリンクとの違い
アンカーリンクと混同されやすいものとしてハイパーリンクもあります。
ハイパーリンクはメールやエクセルといったWebページ以外に埋め込まれたリンクも含まれます。それに対して、アンカーリンクはWebページへの遷移を表すリンクになります。混同しないように注意しましょう。
アンカーリンクを設置するメリット
続いては、アンカーリンクを設置するメリットをご紹介します。
ユーザビリティが向上する
アンカーリンクを設置することで知りたい情報にすぐにアクセスでき、Webサイト内やページ内で情報収集しやすくなります
Webサイトは隅から隅まで情報を見てくれるユーザーよりも、拾い読みするユーザーのほうが多いです。アンカーリンクが設置されていないとユーザーは自身でサイトを隅々まで見て、情報を探さなくてはいけなくなり、大変です。
とくに、スマートフォンは画面が小さいのでページを見るには何度もスクロールすることが必要です。ユーザーによっては、ストレスを感じてしまうでしょう。
アンカーリンクが適切に設置されていれば、拾い読みをするユーザーでも知りたい情報へとすぐにたどり着くことができ、ユーザビリティが大きく向上します。
Webサイトのユーザビリティが向上すれば、滞在時間や回遊性も向上し、ユーザーの行動を改善することも期待できます。
SEOの評価向上が期待できる
検索エンジンが推奨する効果的なアンカーテキストを記載することで、検索エンジンがリンク先のページの内容を把握しやすくなります。検索エンジンが遷移先のページについて正しく認識すれば、SEOの評価向上が見込めます。
また、関連しているページ同士をアンカーリンクでつなぐことで、検索エンジンは「このサイトはこのテーマやキーワードで専門性がある」と認識します。専門性は、Googleが重視する評価基準の1つなので、専門性があると判断されればSEOでもポジティブな評価を得ることができるでしょう。
CVRの向上にもつながる
適切にアンカーリンクを設置することはCVRの向上にもつながります。
ユーザーがお問い合わせをしたいと思ったタイミングで、アンカーリンクを設置することで、ユーザーを迷わせずにお問い合わせへと誘導することができます。
ユーザーの行動を考えて重要なページへと遷移するアンカーリンクを設置することでコンバージョンの取りこぼしを防げるでしょう。
アンカーリンクの設定方法
アンカーリンクの設定方法は主に3つあります。アンカーリンクは遷移先によって設定の仕方を使い分けるのがポイントです。
href属性
href属性は、遷移先をURLで設定する方法です。
以下の「URLが入ります」というテキストのところに遷移先のURLを記載しましょう。「アンカーリンクが入ります」の箇所にリンクとして表示したいテキストを記載します。
href属性での設定例
<a href=”URLが入ります”>アンカーリンクが入ります。</a/>
同一ドメインであれば、相対URLでOKですが、ドメインが異なる場合は絶対URLで設定してください。
id属性
id属性は、ページ内の特定の位置へ遷移させるときに使います。設定する際に、リンク元には「#」をつけますが、リンク先には「#」が不要です。
以下は設定方法の一例です。特定の位置へと遷移させるにはリンク元とリンク先で同一のid属性の値を設定する必要があります。以下は一例ですが、「entry」という英語の文字をid属性の値として設定しています。
id属性での設定例
リンク元:<a href=”#entry”>応募規約はこちら</a>
リンク先:<h2 id=”entry”>応募規約</h2>
id属性の値には数字を設定することもできますが、先頭は英語の文字で始めるのが推奨されます。先頭を数字にしてしまうと場合によってはブラウザ側で正しく認識されず、遷移できないこともあります。
数字を使う場合、以下のように値の最後に数字をつける使い方であれば問題ありません。
id属性で数字を使う例
リンク元:<a href=”#finalist1”>●●部門の最終候補作品</a>
リンク先:<h2 id=”finalist1”>●●部門の最終候補作品</h2>
target属性
target属性は、遷移先を新しいウィンドウ(タブ)で表示したいときに使います。
途中まではhref属性と同じですが、「_blank」と指定することで新しいウィンドウで遷移先のページを表示することができます。
target属性での設定例
<a href=”URLが入ります” target=”_blank”>リンクテキストが入ります。</a>
Webページ以外のドキュメント(PDFなど)や異なるドメインのページへと遷移させる際はtarget属性を活用しましょう。
ドキュメントにおいては読み終わった際に戻るボタンではなく、ウィンドウの閉じるボタンを押されて、そのまま離脱されてしまう可能性があります。離脱を防ぐために新しいウィンドウで開くように設定しておくのがいいでしょう。
アンカーリンクのデザイン例
アンカーリンクを設置する際は、テキスト、ボタン、画像という3つのデザインの仕方があります。それぞれの特徴をご紹介します。
自然な形で掲載できるテキストリンク
自然な形でアンカーリンクを設置したいときはテキストリンクで設置するのがいいでしょう。
▼テキストリンクが使われている例(青枠参照)

ただし、自然すぎてリンクだと気づかれないことも考えられます。リンクだとわかるように通常のテキストとは異なる色を使ったり、下線をひいたりして見た目を区別するように工夫しましょう。
重要度の高いリンクに使えるボタン
重要度の高いページへと遷移するリンクは、ボタンで表示するのが一般的です。ボタンは、テキストリンクより存在感があり、ユーザーが重要なページへと続く導線を見つけやすくなります。
▼お問い合わせへのアンカーリンクをボタンにして表示している例(青枠参照)

注意点としては優先順位にあわせて使い分けないと、重要度の高いボタンが埋もれてしまうという点です。ボタンを何パターンか使用する場合は、コンバージョンにつながるボタンを一番目立つ色にして、それ以外は別の色にするなど差別化するようにしてください。
ページ内で目立たせるなら画像を活用
アイキャッチ画像を使用することで、アンカーリンクの存在を目立たせることができます。主に記事コンテンツで使われる方法です。
▼記事内で別記事へのリンクを画像付きで表示している例(青枠参照)

アンカーリンクをデザインする際の注意点
アンカーリンクはデザインの仕方を誤るとユーザーを混乱させてしまうことがあります。そういった失敗を防ぐためにもデザインする際の注意点をおさえておきましょう。
矢印の向きを使い分ける
アンカーリンクは以下のように矢印を使ったデザインになっていることがありますよね(以下の青枠参照)。

矢印の向きは遷移先によって変えるのがポイントです。以下を参考に、矢印の向きを使い分けてデザインしてください。
リンク先によって異なる矢印の向き
- 別ページに遷移させるリンク:右向きの矢印
- ページ内リンク:下向きの矢印
ページ内リンクの矢印を右向きに設定してしまうと別ページへ移動するのだとユーザーが勘違いしてしまいます。設計を理解したうえでデザインに落とし込むようにしましょう。
色で勘違いさせない
2つ以上のアンカーリンクをレイアウトする場合、ユーザーを色で勘違いさせないようにしましょう。下記は一例ですが、特約がある場合と特約がない場合で異なる位置へ遷移させることを想定したページ内リンクのデザインです。

上の画像のように2つのボタンの色を反転させたデザインにしてしまうと、どちらかをマウスオーバーしているかのように勘違いさせてしまいます。ユーザーを勘違いさせるのは、いいデザインとはいえません。
ボタンの色を白でなければ、グレーにすることも考えられますが、グレーにするとボタンが非活性のように見え、「押せないボタン」だと誤認させてしまいます。
改善するのであれば以下のように全く異なる色を使って、それぞれのボタンの違いを明確に分けるようにしましょう。

押せることがわかるデザインにする
アンカーリンクをボタンにしてデザインする場合は、押せることがわかるデザインにするのも重要です。たとえば、こんなデザインの仕方があります。
デザイン例
- ボタンに影をつける
- マウスオン時にアニメーションをつける
- テキストリンクの場合は下線+青系統の文字色にする など
PCではマウスオン時にアニメーションをつけるなどしてユーザーの操作に反応することにより、それが操作可能なボタンだと認識させることができます。
しかし、スマートフォンではマウスオンという概念がありません。ボタンに矢印を入れるなどして、見ただけで遷移することが伝わるようなデザインにしておきましょう。
アンカーテキストは具体的に記載する
アンカーテキストは具体的に設定するようにしましょう。
アンカーテキストでよく見かけるのが「詳しくはこちら」「もっと詳しく」など、どのアンカーテキストにも使える抽象的な言葉です。
しかし、抽象的な言葉だと拾い読みするユーザーはアンカーテキストを見ただけでは、遷移先のページがイメージできません。アンカーリンクをクリックさせるには、弱い言葉だといえます。
下記のように具体的なアンカーテキストを設定することで遷移先がどんなページなのかイメージしやすくなります。拾い読みをするユーザーでも直感的に遷移先のページが何なのかわかるので、スムーズな回遊を促せるでしょう。
よくない例:<a href=”URLが入ります”>詳しくはこちら</a>
改善例:<a href=”URLが入ります”>当社へのアクセスはこちら</a>
あわせて読みたい
「詳しくはこちら」「もっと見る」をなんとなく使うのはNG!改善策を紹介
アンカーリンクの活用例
続いては、アンカーリンクの活用例を6つご紹介します。
記事内に関連記事を設置する
アンカーリンクを活用して記事内に関連記事を設置することができます。
関連記事を設置することで、記事を読み終わったユーザーに「他にも参考になりそうな記事があるから、ついでに読んでみよう」と興味を持たせることができます。直帰を防ぎ、回遊性の向上や滞在時間の増加が期待できるでしょう。
また、関連記事の設置により、複数の記事を読んでもらうことで、商材を訴求することも可能です。
集客記事の関連記事としてコンバージョンに近い記事を設定します。そうすると、商材の認知獲得から興味喚起、比較検討へと進めることができます。見込み客へとうまく育成できれば、コンバージョンの獲得も見込めるでしょう。
あわせて読みたい

関連記事とは?表示するメリットや選び方、見てもらうための工夫を紹介【初心者向け】
ページ下部に関連情報を設置する
下層ページを最後まで読むということは、ユーザーは興味関心が高く、積極的に情報収集をしていると考えられます。ユーザーが情報収集しやすくなるように下層ページの下部に、そのページと関連のあるページへのリンクを設置するといいでしょう。
たとえば「費用」のページの下部に「ご依頼の流れ」という関連情報を設置するなどです。費用を確認するということは、依頼を前向きに検討しているのだと推測できます。依頼の流れがわかるページへと誘導することで、依頼前の不安や疑問を払しょくでき、ページを回遊させながらお申し込みへと気持ちを高めることが期待できます。
ユーザーの行動を考えて関連情報を設置することで、回遊性はもちろん、最終的な成果につながる重要なアクションへとスムーズに誘導することができるでしょう。
目次を設置する
アンカーリンクの1種でもあるページ内リンクを活用することで、訪れたユーザーが情報を探しやすくなります。
▼ページ内リンクを活用して目次を設置した記事(OUTLINEと記載されている箇所が目次)

目次を掲載することで、ユーザーは自分が知りたい情報がこのページに書かれているのか、目次から判断することができます。読みたい情報があった場合は、その見出しをクリックすることで知りたい情報へとすぐに移動することができるので、ユーザーにとって利便性の高いサイトになります。
目次はページの冒頭に入れるだけでなく、ページ内で追従にして設置するという方法もあります。
以前、担当した案件でサービスサイトに掲載されている5つのページを1ページにまとめるという改修がありました。情報はなるべく省略せず、1ページにまとめたいという意向だったため、ページはとても長くなり、ユーザーが情報を見つけにくくなる懸念がありました。
ページ上部に目次を設置するだけでなく、スクロール後にサイドメニューのエリアに追従する目次を表示することにしました。
追従する目次を設置することでページが長くなっても、ページ上部の目次に戻らずに、追従する目次からスムーズに知りたい情報へと遷移することができるようになりました。
応募ボタン前に規約へのリンクをいれる
応募規約などユーザーに見てもらいたい情報がある場合はページ内リンクを活用しましょう。
キャンペーンLPを制作した際、応募しやすいようにページ内の複数の箇所(上部、中ほど、下部)に応募ボタンを設置することになりました。しかし、ページ上部、中ほどに設置した応募ボタンだと、応募規約に接触せずに応募することになってしまうので対策が必要でした。
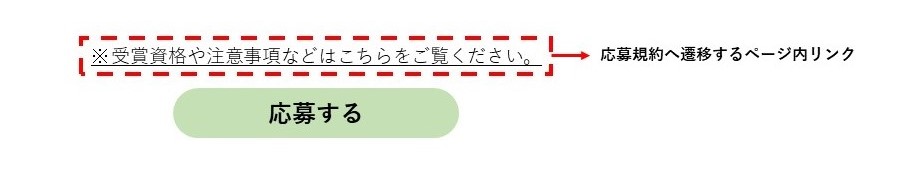
そこで、応募ボタンの手前に「※受賞資格や注意事項などはこちらをご覧ください。」というページ内リンクを設置することにしました(以下参照)。

応募規約はページの最下部にあったので、ページ内リンクを設置することでユーザーがスクロールする手間を削減。クリックするだけで応募規約へとスムーズに誘導でき、応募規約の確認を促せます。
LPのナビゲーションとして活用する
ページ内リンクはLPのナビゲーションとして活用できます。
LPは1つのページで必要な情報を網羅しているのが特徴。そのため、ページが縦長になりがちですよね。しかも、上から順に読んでいくのを想定して作られているので、ページ下部にユーザーの意思決定に役立つ重要なコンテンツがあってもユーザーに気づいてもらえない可能性があります。
重要なコンテンツを見てもらうためにもナビゲーションを設置することがおすすめです。
ナビゲーションの設置例
- PCの場合はグローバルナビゲーションの位置にページ内リンクを設置
- スマートフォンの場合は2種の目次を使い分ける など
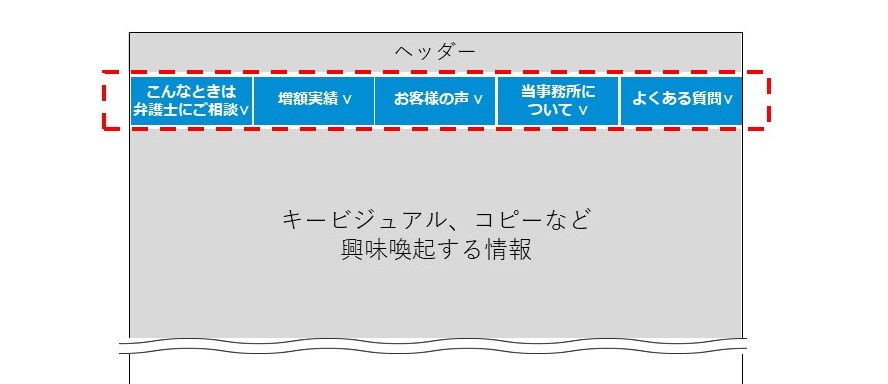
グローバルナビゲーションはページ上部にあり、ユーザーが気づきやすいエリアです。ページ上部でLP内にどんなコンテンツがあるのか見せることで、ページ下部に重要な情報があっても見逃されるのを防ぎ、情報に接触しやすくします(赤枠参照)。

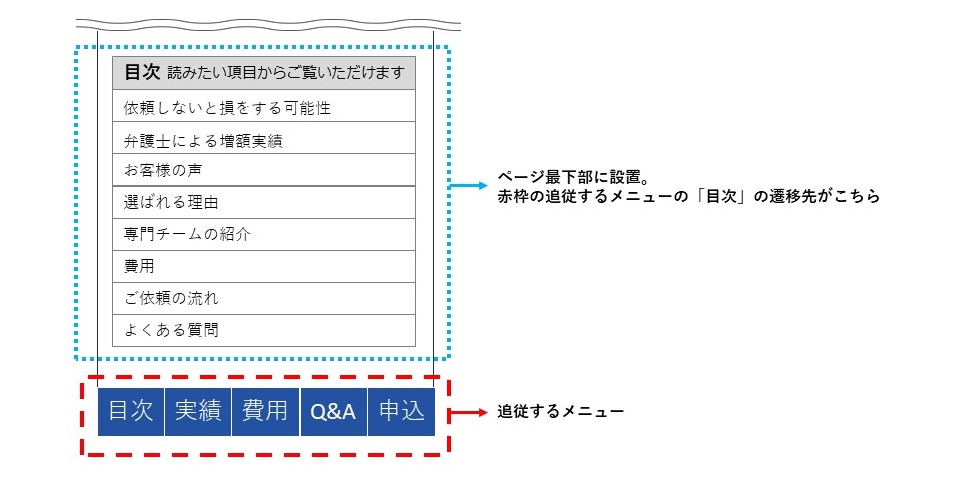
スマートフォンの場合は2つの目次を使い分けるという方法があります。画面下部に追従するメニューを設置し、重要なコンテンツへすぐに遷移できるようにします(画像の赤枠参照)。
ページの最下部には、LP内のすべてのコンテンツへと遷移できる目次を設置します(画像の水色の枠参照)。

スマートフォンは画面が小さいので下部に固定するメニューは優先度が高い重要なコンテンツに絞るのがいいでしょう。
スマートフォンでは目次をページ上部に設置すると高さをとってしまうので、邪魔にならない最下部に設置。追従するメニューの「目次」からいつでも最下部にある目次へと遷移できるので、ページ最下部に設置しても、ユーザーにスクロールさせる手間が発生しません。
ページ上部に戻るボタンを設置する
ページ内リンクを活用してページ上部に戻るボタンを設置するのもいいでしょう。
ページを読み進めた後、再度ページ上部までスクロールして戻るのはPCもスマートフォンも大変です。ページ上部に戻るボタンがあれば、スクロールする手間が解消されます。
ページ上部に戻るボタンがあることで、期待できる行動例
- 知りたかったところを拾い読みしたけど、他の情報も気になるからページ上部に戻って記事を読み直す
- ページ上部に遷移後、サイドメニューにあるカテゴリーやランキングから気になる記事を探す など
上記は一例ですが、サイト内での情報収集がスムーズにしやすくなるので、滞在時間や回遊性の向上が期待できるでしょう。
アンカーリンクに関するよくある質問
アンカーリンクを設定しても、遷移先がずれたり、特定の位置へと遷移しなかったりすることもあるでしょう。そんなときは以下を参考に修正してみてください。
アンカーリンクがずれるときはどうする?
アンカーリンクを設置した際に、ずれが起きてしまうことがあります。この原因として考えられるのが「position:fixed」です。
「position:fixed」でヘッダーを固定していると、ヘッダーの高さのサイズ分、リンク先の位置がずれることがあります。このずれはCSSにより解消できます。
padding-top:100px;
margin-top:-100px;
仮にヘッダーの高さ(padding-top)が100で固定されていた場合は、その高さをmargin-topで指定して相殺することでアンカーリンクのずれを解消することができます。
ページ内リンクで設定している箇所にとばない
ページ内リンクを設定しているけど、該当の箇所に遷移しない場合は以下を確認してみましょう。
- idが重複していないか確認
- リンク元とリンク先でidに相違がないか確認
- リンク先のタグに#が入っていないか確認
idで指定する値は固有のものにする必要があります。たとえば、同一ページ内で異なる見出しに対して、重複した値が設定されていると、ページ内リンクで遷移することはできません。
リンク元とリンク先で指定した値に相違がある状態になっていることもありがちな不備です。とくに、記事コンテンツをリライトして見出しが増減した場合は、目次と遷移先の見出しがあっているか確認しましょう。
公開後、リンク先までチェックするのを忘れずに。リンクが適切に設定されていないとユーザーが知りたい情報とは別の場所へと遷移させられ、ストレスを感じてしまいます。
サイトの改善に困ったらAtoJを活用
ここまでアンカーリンクの概要やデザイン例、活用例についてご紹介してきました。アンカーリンクを適切に設置することで滞在時間の伸びや回遊性の向上といったユーザーの行動を改善することに効果的です。
しかし、アンカーリンクが適切に設置されていてもページの質が低かったり、内容がわかりにくいなどの課題がある状態では、サイトから成果をあげるのは難しいでしょう。アンカーリンクを見直す際は、ほかにも改善が必要な箇所がないかあわせてチェックしてみてください。
もし、自社でサイトの課題を見つけたり、改善したりするのが難しい場合はAtoJ(エートゥジェイ)へご相談ください。
AtoJではWebサイトの制作や運用支援を行っており、これまで1,000社以上の実績があります。ノウハウも豊富に蓄積しているので、「商材の魅力を伝えたい」「お問い合わせを増やしたい」といったお悩みを解決するための力になります。
サイトを改善をする際は、現状の課題を洗い出すための調査分析から、設計、デザイン、コーディングまで一貫して対応できるので、ちょっとした改善からリニューアルなど大幅な改善にも1社で対応することが可能です。
制作を進める際は、こうしたほうがよいなどアドバイスをしながらサイトを改善していきますので、今後の運用の参考になる知見を得ることもできるでしょう。
まとめ
今回はアンカーリンクについて設定方法やデザイン例、活用の仕方をご紹介しました。アンカーリンクを適切に設置することで、サイト内で情報収集がしやすくなり、利便性が向上し、その結果ユーザーの行動を改善することができます。
現状のサイトで離脱率が高い、回遊性が低いなど課題がある方はユーザーの気持ちになってサイト内のリンクを見直してみてはいかがでしょうか。
改善したいけど自社で対応する時間がない、人手が足りないなどお困りの場合は 「お問い合わせ」 からお気軽にご連絡ください。
もっと知りたい!
続けてお読みください