今回の記事では、ウェブバイタルがどのようなものかお伝えしていきます。
▼目次
・
ウェブバイタルとは?
・
コアウェブバイタルの内容は?
1.FID(初回入力遅延)とは?
2.LCP(最大コンテンツの描画)とは?
3.CLS(累積レイアウト変更)とは?
・
指標の確認方法とは?
1.サーチコンソールでの「ウェブに関する主な指標」
2.ページスピードインサイト
3.Chrome拡張機能の”Lighthouse”、”Web Vitals”
・
まとめ
ウェブバイタルとは?
ウェブバイタル(Web Vitals)とはウェブで優れたユーザーエクスペリエンスを実現するため、Googleが導入したコンセプトになります。
参考URL (Googleのウェブバイタルについてのブログ記事)
Googleは以前からユーザーが使いやすいページを上位に表示させようとしていました。
例えばレスポンスが早いサイト、表示が崩れないサイトはユーザーにとって使いやすいサイトとなります。ただ、これらを明確に定義する基準はなく“どこを改善すればいいのか”、“どこまで突き詰めればいいのか”はサイト運営者にとって曖昧でした。
Googleは“ユーザーが使いやすいページ“を明確化するため、以下の3つの指標をウェブバイタルの中核、コアウェブバイタル(Core Web Vitals)として定めました。
1.FID(初回入力遅延)
2.LCP(最大コンテンツの描画)
3.CLS(累積レイアウト変更)
これらは2021年以降検索エンジンのランキング要素に影響してくるとのプレアナウンスがGoogleからありました。そのためSEOの評価向上が目的なら即時対応の必要性はありません。
<2020年11月11日・2021年1月8日・2021年4月23日:追記>
”2021年5月からコアウェブバイタルの各指標がランキングに組み込まれる”と11月10日にGoogle公式ブログで正式に発表されていました。ただ、4月19日に適用の延期が発表され、6月中旬から徐々にランキングシステムに組み込まれていくことになっています。
また、ランキングに影響があるのはモバイルでの検索のみでしたが、2022年3月のアップデートから、PCでの検索の場合もコアウェブバイタルがランキングの評価基準に含まれるようになりました。
参考URL(モバイル)(Google公式ブログ)
参考URL(PC) (Google公式ブログ)
そのため、可能なら今すぐにでも改善することが望ましいです。
Google公式ブログ内で、“コアウェブバイタルのしきい値を満たしたサイトはページの読み込み途中で離脱するユーザーが24%も少なくなる”という分析結果を発表しています。
自然検索からの流入を最大化するにあたり、これほど成果に繋がる改善策はあまりありません。
参考URL (Google公式ブログ)
また、ユーザーが1ページ目ですぐに直帰してしまう場合ページの評価が落ちる可能性があることが海外のSEO担当者の実験により示唆されています。
参考URL (海外のSEO担当者の記事)
ウェブバイタルを改善することで、読み込み時間に耐え切れず離脱してしまうユーザーを減らすことができます。そのため自然検索流入最大化の観点から改善を行うことのメリットは大きいです。
コアウェブバイタルの内容は?
1.FID(初回入力遅延)とは?
FIDとはFirst Input Delayの略です。最初の入力をユーザーが実行できるようになるまでの待機時間を表します。例えばページ内のリンクボタンを押してから次のページへ遷移するまでの待機時間が該当します。この時、ページが表示されていてもユーザーが次の操作をできず待機時間が発生している場合はFIDの数値は悪くなります。
単位はミリ秒で、待機時間が短い=値が小さいほどFIDの評価は良くなります。
FID悪化の主な原因は大量のJavaScript実行になります。
2. LCP(最大コンテンツの描画)とは?
記事だけのコンテンツでは見出しになるかもしれません。
単位は秒で、表示されるまでの時間が短い=値が小さいほどLCPの評価は良くなります。
LCP悪化の最も一般的な原因は次のとおりです。
・サーバーの応答時間が遅い
・レンダリングをブロックするJavaScriptとCSS
・リソースの読み込み時間が遅い
・クライアント側のレンダリング
3.CLS(累積レイアウト変更)とは?
CLSはCumulative Layout Shiftの略です。ページが完全に表示されるまでに発生したレイアウトの移動を測定します。記事を読もうとしていたら、広告が突然出現して記事が下に追いやられたり、あるいはボタンをタップしようとしたら画像が出現して位置が変わり、別のボタンをタップしてしまったりすることはユーザーにとって良くない体験です。
CLSはこれをGoogle独自の指標で計測しています。単位は無く、値が小さいほどレイアウトのずれが生じなかったとしてCLSの評価は良くなります。
CLS悪化の最も一般的な原因は次のとおりです。
・寸法のない画像
・サイズのない広告、埋め込み、iframe
・動的に挿入されたコンテンツ
・FOIT / FOUTを引き起こすWebフォント
・DOMを更新する前にネットワーク応答を待機するアクション
ひとつ気をつけるべきこととして、レイジーロード(画像の遅延読み込み)を行っているサイトはCLSの数値が悪化する可能性があります。
レイジーロードは画像を遅れて読み込ませる技術です。ページの表示速度の改善に役立ちます。しかし遅れて表示させることでコンテンツのずれを誘発してしまいます。
これを対策するため、必ず画像の幅と高さを指定してください。幅と高さを指定することで、遅延読み込みを行う際予め画像の表示枠を確保したうえで他の要素を表示させてくれるようになります。これはレスポンシブサイトでも適用され、実際に指定したウィンドウ幅でない場合は、画像の幅と高さの指定からアスペクト比を計算しそのウィンドウ幅に必要な画像スペースを用意した後、レイジーロードでの描画が始まります。
参考URL Google社員がレイジーロードとCLSについて解説を行ったTwitterの投稿
指標の確認方法とは?
コアウェブバイタルを確認する代表的な方法は以下の3つです。
1.サーチコンソールでの「ウェブに関する主な指標」
2.ページスピードインサイト
3.Chrome拡張機能の “Lighthouse”、“Web Vitals”
1.サーチコンソールでの「ウェブに関する主な指標」
サイトとサーチコンソールを連携させている場合、サーチコンソールの「ウェブに関する主な指標」機能から、サイト全体で各指標の基準値を満たしていないページがどれほどあるのか、その内訳はどうなっているかなど様々な情報を見ることができます。サーチコンソールを連携させることで流入しているKWの情報などを得ることもできるため、特段の理由が無い場合はサーチコンソール連携を行い、「ウェブに関する主な指標」機能から確認することが望ましいです。
具体的な手順です。
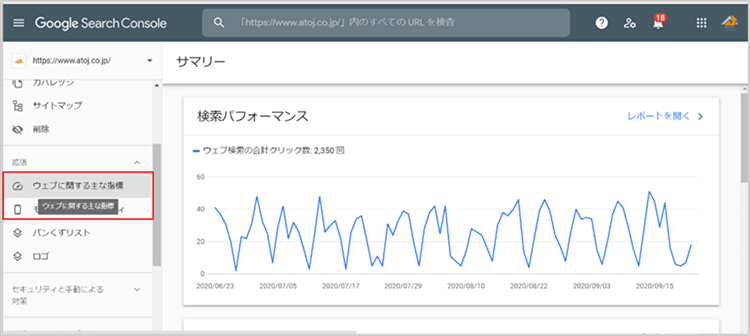
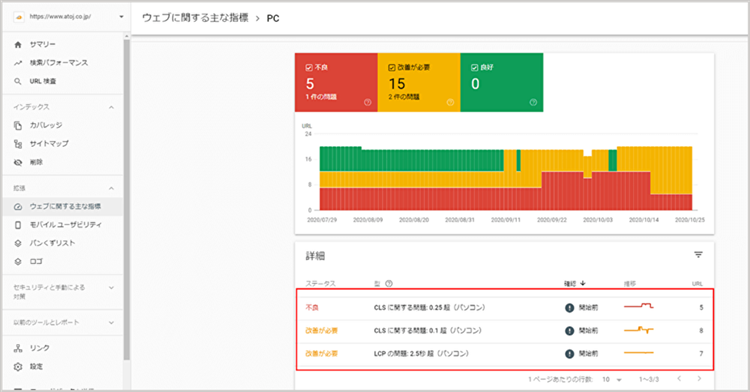
サーチコンソールにログインした後、見たいサイトをプロパティに設定します。スタート画面から左メニュー内の“拡張“機能の内「ウェブに関する主な指標」を開きます。(画像赤枠)

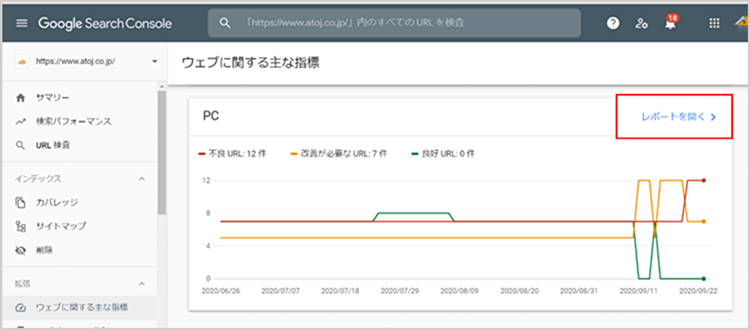
開くとモバイルでの評価、PCでの評価を確認できます。画像赤枠の「レポートを開く」をクリックすると、

総URLの内“優良”なURL(改善不要なURL)がいくつあるか、“改善が必要”なURLがいくつあるか、“不良”なURLがいくつあるかを確認できます。初期表示では不良URLのみが選択されているため、チェックボックスにチェックを入れることで“良好”URL等を表示させることができます。

それぞれのステータスごとにFID・LCP・CLSのどの項目の数値が悪かったのかまで確認できます。(例 不良URLが5件あり、要因はCLS に関する問題: 0.25 超)
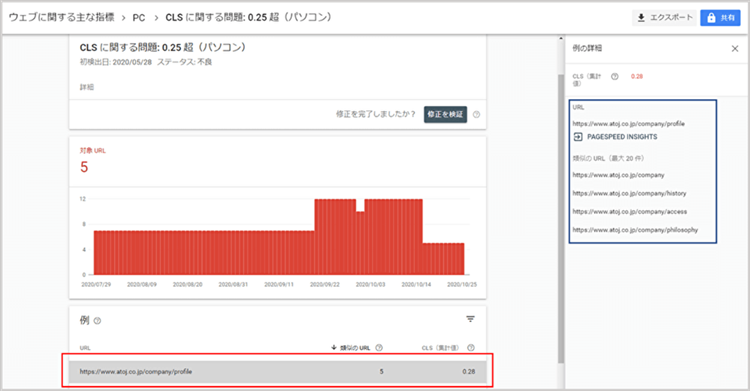
また、画像赤枠部分の項目をクリックするとその問題が発生しているページテンプレートを確認することができます(下画像赤枠)。更にページテンプレートをクリックするとそのテンプレートに含まれる個別のページURLが表示されます(下画像青枠)。具体的にページ内のどの要素が問題なのかについては次に説明するページスピードインサイトから確認できます。もちろんサーチコンソールからも直接遷移することができ、青枠内の“PAGESPEED INSIGHTS”から遷移できます。

2.ページスピードインサイト
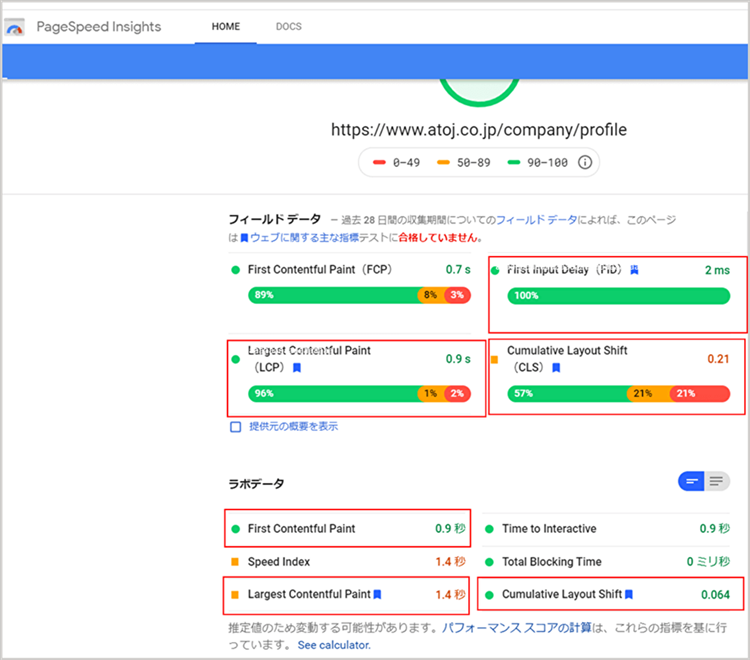
ページスピードインサイトとは、ページの表示速度が速いか遅いか、その原因と改善方法についてページを解析し教えてくれるツールです。コアウェブバイタルのスコアについても確認できるようになりました。Googleが提供しており、サイトの連携などの事前準備なしで誰でも無料で使うことができるWeb担当者にとっての必須ツールです。
ユーザーがURLを入力することでページごとに各指標を確認できます。

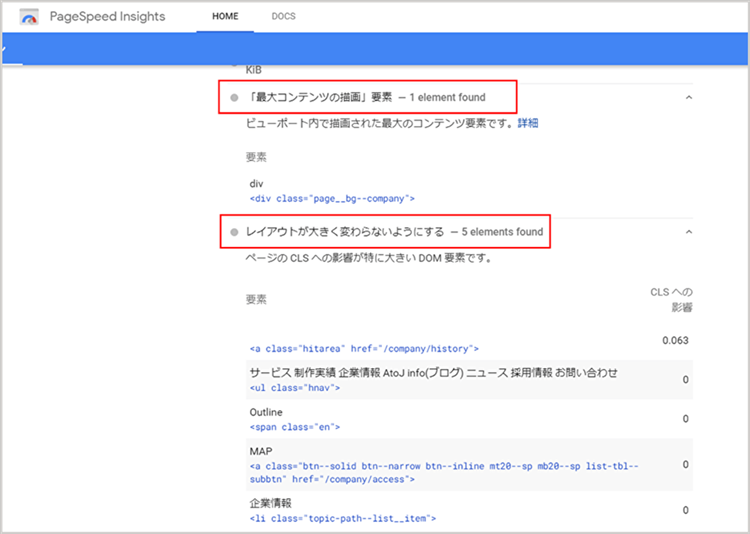
また、ページ内のどの要素が問題だったのかはページ下部に表示されている“診断”項目の“「最大コンテンツの描画」要素“等の非表示エリアを表示することで確認できます。(画像赤枠)

新規で製作したページのみを確認したい場合などはサーチコンソールを経由せず直接こちらを使うこともできます。
“PageSpeed Insights”へはこちら
-
3.Chrome拡張機能の “Lighthouse”、“Web Vitals”
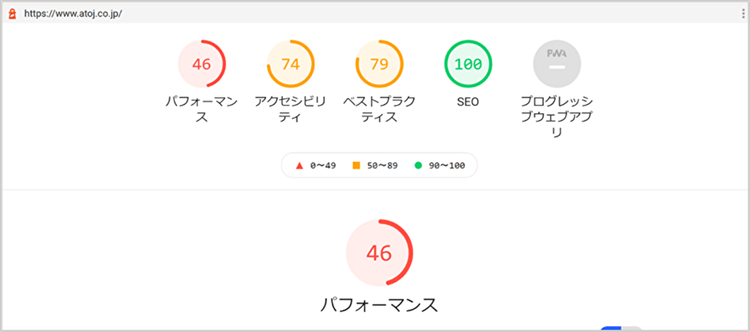
“Lighthouse”は元々Googleが提供していたページの評価ツールです、ページスピードインサイトの“ラボデータ”分析の基になります。表示されているページについて、“ページのスピード“以外にも”SEO“や”PWA(プログレッシブウェブアプリケーション)“の評価や問題点を確認することができます。
ただ、解析を行うのに時間が多少かかるためスコアを知りたいだけならば“Web Vitals”の方が使い勝手は良いです。アイコンは灯台です。

“Lighthouse”拡張機能追加はこちら
次はChrome拡張機能の“Web Vitals”についてです。
こちらは“ページのウェブバイタルスコアのみ確認できればいい”という人向きです。最も手軽にウェブバイタルを確認できます。
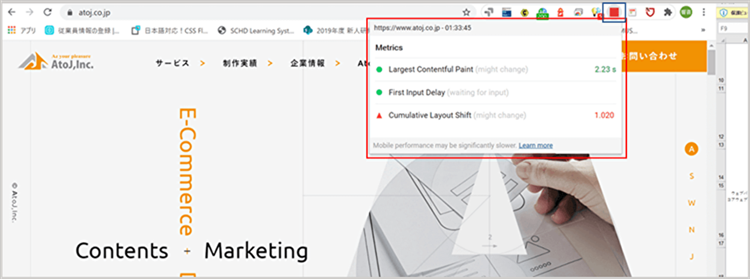
ページを開いていればボタン一つですぐに各スコアを確認できます。(画像赤枠)
また、ボタンを押さずともバーに表示されている時の色によってページの状態がわかります。
アイコンは四角です。(画像青枠)
(弊社ホームページはCLSが良くないためアイコンが赤い四角で表示されています…。)
まとめ
ウェブバイタルはサイト運営者にとって重要な概念です。昨今のSEOの考え方として、ユーザーにとって最適なページを表示することが非常に重要になっています。今回発表されたウェブバイタルはそれまで曖昧だったUXの最適化について、Googleはどういう観点で評価しているのかをサイト運営者が可視化できるようにしたものです。この指摘に基づき改善を行うことでユーザーの離脱率低下に繋がり、自然流入の最大化に寄与します。そのため可能であるならば検索エンジンのランキング要素の組み込みを待たずに今から改善することが望ましいです。
ただ、忘れてはいけないのがGoogleは“表示が早いページを評価する”のではなく“ユーザーにとって最適なページを評価する”ことです。“表示が遅いページはユーザーが満足できない“から評価が下がるのであって”既にユーザーの満足する速度のページ“の場合、他の改善施策の優先度が高くなりやすいです。
参考URL “Japanese Webmaster Office Hours(ウェブマスター オフィスアワー 2020 年 08 月 06 日)“
そのため現在Googleから“不良“、”改善が必要“とみなされるURLが多い場合は改善の優先度は高いですが、”良好“なURLが多い場合は改善の必要性は低いです。
UXの最適化は今後も重要性が高いため、まずは自社のサイトのコアウェブバイタル指標を各ツールから確認し、問題があれば改善に着手することをお勧めします。